
余白を活かしたデザインが美しいテーマです。
通常のブログページだけでなく、画像をグリッド状に並べられるページのテンプレートも用意されており、すっきりした見た目のレスポンシブ対応サイトが作れます。
提供元のサイトには、カスタマイズの方法が整理されていて初心者でも比較的使いやすいテーマです。
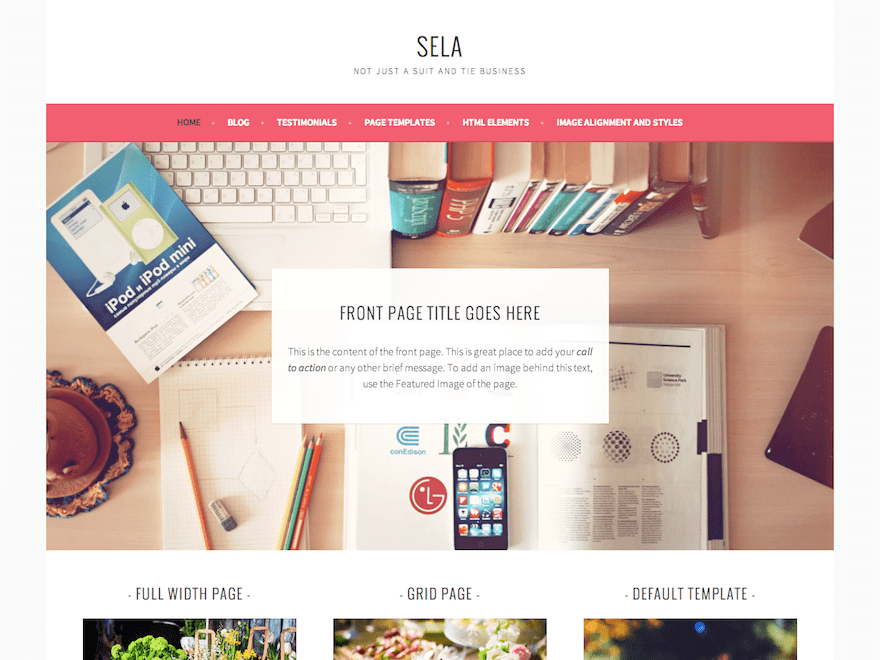
WordPressは初期状態で投稿記事ページがトップページで表示される設定となっていますが、その状態でこのテーマを適用すると下図のようになります。

トップページをデモサイトのようなフロントページにしたい場合は、テンプレートが用意されているので簡単に再現できます。
手順はこちらのページで紹介されていますが、英語表記なので、ここでざっくり解説しちゃいます!
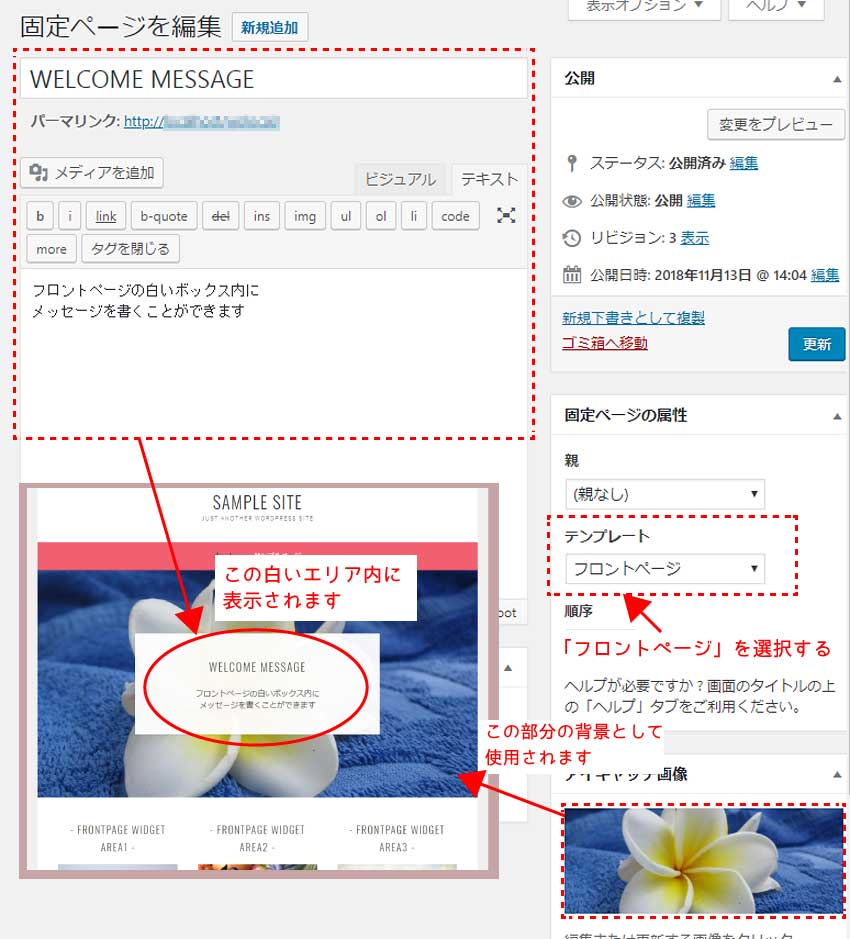
まずは固定ページを新規作成します。
右側「固定ページの属性」の中にテンプレートを選択するプルダウンがあるので、フロントページを選択して下さい。
フロントページの記事タイトルと本文は、フロントページ上部の白いエリアに表示される見出し文として使用されます。

サイトのトップページに設定するために、設定>表示設定の「ホームページの表示」を下図のように変更してください。

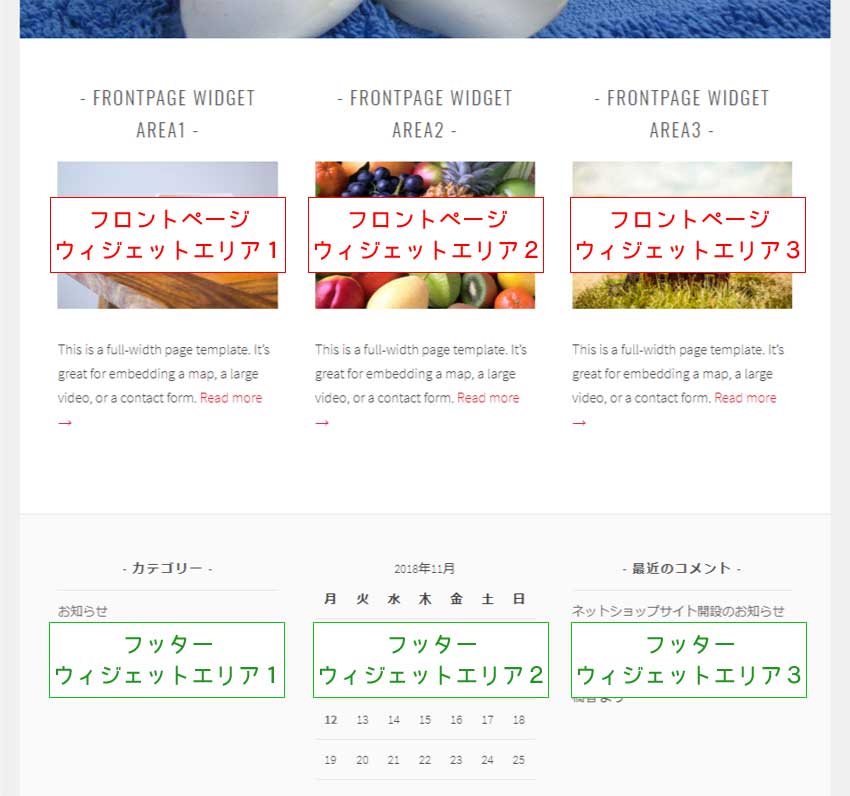
デモサイトの真ん中あたりにある、3つのコンテンツはウィジェットから設定できます。(フッターコンテンツも3分割になっています)

テキストウィジェットを使って下記コードをコピー編集することで、デモサイトと同じようなコンテンツを作れます。
このコードは提供元で用意されているもの(2018年11月現在)です。
画像とリンクのURLは適宜変更してください。
<a href="{リンクしたいページのURL}"><img src="{表示したい画像のURL}"></a>
{文章を入力してください} <a href="{リンクしたいページのURL}">Read more →</a>
※ウィジェットタイトルには見出しを入力してください
他にも2種類のカスタムテンプレートが用意されていたり、ソーシャルリンクが豊富に用意されています。
個々では長くなるので省略しますので、設定方法などを詳しく知りたい方は提供元サイトをご確認ください。
さて、ネットショップを想定したページを作成していきたいと思います。
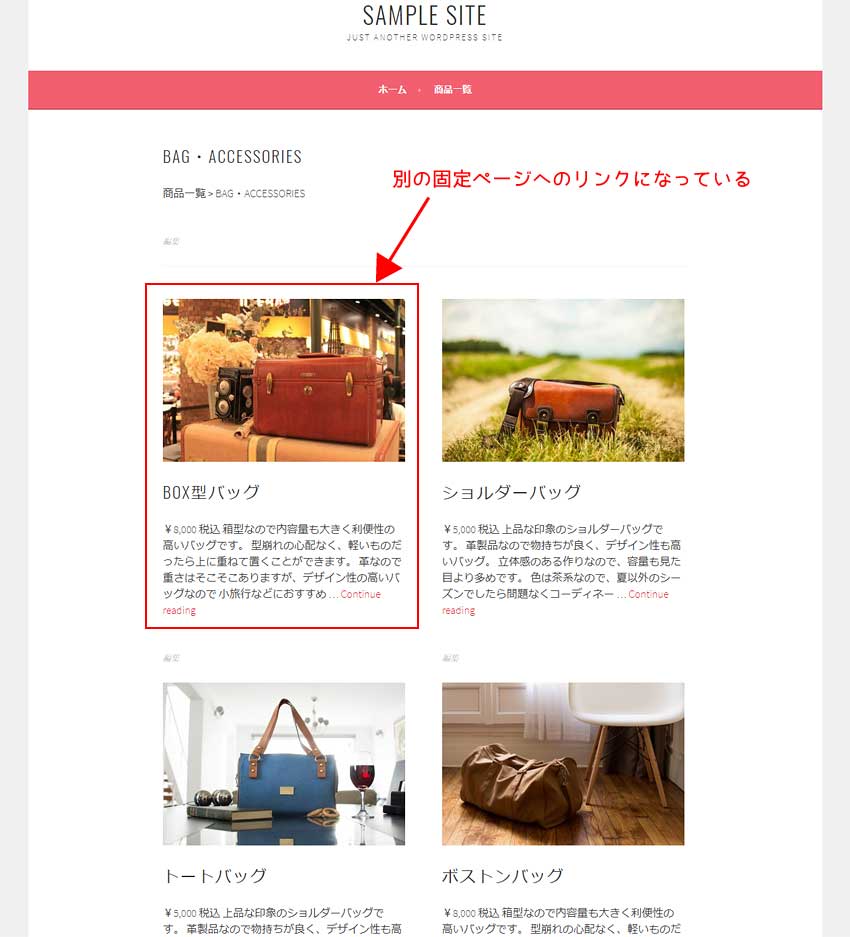
せっかくなので「グリッドページ」テンプレートを使用して、商品一覧ページを作成してみました。
メリットは簡単に作れる・テンプレートなのでデザイン性が高い点です。
デメリットは固定ページを利用しているので、カテゴリやタグの利用ができません。(コードをいじればカテゴリタグの利用が可能になりますがここでは行いません)

すっきりとしたデザインの一覧ページが作成できました!
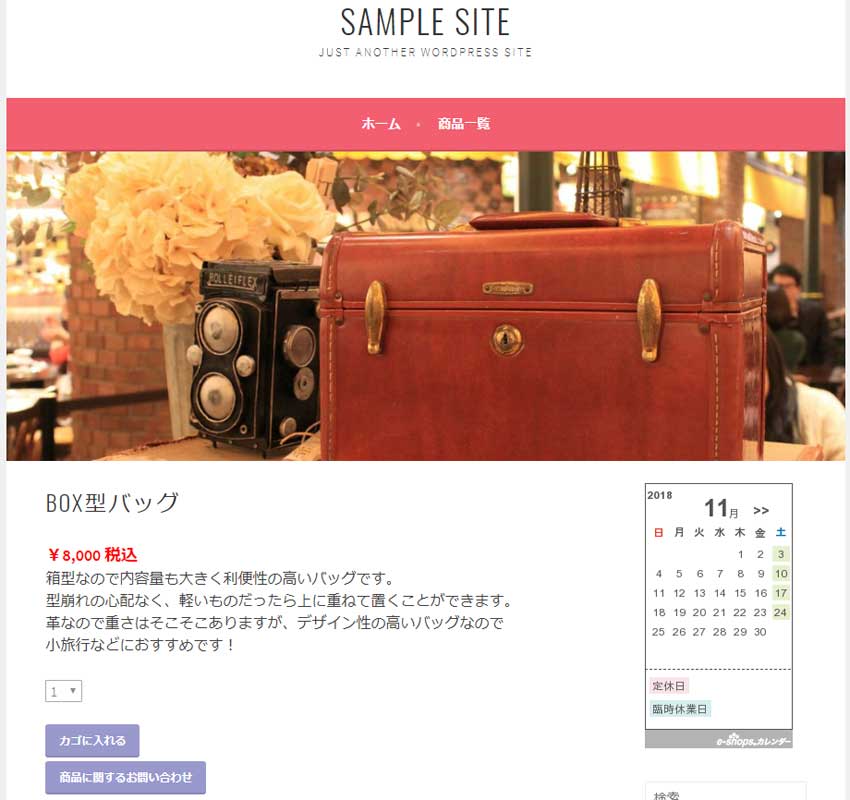
ちなみに下図は一覧から商品のページへ飛んだ先のページイメージです。


テンプレートをうまく活用すれば、統一感のあるおしゃれなサイトを作れそうです♪
以上、「Sela」テーマを使ってみての感想でした。

