
「Brilliant」はスタイリッシュな画像をメインに据えたデザインのWordPressのテーマです。
ブログ向けのテーマと謳われてますが、トップページに画像をメインとした記事の一覧が表示されますので、商品イメージをメインに伝えたいネットショップ(ECサイト)でも十分利用できる優れたテンプレートです。
また、管理画面(ダッシュボード)のカスタマイズ機能からトップページ、投稿ページ、固定ページを個別にデザイン変更することも可能ですので専門知識がなくても十分にオリジナルあふれるサイトにすることも簡単です。
「Brilliant Pro」という有料版の提供もありますが、こちらでは無料版を活用して素敵なネットショップ(ECサイト)に設定をして行きます!
さっそくテーマをインストールしてみました。

見た限り、シンプルな感じのテーマのようです。
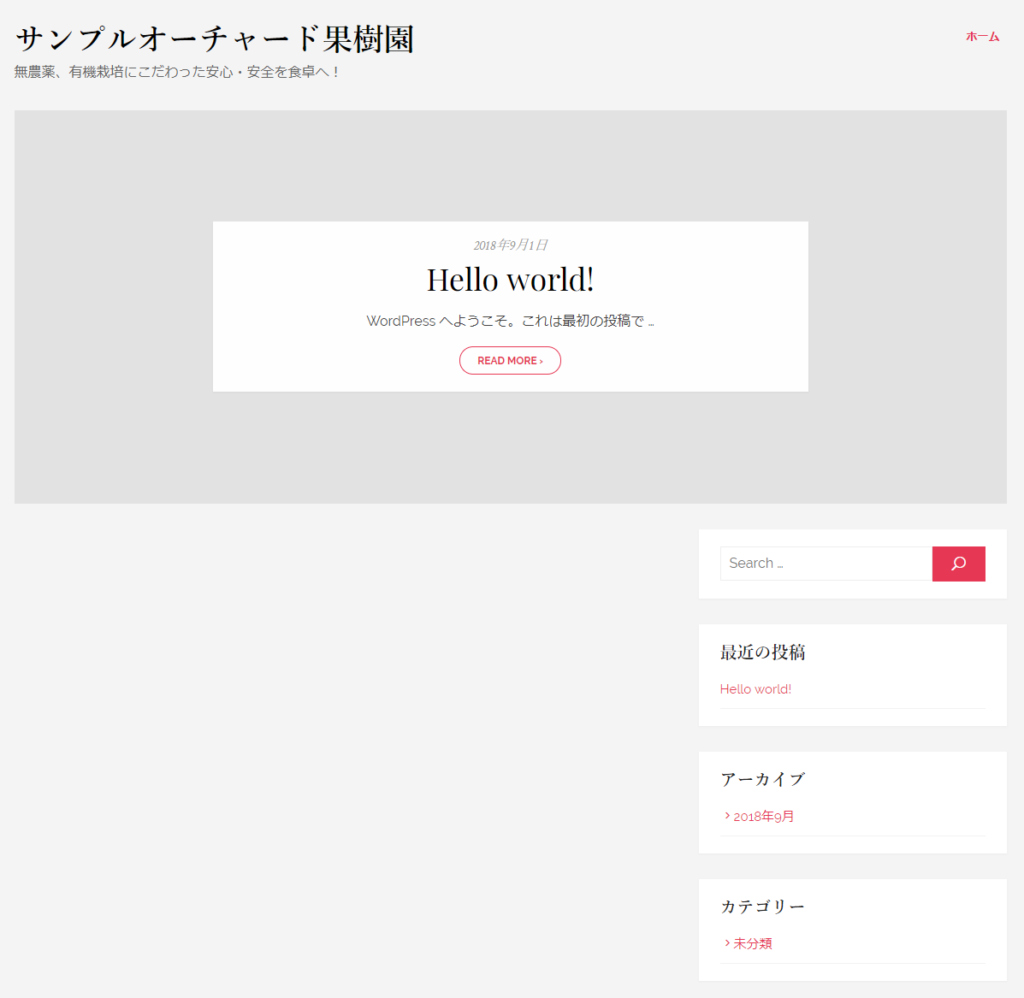
最初に、投稿ページで作成したコンテンツを表示してみましょう。
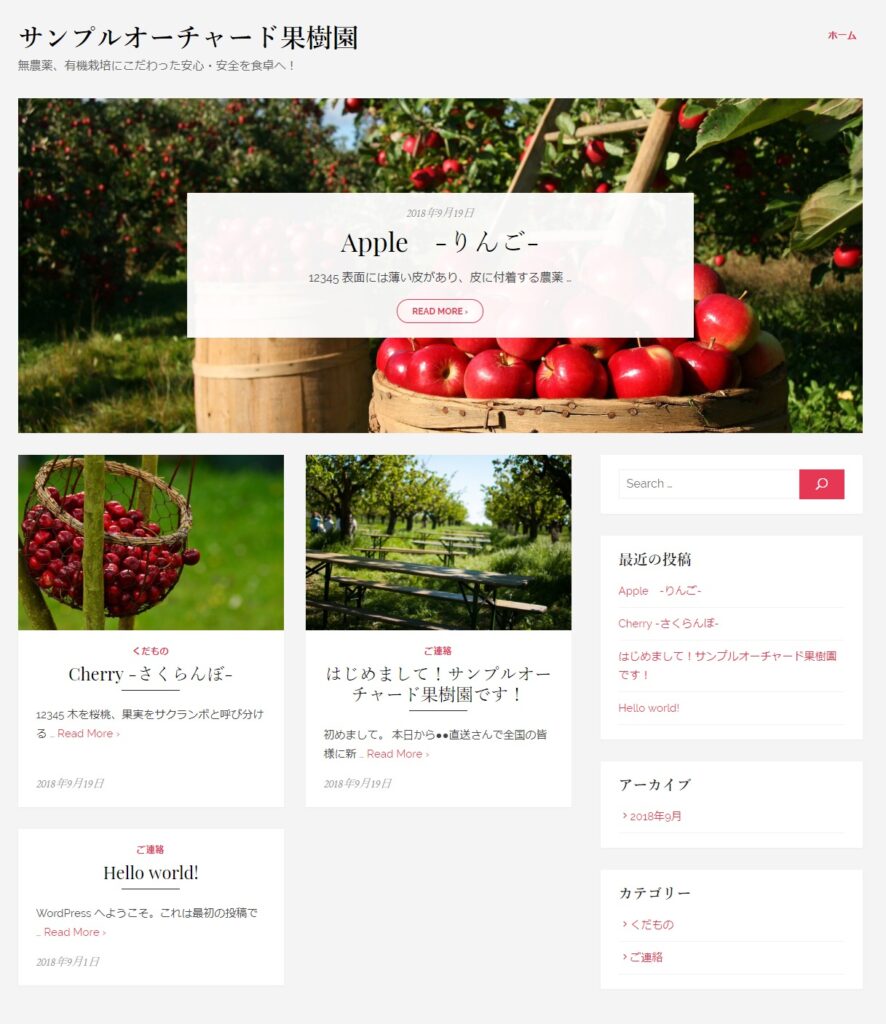
▼トップページ

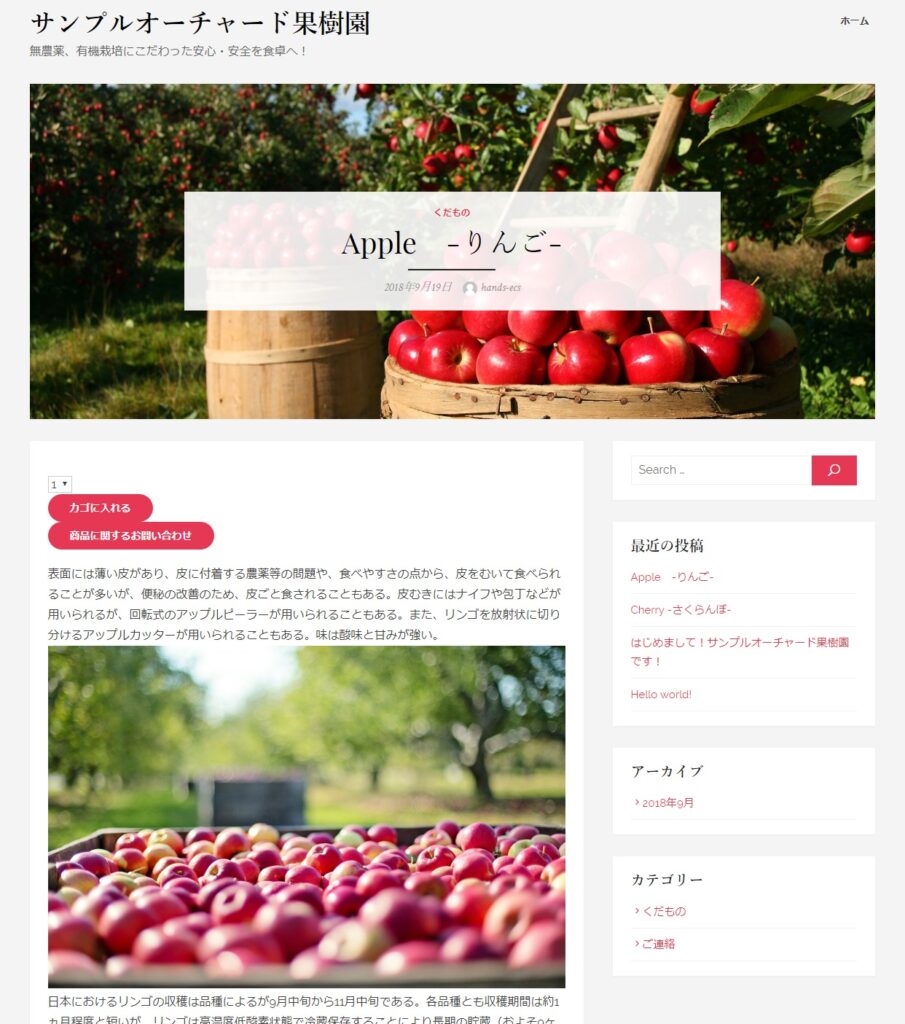
▼投稿ページ(商品ページ)

トップページでの紹介画像は投稿ページの「アイキャッチ画像」表示されるようですので、コンテンツとアイキャッチ画像があれば、それほどカスタマイズしなくても公開ができそうです。
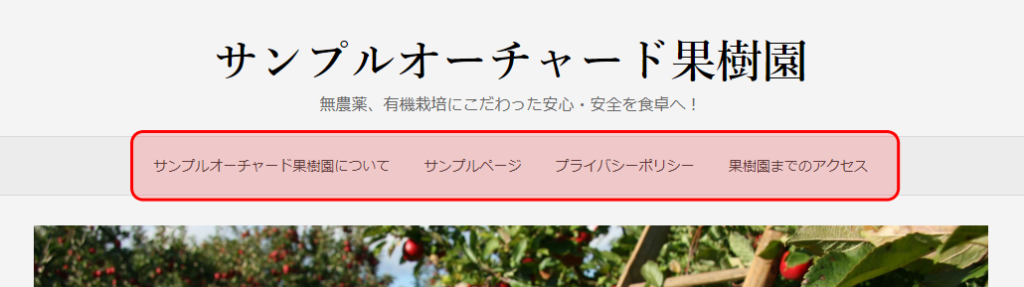
次に固定ページの表示について確認したいので、ショップ概要やアクセスマップなどを作成して公開してみるとメニュー部分が表示されました。

しかし、よく見るとメニューに表示される順番は作成した順番らしいので、このままだと少し使いにくいので、管理画面(ダッシュボード)のカスタマイズ設定などから編集ができないか覗いてみましょう。
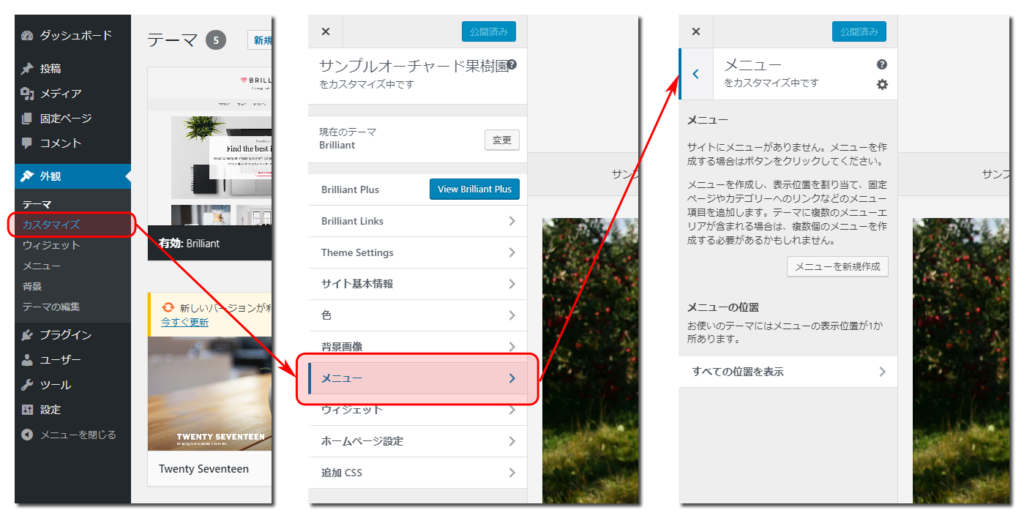
カスタマイズの項目にメニューがありましたのでこちらから設定ができそうです!

メニューの設定手順は以下のような感じです。
①「メニュー」を選択する。
②「メニューを新規作成」をクリックする。
③「メニュー名」を入力し表示したい「メニューの位置」を選択し「次へ」をクリックする。
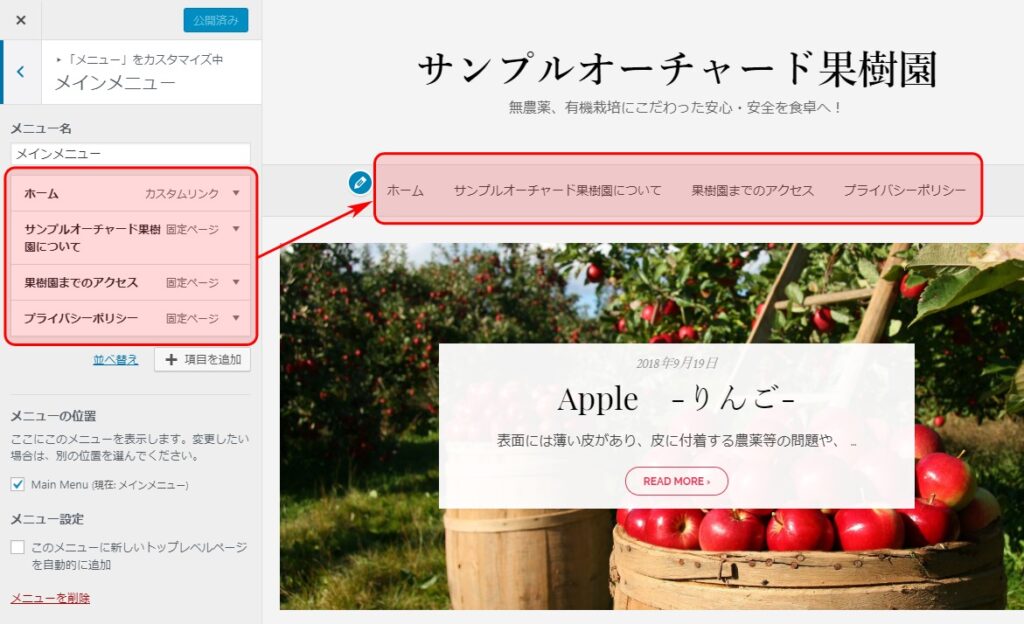
④画面が切り替わり「項目を追加」ボタンが表示されるのでクリックしてメニューに表示させたい項目を追加します。
⑤項目の選択が完了したら「公開」をクリックして登録内容を保存して完了です。

メニューの設定が完了すると、ページの上部にメニューが表示されます。
ここまでできたら、投稿ページに買い物カゴソースを設定するだけでかなりネットショップ(ECサイト)としても遜色ないサイトとしてスタートを切ることができます!
買い物カゴをちょこっと編集してみましょう!
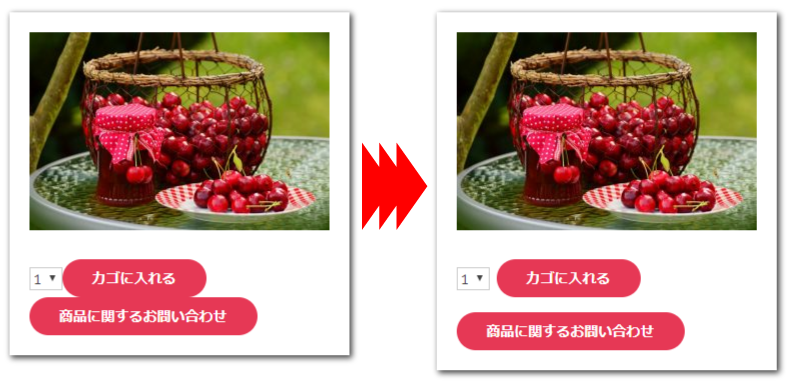
ところで、設置した買い物カゴを見てみると、少しボタンがくっつきすぎていて使いにくそうな気がしますので、少し間隔を広げて表示されるように調整をしてみましょう!

そもそもWordPressのテーマでは、テーマごとに設定されているスタイル(CSS)などにより影響を受けてしまい
買い物カゴなど外部のHTMLソースを貼りつけた場合、想定した表示にならないことがあります。
しかし、テーマのスタイル(CSS)を直接編集することは、他にどのような影響が出るかわかりませんので避けた方が無難です。
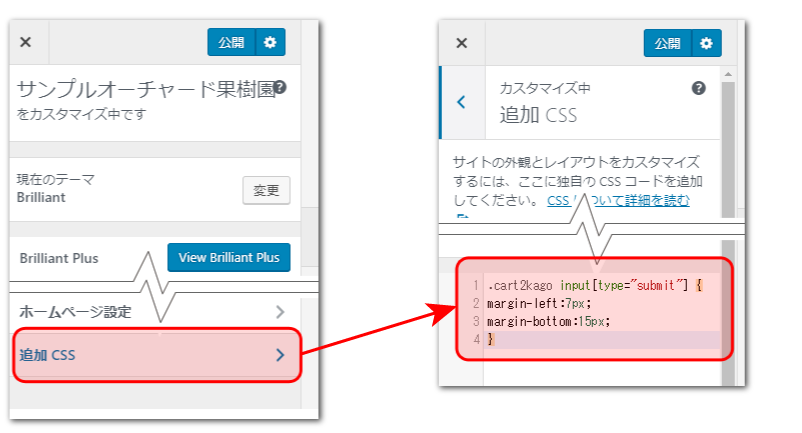
でも、少しでも見やすくしたいので、カスタマイズ内の「追加CSS」を活用してちょっと編集をしてみましょう!
①買い物カゴのHTMLソースに「class」を加える。
タグのなかにオリジナルのCSSクラスを追加しましょう。
これは、今回設定するスタイル(CSS)が他のところに影響がでないようにするため、限定した部分にのみ設定を有効にするための目印のようなものとして使用します。ここではクラス名(class)をcart2kagoとします。
<form ~略~ class="cart2kago" > ~ </form>②カスタマイズの追加CSSにスタイル(CSS)を追加する。
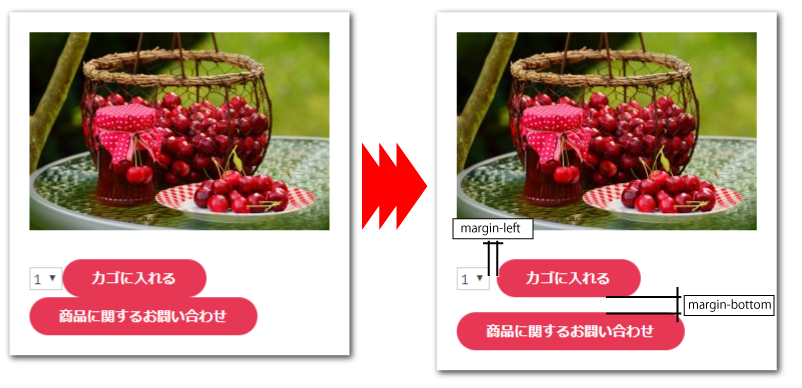
今回は「カゴに入れる」ボタンの左側と下側にちょっとした隙間が空くようにしたいと思います。

.cart2kago input[type="submit"] {
margin-left:7px;
margin-bottom:15px;
}margin-leftは「カゴに入れるボタン」の左側、margin-bottomは下側のそれそれ空きを指定する設定です。
.cart2kago input[type=”submit”] と記載することで、「cart2kago」ってクラス名のついた部分のinput[type=”submit”] だけに適用をさせるといった指定になります。
こちらのスタイル(CSS)を追加CSSに記載して設定は完了です。

上手く間隔があいていたら設定は成功です!
「追加CSS」を利用することでスタイル(CSS)を調整することもできますので、興味のある方は挑戦してみてください!
なお、こちらでご紹介をしたのはほんの一例です。実際にはご利用のサービスや設置する買い物カゴソースによって編集方法や設定方法が変わってきますので、実際の編集作業にあたってはご自身の責任のもと行ってください。
以上、「Brilliant」テーマを使ってみての感想でした。![]()
Brilliantでできるカスタマイズについて
Brilliantでは、カスタマイズ機能から、簡単できるデザインのカスタマイズ設定が充実しています。最後に「カスタマイズ」から設定ができるデザインのカスタマイズについて簡単にご案内します!
【ご注意】
コンテンツの作成時点では該当の項目については英語表記になっていましたので、間違いのないよう説明に際しては英語での表示をさせて頂いております。後々、日本語に翻訳をされたバージョンがリリースされた際には可能な限り更新をする予定ですが、必ずしも最新の状態ではないので、その場合には英語を日本語に読み替えてご利用ください(^^;
「Theme Settings」の項目から表示デザインの設定を変更することができます。

①General(トップコンテンツの「Read More」の表示・非表示を切り変えられる。)
「Display Read More Link」
トップページのトップ投稿に表示される「Read More」Linkの表示・非表示を切り変えられる。

②Header(メニューの表示個所を選択できます。)
「1: Site Title on the left and Navigation on the right」
ページトップのNaviメニューをタイトルの右側、右揃えで表示させる。
「2: Site Title centered and Navigation below」
ページトップのNaviメニューをタイトルの下、中央揃えで表示させる。

③Blog(投稿一覧の表示デザインを設定・選択することができます。)
「Classic: Large Posts + Sidebar」
投稿表示が1カラムで左にスライダー(ウィジェットの表示部分)全体的には2カラム表示
「Grid: Two Columns + Sidebar」
投稿表示が2カラムで左にスライダー(ウィジェットの表示部分)全体的には3カラム表示
「First Overlay Post then Large + Sidebar」
トップのコメントがオーバーレイされる投稿が表示され、投稿表示が1カラムで左にスライダー(ウィジェットの表示部分)全体的には2カラム表示
「First Overlay Post then Grid + Sidebar」
トップのコメントがオーバーレイされる投稿が表示され、投稿表示が2カラムで左にスライダー(ウィジェットの表示部分)全体的には3カラム表示
「Excerpt length」
表示枠の高さを変更できる。
④Categories & Archives(カテゴリなどのアーカイブページのデザインを設定できます。)
「Classic: Large Posts + Sidebar」
投稿表示が1カラムでオーバーレイ表示の投稿でスライダーを含め2カラム
「Grid: Two Columns + Sidebar」
投稿表示が1カラムでオーバーレイ表示なし、スライダーを含め3カラム



「Excerpt length」
表示枠の高さを変更できる。(※BlogのExcerpt lengthと同じような設定です。)
⑤Post(投稿ページの表示デザインを設定・選択することができます。)

「Display Featured Image」(※)
アイキャッチ画像を表示しない設定
「One Column」
アイキャッチ画像を表示する場合、アイキャッチ画像を含め全体が2カラムになる。アイキャッチ画像のオーバーレイ表示はなし。
「Overlay (images must be at least 1160px)」(※)
アイキャッチ画像のみ1カラム表示となりオーバーレイ表示もされる。
※初期状態では選択がされている項目です。

⑥Page(固定ページの表示デザインを設定・選択することができます。)

「Display Featured Image」
アイキャッチ画像を表示しない設定(※)
「One Column」
アイキャッチ画像を表示する場合、アイキャッチ画像を含め全体が2カラムになる。
アイキャッチ画像のオーバーレイ表示はなし。
「Overlay (images must be at least 1160px)」(※)
アイキャッチ画像のみ1カラム表示となりオーバーレイ表示もされる。
※初期状態では選択がされている項目です。

カスタマイズからこれだけテンプレートデザインの変更ができますので、初心者には十分すぎるテーマだと思います。
【テーマ情報】
価格 無料
作者 designlabthemes( 配布元サイトへ )