カメコ
画像ライブラリに登録した画像には、さまざまな情報を設定したり登録することができます。
こちらの情報を活用することで、コンテンツ作成の際に画像関連の設定の手間を削減することもできます!


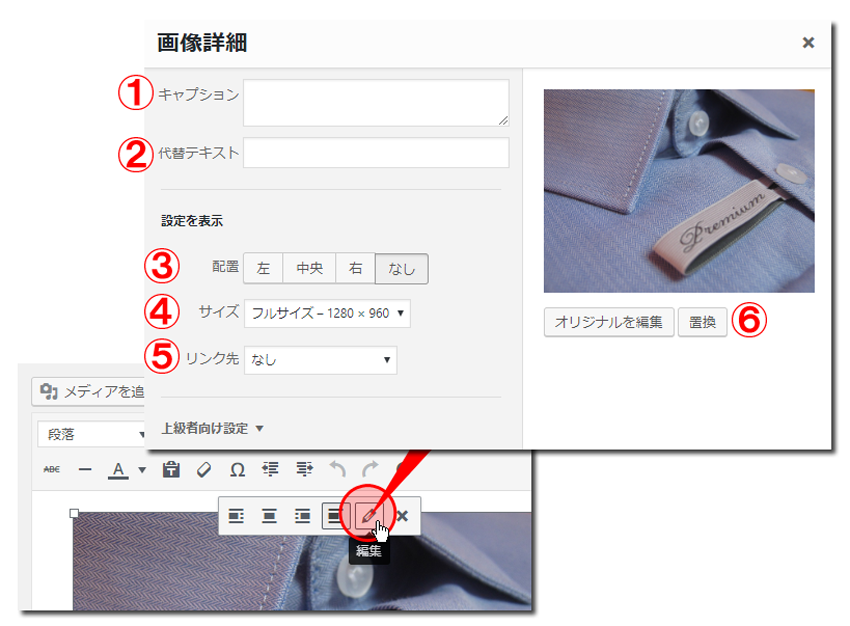
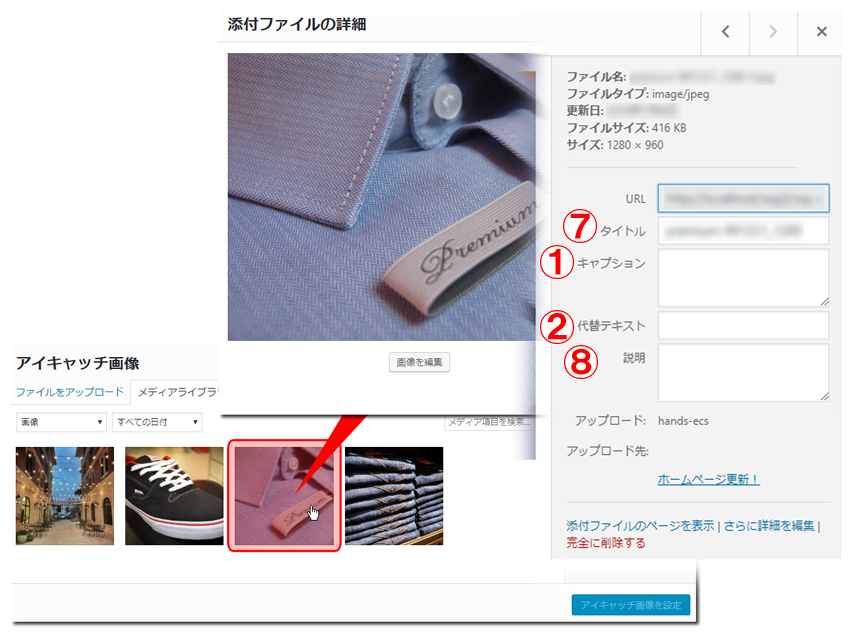
① キャプション
「キャプション」にコメントを登録すると、投稿の画像部分に登録したコメントが「説明文」として表示されます。
②代替テキスト
「代替テキスト」は公開ページのHTMLタグの「img要素(imgタグ)内のalt属性」に入る文字列となります。
「alt属性」は、なんらかの事情で画像が表示されない場合などに画像のかわりに表示するテキストを登録する箇所です。
③ 配置
コンテンツに挿入した時の画像の配置を指定します。それぞれ選択した内容により画像の配置とコメントの表示のされ方が変わってきます。
⑤ リンク先
登録した画像にリンク先としてURLの設定を行うことができます。
「リンク先」を指定した場合、公開ページの画像にリンクが設定されます。(リンクは同一ウインドウで表示されます。)
⑥ 置換
別の画像に差し替える場合にはこちらをクリックします。
⑦ タイトル
画像を登録した際に自動的に画像名が挿入されます。
画像ライブラリなどから任意に変更をすることが可能です。
⑧ 説明
「説明」を登録すると添付ファイルのページの画像部分に表示されるコメントを「説明文」として登録できます。
⑨ その他
こちらの項目についての使い方などは、本サイトで説明はしておりません。
お試しになられたい方はご自身でお調べの上ご活用ください。
・オリジナルを編集:ライブラリに登録されている画像の向きやサイズなどの変更することができます。
・上級者設定