WordPress(ワードプレス)ではコンテンツ(記事)内に画像を挿入する他にも、「アイキャッチ画像」を登録することで、よりコンテンツ(記事)に目を引かせることができることがあります!
コンテンツ(記事)内に挿入した画像の表示や、アイキャッチ画像についてはご利用になられるテーマやプラグインより初期状態と比較して利用方法や、表示個所が異なりますので、ご利用になられるテーマの表示と照らし合わせてご自身の責任の下でご活用ください。
「アイキャッチ画像」を登録してみよう!
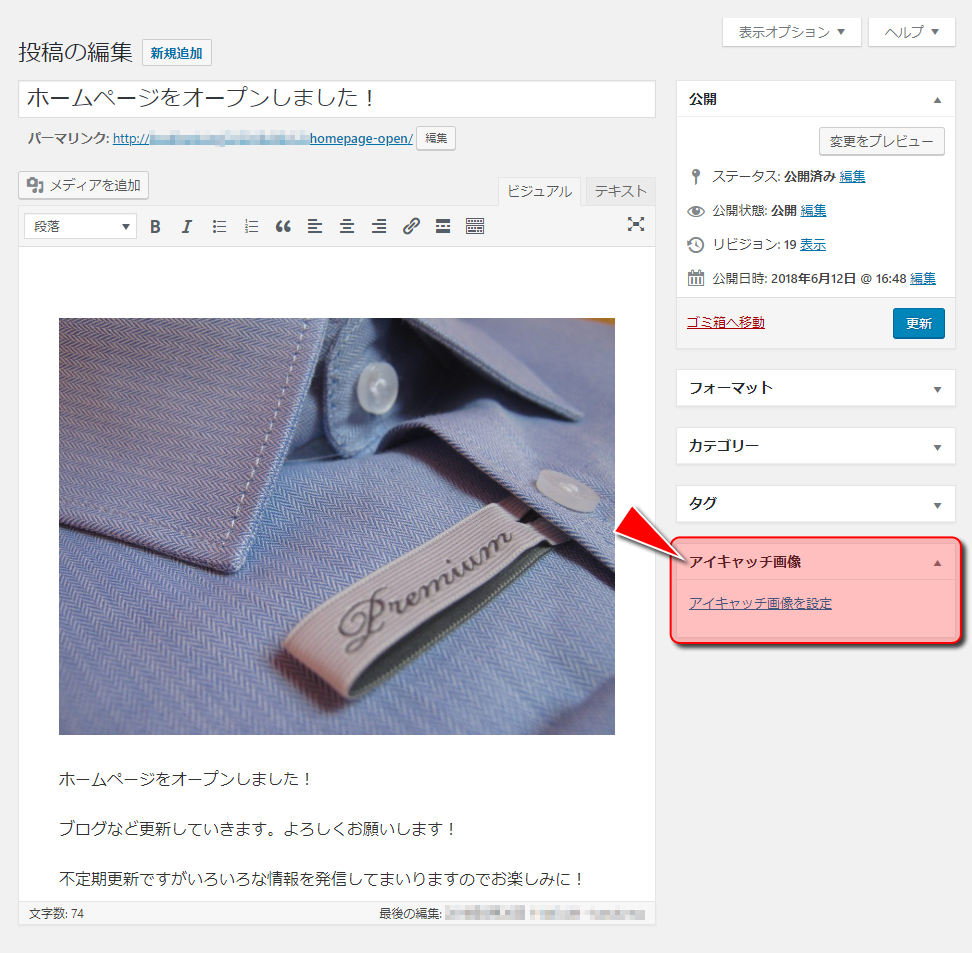
1.「アイキャッチ画像」を登録してみよう!
投稿フォームにある「アイキャッチ画像」項目の「アイキャッチ画像を設定」をクリックする。

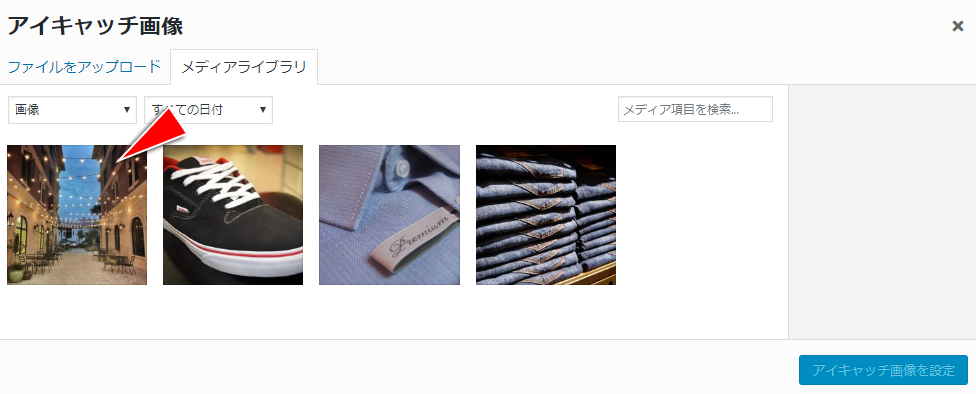
2.「アイキャッチ画像」に登録したい画像を選択しよう!
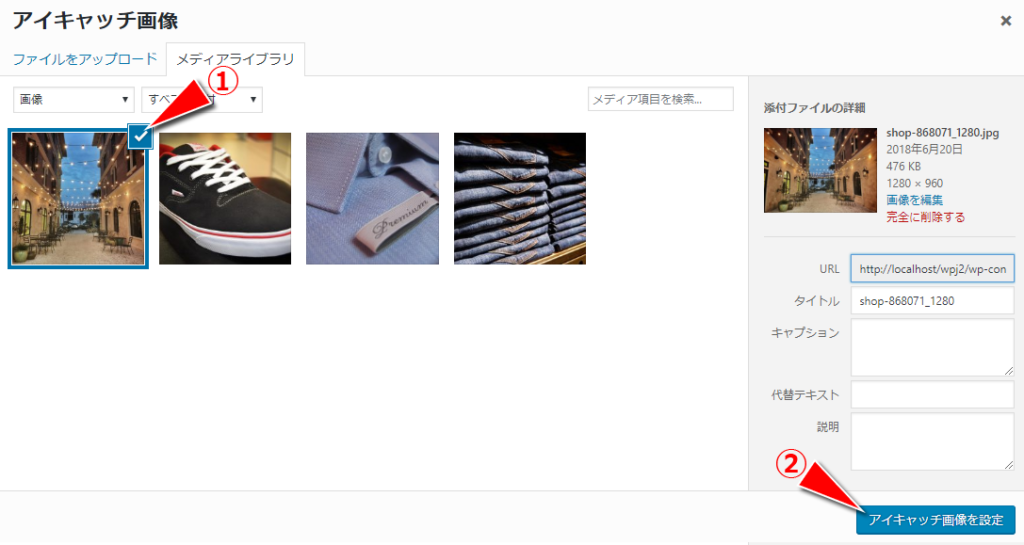
画像ライブラリが表示されるので、登録済みの画像を利用するか、新たにアップロードして「アイキャッチ画像」に設定したい画像を選択します。

3.「アイキャッチ画像」を登録しよう!
画像を選択したら、ライブラリの右下にある「アイキャッチ画像を設定」をクリックします。

4.「アイキャッチ画像」が選択されます!
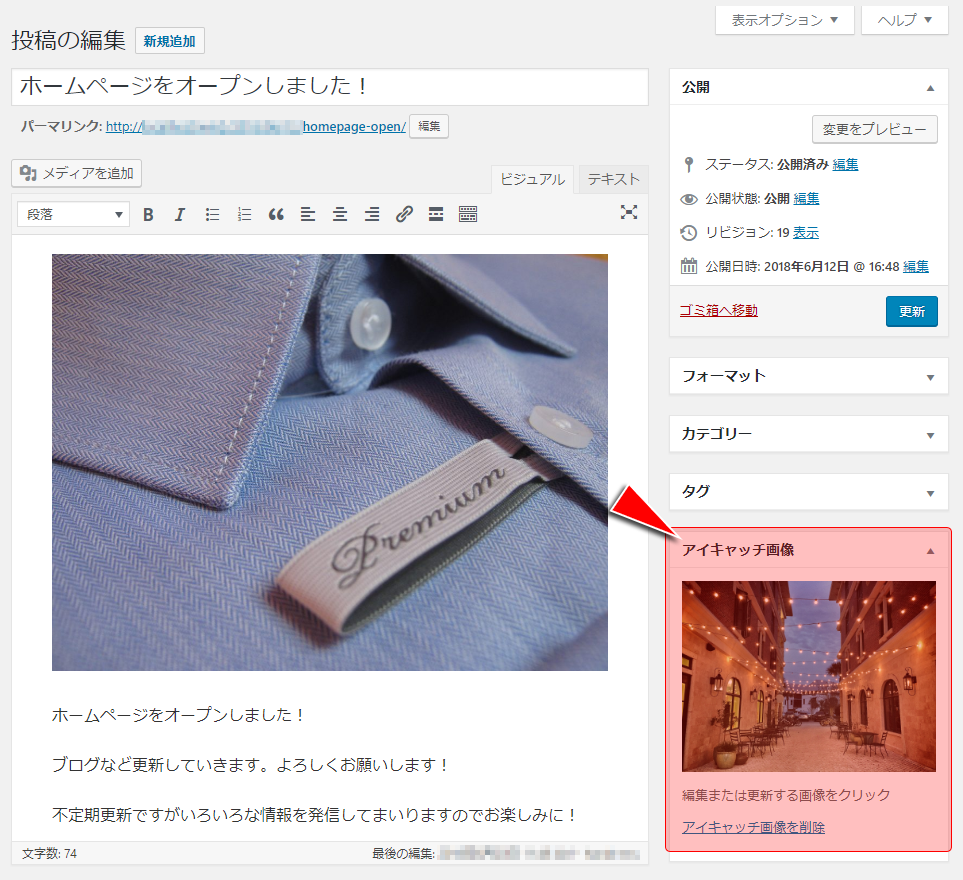
投稿フォームにある「アイキャッチ画像」項目に選択した画像が表示されます。

コンテンツ(記事)内に挿入した画像の表示や、アイキャッチ画像についてはご利用になられるテーマやプラグインより初期状態と比較して利用方法や、表示個所が異なりますので、ご利用になられるテーマの表示と照らし合わせてご自身の責任の下でご活用ください。
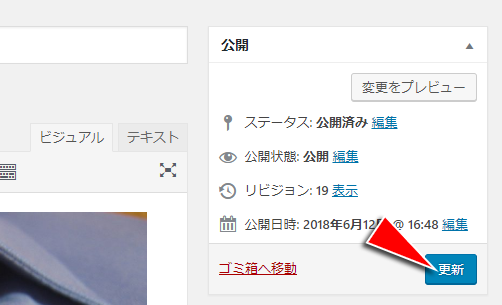
5.「プレビュー」を活用して表示確認をしよう!
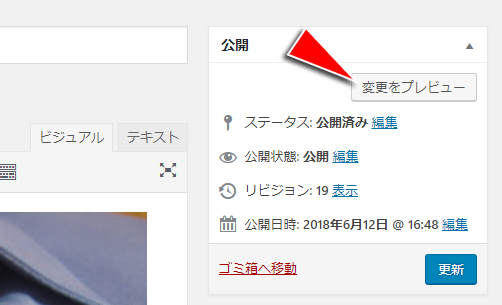
「プレビュー」機能を活用し、「アイキャッチ画像」がどのように表示されているか確認をしましょう!
「変更をプレビュー」ボタンをクリックすることで、アイキャッチ画像の挿入されたページをプレビュー表示して確認することができます。


コンテンツ(記事)内に挿入した画像の表示や、アイキャッチ画像についてはご利用になられるテーマやプラグインより初期状態と比較して利用方法や、表示個所が異なりますので、ご利用になられるテーマの表示と照らし合わせてご自身の責任の下でご活用ください。
6.「アイキャッチ画像」の設定完了!
投稿フォームの「アイキャッチ画像」項目に画像が表示されるので、選択画像に間違いがないか確認し「更新」ボタンをクリックし、登録を完了します。