WordPress(ワードプレス)で作成したホームページをネットショップ(ECサイト)化する作業を進めていきましょう。
「投稿」ページや「固定ページ」を利用してコンテンツを追加してゆく作業は進められると思います。
もちろん、メールや電話、FAXで注文を受けて、伝票を書いて、荷物を発送してということであれば、このまま商品を追加してネットショップ(ECサイト)を運営することもできますが、それでは運営側も購入者側もいろいろと不便があったり手間が掛かってしまいます。
せっかくネットショップ(ECサイト)を作成したので、商品やお客様の管理もできて、購入者の方も買い物しやすいシステムを導入してみましょう!
システムといっても、プログラムなどの専門知識は不要です!WordPress(ワードプレス)で作成したページに簡単なソースをコピペするだけでショップページにすることができるサービスを活用してネットショップ(ECサイト)化を進めていきましょう!
こちらでは「投稿」ページへの買い物カゴ設置についてご案内します。
買い物カゴの貼りつけ作業を開始しましょう!
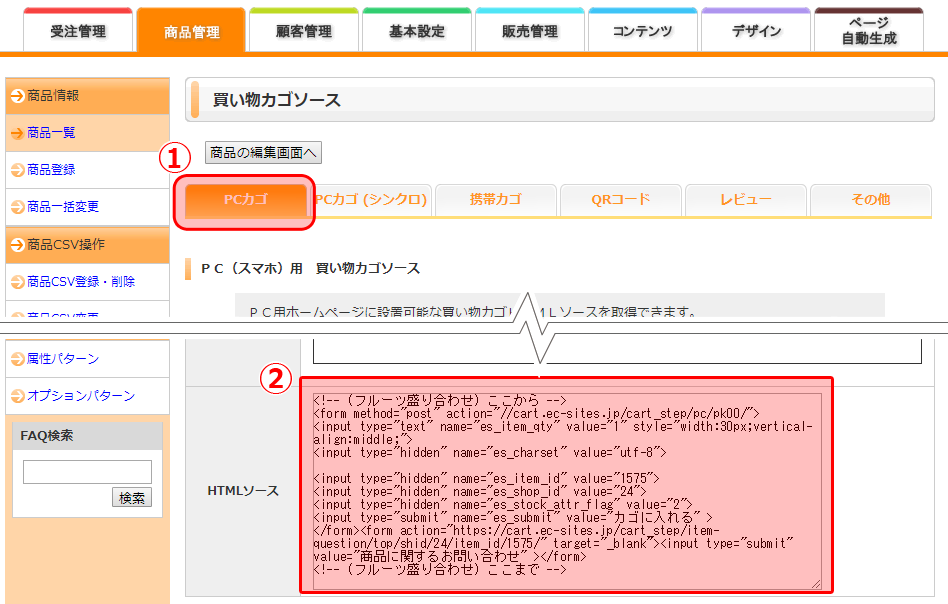
1.e-shopsカートSの買い物カゴソースを取得しよう!
買い物カゴソースは直接HTMLで発行されるタイプ、javascriptを利用したリアルタイムで情報が反映されるタイプのものどちらでも設置手順は同じです。

買い物カゴソースは2つのタイプ(①)がありますが、どちらの場合もHTMLソース(②)をコピーして利用します。


2.「投稿」ページに設置をしてみよう!
WordPress(ワードプレス)管理画面(ダッシュボード)から 投稿 > 投稿一覧を選択します。

3.買い物カゴを設置したい投稿を選ぼう!
投稿一覧が表示されるので、買い物カゴを設置したい投稿の「編集」をクリックします。

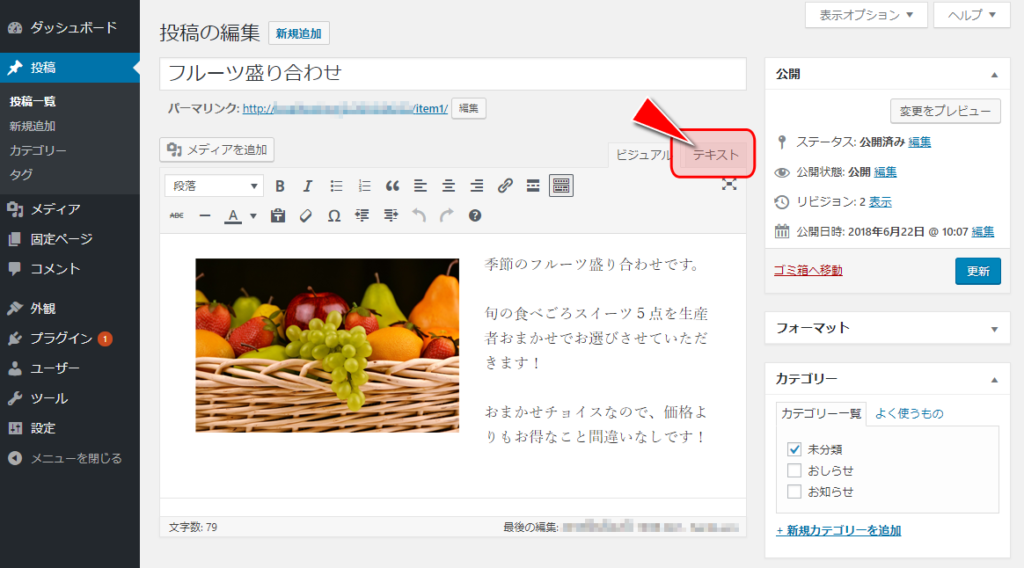
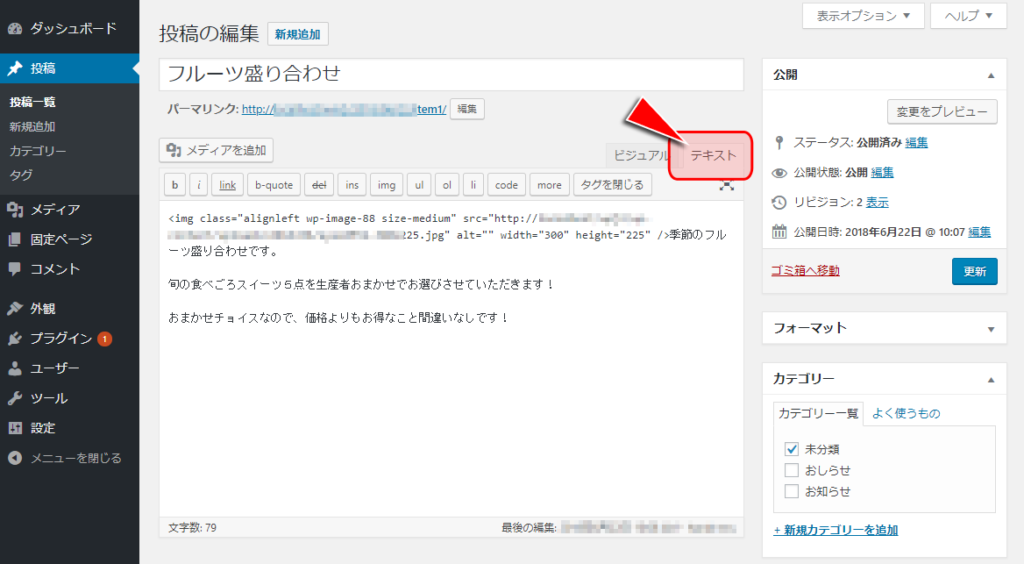
4.買い物カゴソースの編集は「テキスト」投稿モードで!
「ビジュアル」投稿モードの場合には投稿のタイプを「テキスト」投稿モードに切り替えます。

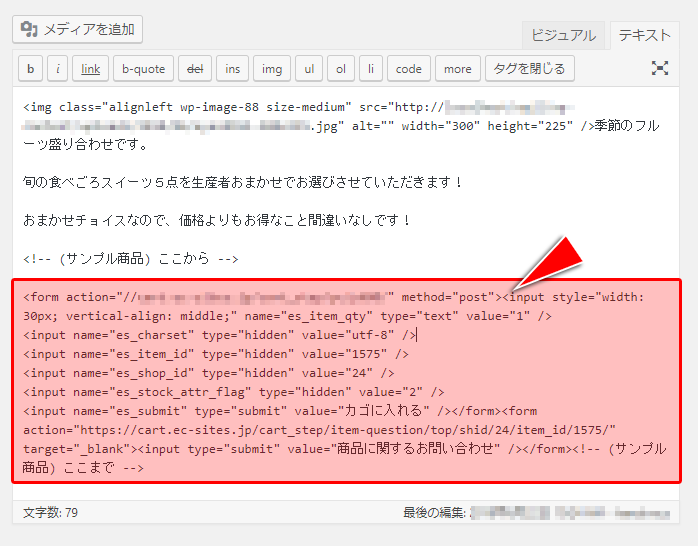
「テキスト」投稿モードではこのような状態で表示がされます。

「ビジュアル」投稿タイプにて買い物カゴのHTMLソースを登録すると、HTMLソースではなく普通のテキスト情報としてWordPress側で処理・登録がされるので、買い物カゴなどは表示されませんのでご注意ください。


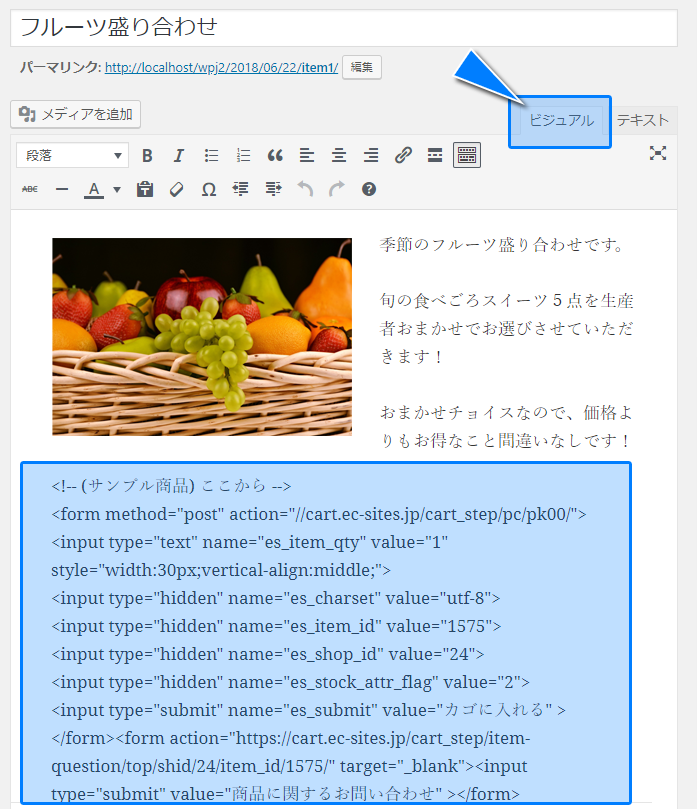
5.買い物カゴソースを貼りつけよう!
取得した買い物カゴのHTMLソースを投稿フォームのカゴを表示させたい部分にコピーします。

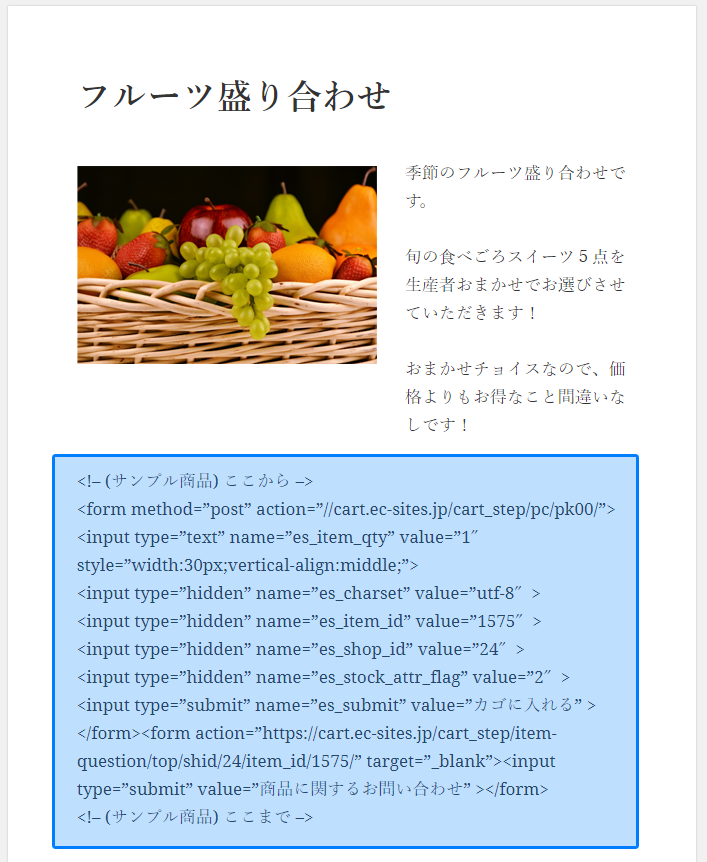
6.プレビューで表示を確認しよう!
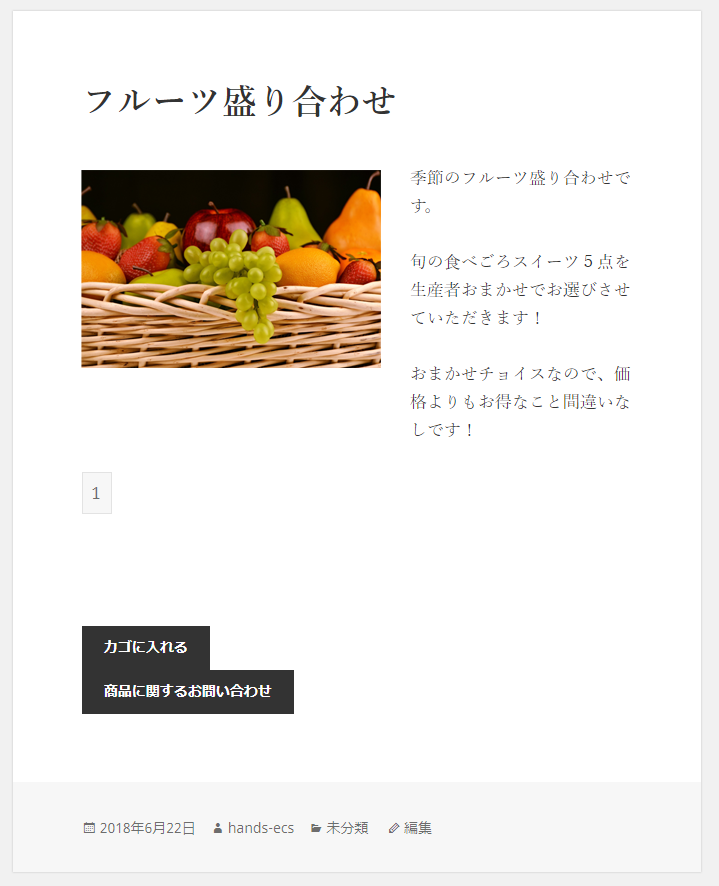
買い物カゴソースを貼りつけたら「変更をプレビュー」をクリックし、設置された買い物カゴを含むページを確認してみましょう。


コンテンツ(記事)内に挿入した画像の表示や、アイキャッチ画像についてはご利用になられるテーマやプラグインより初期状態と比較して利用方法や、表示個所が異なりますので、ご利用になられるテーマの表示と照らし合わせてご自身の責任の下でご活用ください。
7.買い物カゴを公開しましょう!
設置に問題がなければ「更新」をクリックし保存して作業は完了です。

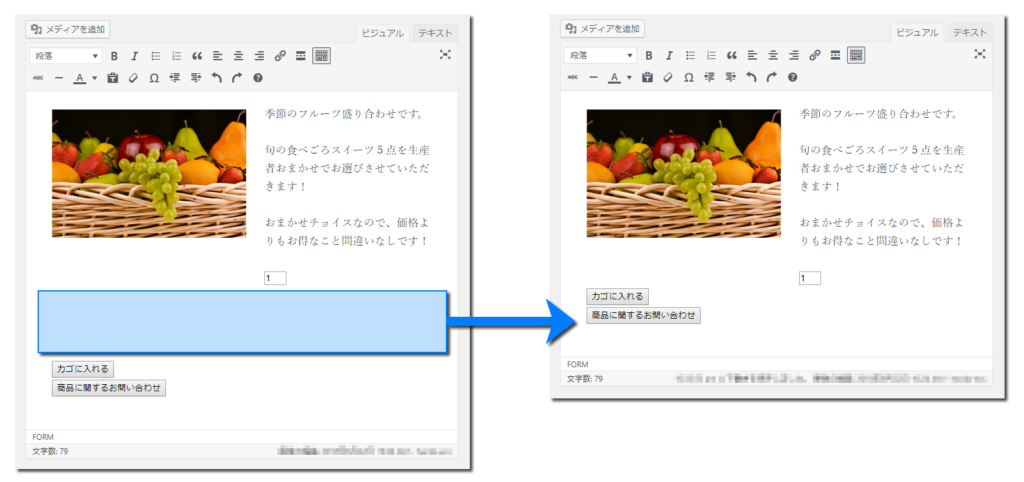
※買い物カゴ設置後に「ビジュアル」投稿モードでの編集をする場合、意図せずに買い物カゴ稼働に必要な情報を削除してしまうことなどがあります。
HTMLでは表示されている情報以外に、買い物カゴを作動させるために必要な情報が含まれています。

「ビジュアル」投稿モードで編集をする場合、不要なスペースや改行を削除したつもりでも、プログラム稼働上必要な情報を削除してしまう可能性もありますので十分注意しましょう。
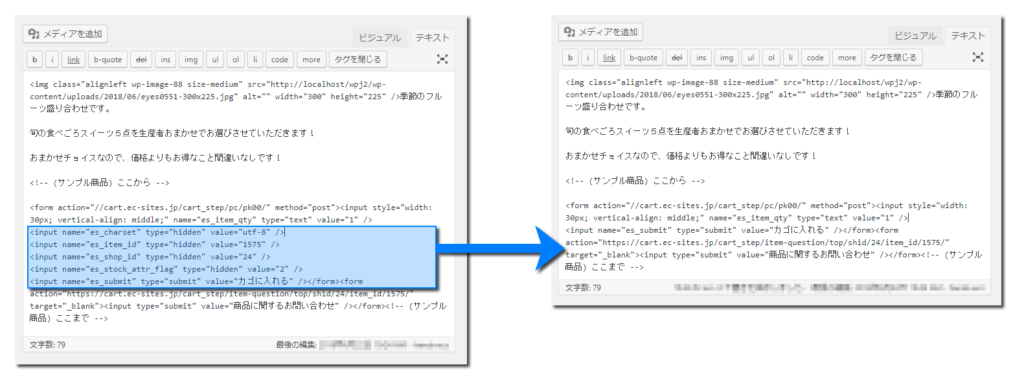
①:「ビジュアル」投稿モードで不要なスペースを消したつもりが・・・

②:「テキスト」投稿モードで確認をすると必要なソースコードが消えてしまっている!


WordPressでは「テキスト」投稿モードで編集をした内容を「ビジュアル」投稿モードで編集する場合にはご注意が必要です。
不要な改行を消したつもりが・・・実際には必要なHTMLソースを消していることに・・・このまま公開すると買い物カゴが動かなくなってしまいます。