投稿記事や固定ページ作成するときに開く編集画面に「ドキュメント概観」というものがあるのはご存じでしょうか。

編集画面の上部にある、横線が3本斜めにずれたアイコンが「ドキュメント概観」だよ!
ドキュメント概観は、現在編集しているページのブロック構成をリスト形式で見ることができる機能です。
スペーサーや文字を白文字にしているなど、一見編集画面上で見えにくいブロックが配置されていても、このドキュメント概観を使えば、どんなブロックを配置しているかをパッと確認することができるのです。
投稿記事の書き始めや、固定ページの作成をし始めたばかりだと、ここを見てもあまり必要性を感じないかもしれません。
それではどんな時に便利なのか、ドキュメント概観が活躍する場面を紹介していきます!
作成済みのページの構成を変えたいときにおススメ!
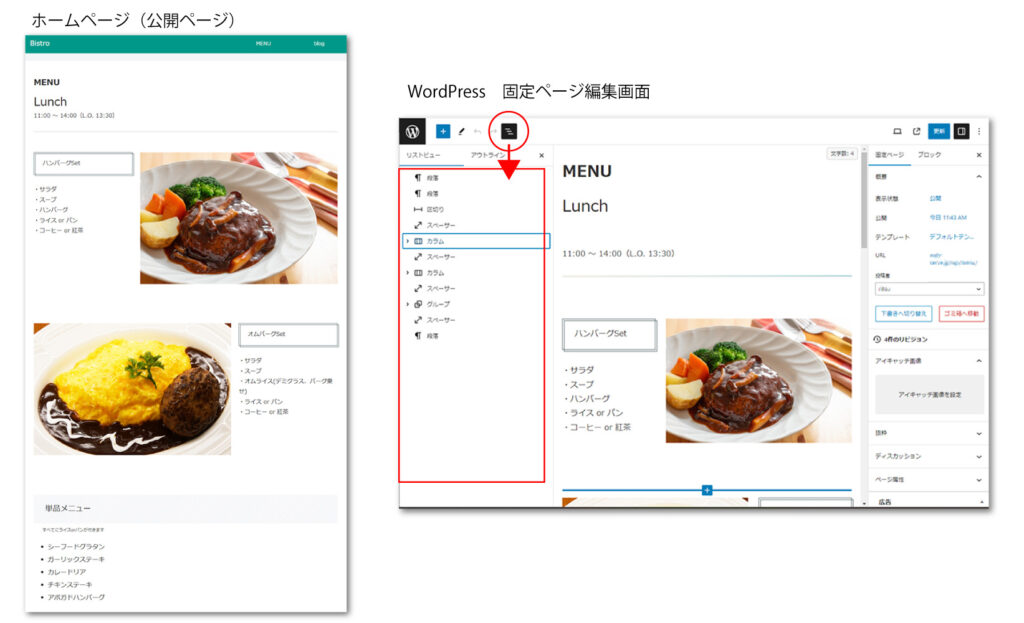
実際に作成済みのページからドキュメント概観を見てみましょう!
下図は左側がホームページ上の表示、右側がそのページの編集画面です。
赤枠のところがドキュメント概観を押したときに表示されます。
作成したページが何のブロックでどのような構成で作られているのかがぱっと見でわかりますね!

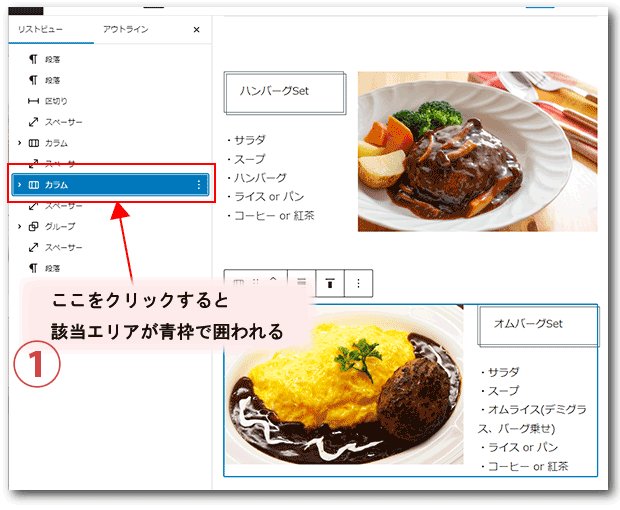
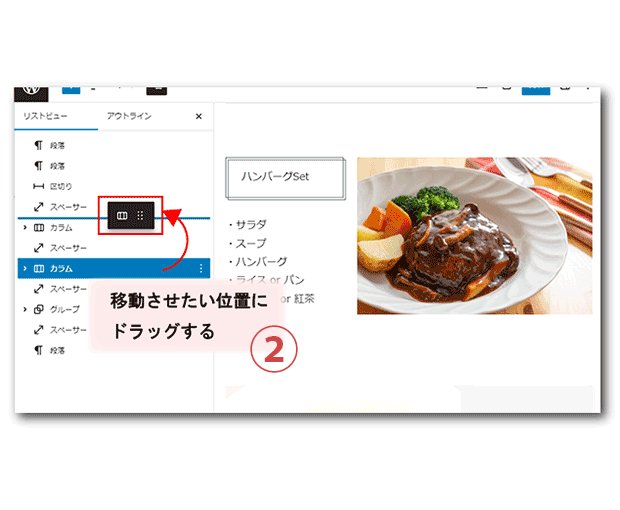
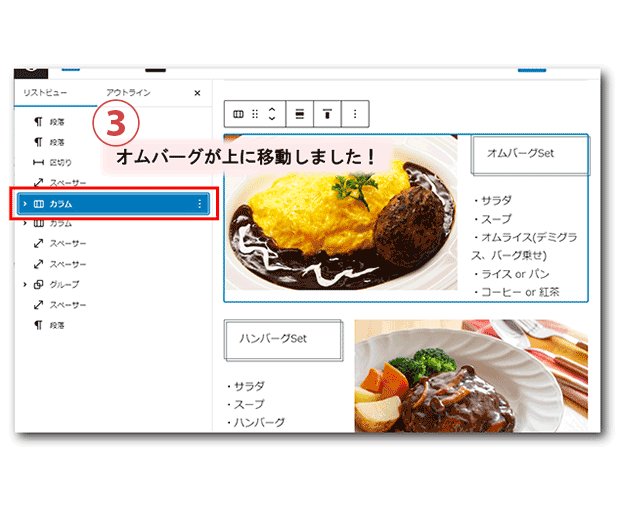
上図の例だと、ハンバーグSetよりオムバーグSetを上に表示させたい!となったときに、ドキュメント概観を使えばドラッグ移動でかんたんに並び替えができます。
実際にやってみるとこんな感じです👇👇

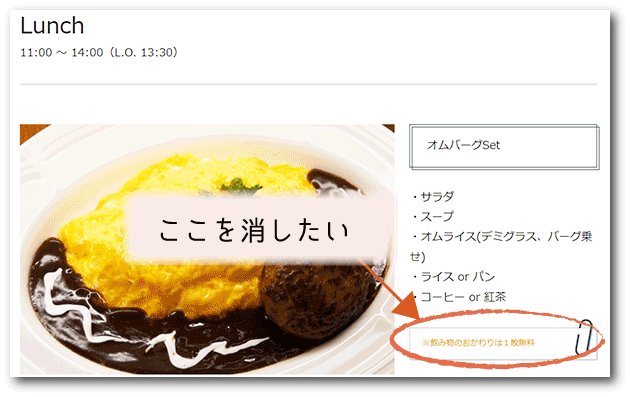
ページ内の一部のコンテンツを削除したいときにおススメ!
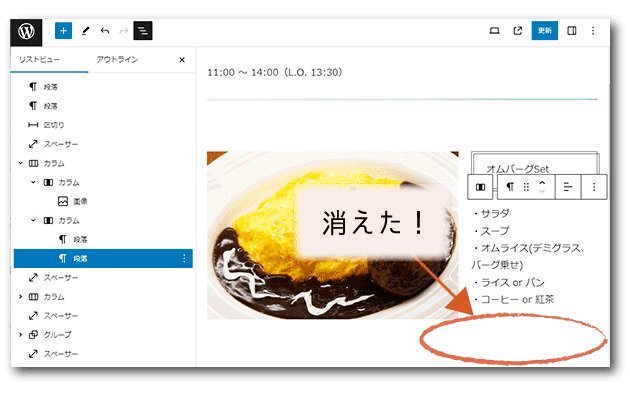
コンテンツ(ブロック)の削除もかんたんです!
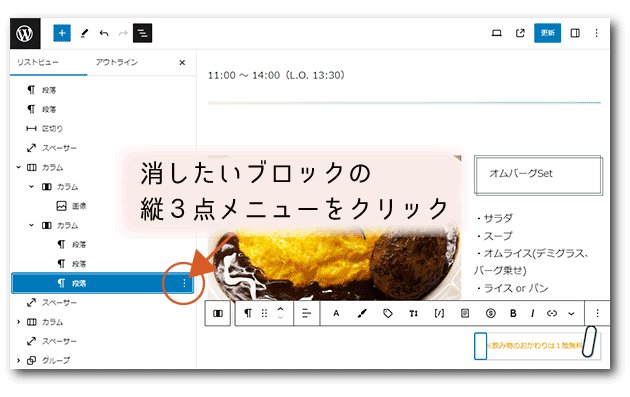
消したいブロックを選択してそのリストの右側に「縦三点メニュー」をクリックすると、メニューが表示されます。
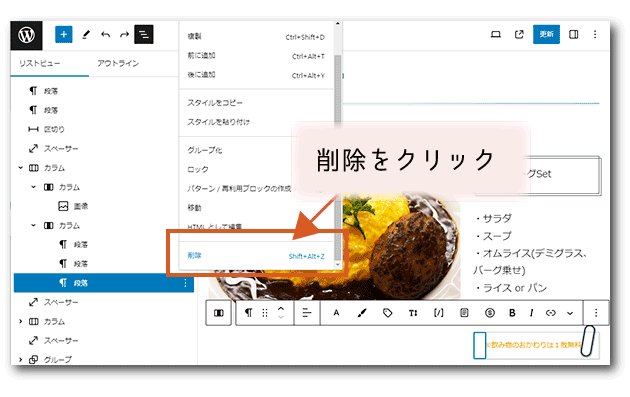
そのメニューの一番下にある「削除」を押すだけ。実際にやってみるとこんな感じ👇♪

カラムやグループを使うときにおススメ!
WordPressのページ作成に慣れてくると、カラム構成やグループを使いたくなることが出てきます。
カラムは中に複数のブロックを入れることができ、かつカラム構成も複数構成できます。
グループは、いくつかのブロックを同じグループ扱いにすることで、管理しやすくするものです。
ドキュメント概観では、どのブロックがカラムやグループ内に入っているのかを簡単に確認することができます。
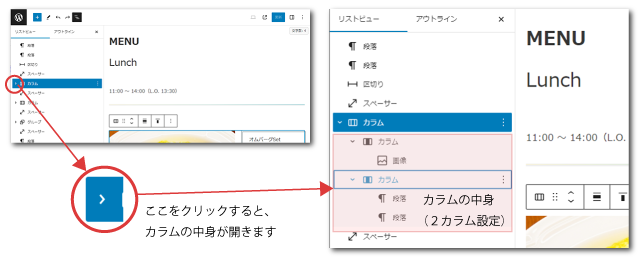
👇はカラムがどういう構成になっているかを確認する方法です。

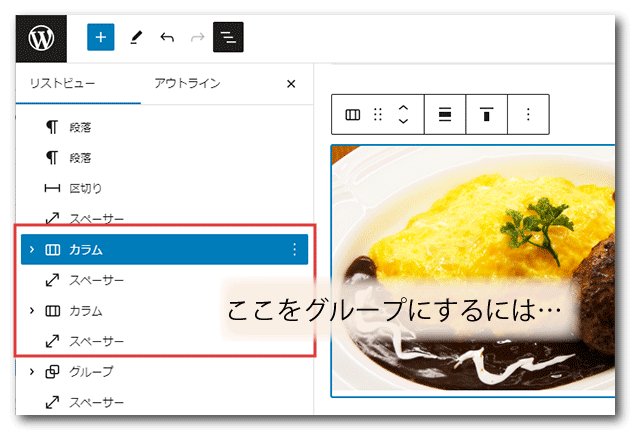
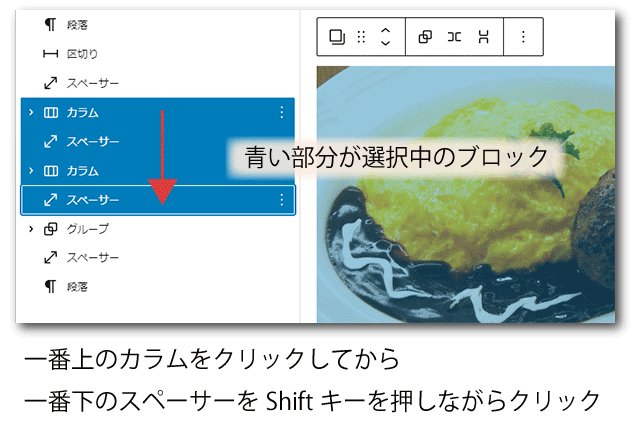
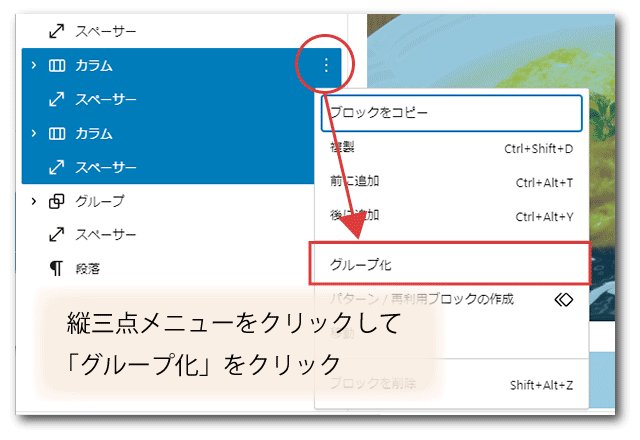
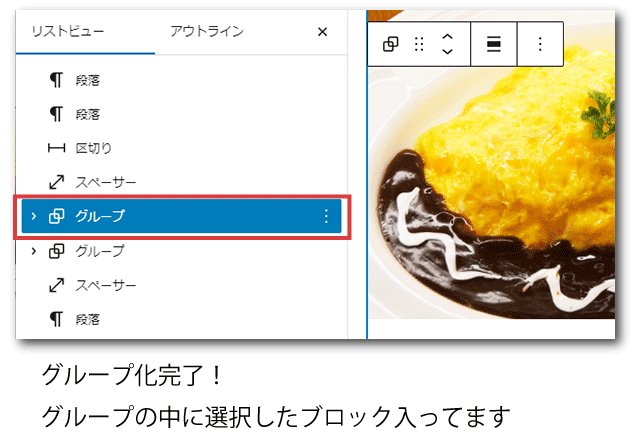
グループを作るのもドキュメント概観からおこなうことで、含めたいコンテンツを間違えることもありません。

【特殊ケース】CSSなどでサイト全体の色を暗くしているとき、文字色を白色にした場合におすすめ
CSSでサイト全体の背景色を変えている、なんてことも稀にあります。
そんなとき、編集画面で文字色を白くすると、編集画面上は背景が白いため、文字が同化してしまうケースも。
そういったときにドキュメント概観を使うと、見えていない文字のコンテンツブロックを見つけることができます。
ただし、テーマによっては色々サイト全体の色を設定画面から変えることができる場合が多いので、通常の使い方でこういったことになるケースは少ないと思います。
参考程度に読み流していただければと思います。
まっしろなページから作成してその後編集をしていないようなケースでは、あまり目立つことがない機能ですが、編集時はブロックの選択ミスや設定ミスを防ぐのにとても便利な機能です!
まだ触ったことがないよーという人はぜひ一度試してみてはいかがでしょうか。

以上!ドキュメント概観の紹介でしたー♪