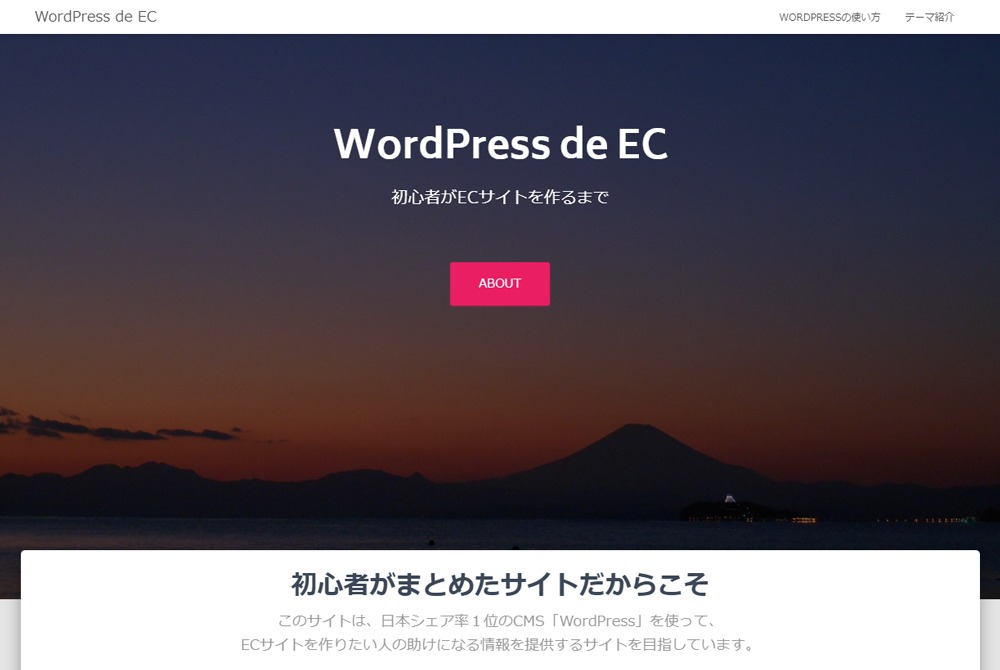
フロントページ(ホームページ)とは、初期の状態でWordPress(ワードプレス)の公開ページで表示されているトップページの事です。
WordPress(ワードプレス) de EC のサイトだと「https://wordpressdeec.jp/」にアクセスしたときに最初に表示されるこちらのページになります。

デフォルトの設定(初期の設定)では、フロントページ(ホームページ)は「最新の投稿」を紹介するページに自動的に設定がされています。
(「最新の投稿」とは最新の投稿を時系列に紹介するページです。)
ブログサイトなどであればトップページが最新投稿一覧などでもかまいませんが、コーポレートサイトやネットショップ(ECサイト)などではトップページは企業紹介・お店紹介などの内容に変更をしてお客様の目を引きたいところですよね。
そこで、サイトのトップページを設定できるフロントページ(ホームページ)機能を活用して集客に結び付けましょう!
フロントページ(ホームページ)に設定
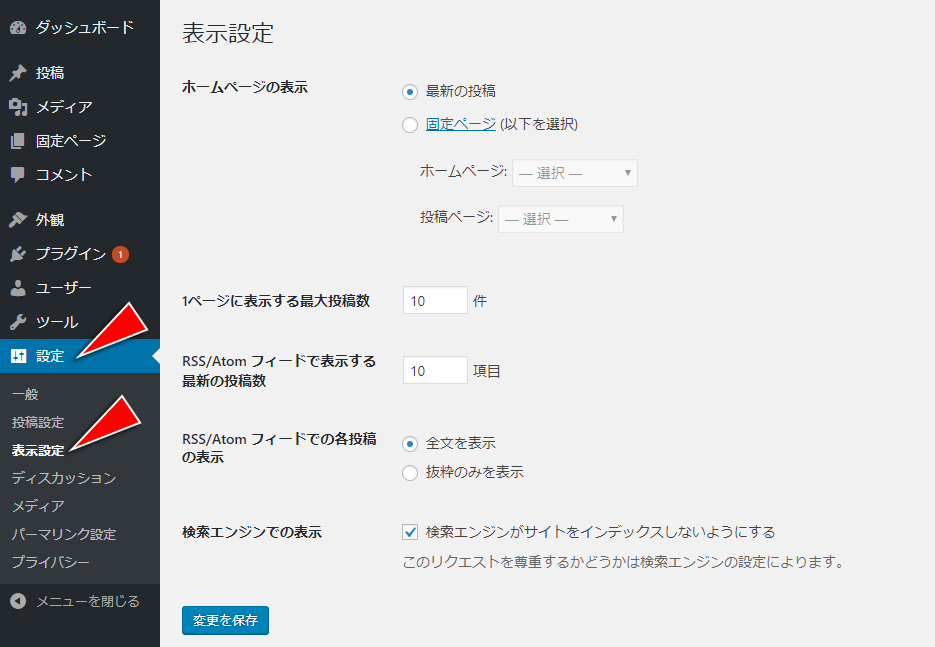
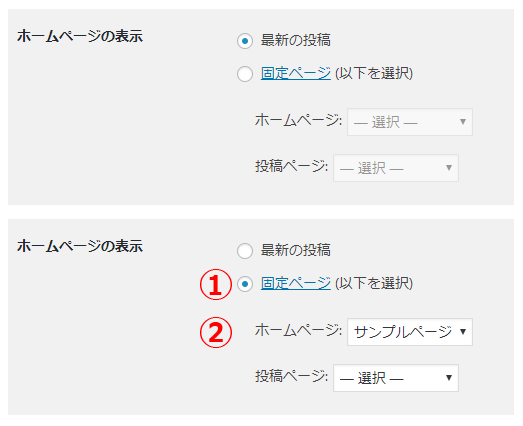
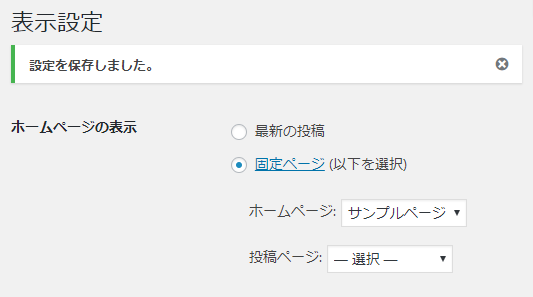
設定 > 表示設定 にて「ホームページの表示」の選択を「①最新の投稿」から「②固定ページ」にチェックを入れ、「ホームページ」としたい固定ページを選択します。
(なお、特定の投稿ページを 「ホームページ」 に設定することはできません。)



なお、ホームページの表示を「固定ページ」に変更すると、フロントページ(ホームページ)が指定の固定ページに切り替わりますが、もともともあった「最新の投稿(最新投稿一覧 )」は現状のままでは参照ができなくなってしまいます。
「最新の投稿(最新投稿一覧 )」などをメニューに表示したいといった場合には、一手間作業が必要になります。
最新の投稿ページも使用したい場合の設定
フロントページを固定ページに設定しつつ、最新の投稿ページも使用したい場合の設定作業
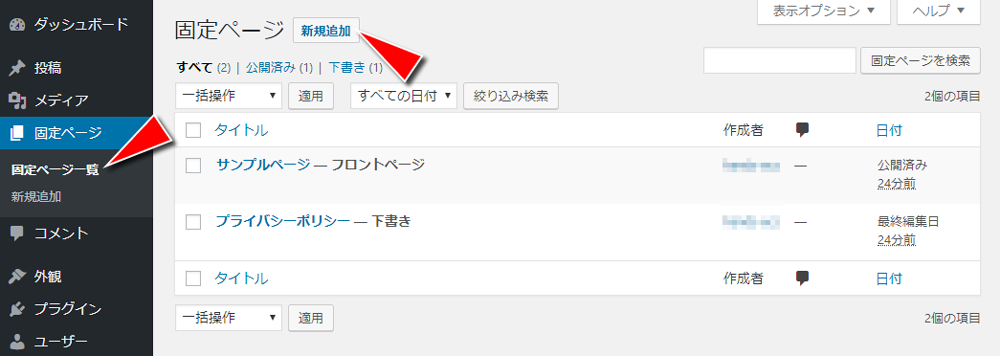
1.まず、固定ページを一つ作成します。

2.タイトルは「新着投稿」などとして、本文は空欄、パーマリンクのスラッグなどは「bloglist」などとしておきます。

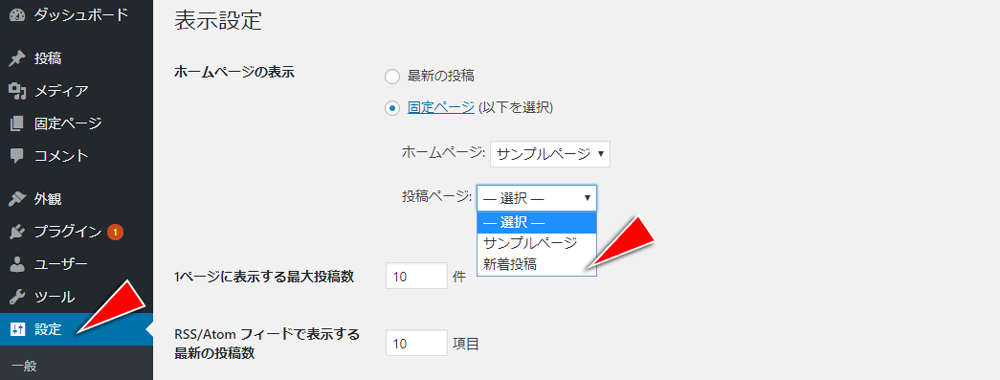
3.設定 > 表示設定 にて「ホームページの表示」の項目で「投稿ページ」の項目がありますので、こちらで先ほど作成した「新着投稿」を選択します。

4.先ほど作成した「新着投稿」のURLを参照すると、新着投稿一覧を確認することができます。

このままでは公開サイトからページが参照できないので、引き続き「メニュー」に項目を追加する必要があります。