ネットショップサイト運営にはかかせない「特定商取引法に基づく表記」のページ(以下特商法ページ)を作成してみましょう!
ご利用のECサービスによっては、管理画面に必要項目を入力するだけで自動的に専用ページが作成されることもあるので、先ずは確認してみてください。

ここでは「固定ページ」を使って特商法ページを作成する方法をご紹介します。
何を書くかを考えよう

特商法ページといっても、業種や必要などによって内容はそれぞれです。
ページを作成する前に、紙などに必要な項目や内容を書き出しておくと作成が楽になります。
ちなみに、国で定められた内容は特定商取引法ガイドのサイトを参考にすることをオススメします。
ページのひな形を作ろう
WordPressのエディタには表やリストを簡単に作る方法がないため、HTMLコードを書く必要があります。
なので、まずはリストやテーブルタグを使って外枠を作成してみてください。
エディタは今後「Gutenberg」というものに切り替わる予定になっています。
このエディタはプラグインで現在使用することができますので、そちらで作成する場合は、HTMLを書かなくても表のような見栄えに近づけることが簡単にできそうです。
ここでは2018年10月現在の標準搭載エディタを使用しての照会となりますのでご了承ください。

なお、サンプルテンプレートを2つご用意しましたので、もしよろしければご利用ください。
※項目や内容は必要に応じて手直ししてご利用ください。
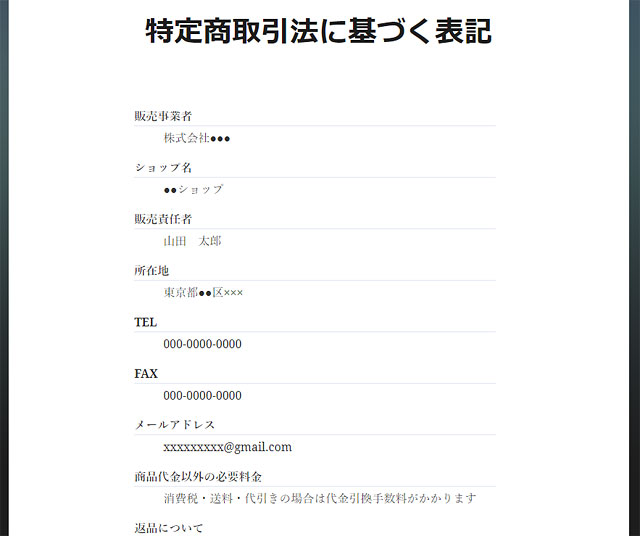
▼リスト型のテンプレート
<dl class="law_list">
<dt>販売事業者</dt>
<dd>株式会社●●●</dd>
<dt>ショップ名</dt>
<dd>●●ショップ</dd>
<dt>販売責任者</dt>
<dd>山田 太郎</dd>
<dt>所在地</dt>
<dd>東京都●●区×××</dd>
<dt>TEL</dt>
<dd>000-0000-0000</dd>
<dt>FAX</dt>
<dd>000-0000-0000</dd>
<dt>メールアドレス</dt>
<dd>xxxxxxxxx@gmail.com</dd>
<dt>商品代金以外の必要料金</dt>
<dd>消費税・送料・代引きの場合は代金引換手数料がかかります</dd>
<dt>返品について</dt>
<dd>
【返品の可否】<br>
初期不良・弊社手違い等合った場合は、商品到着後●日以内にご連絡を頂いた上で返品を受付けます。<br>
また、原則としてお客様都合による返品はお受けできませんので、予めご了承下さい。<br>
返品に関しましては、以下【返品の条件】をご確認下さい。<br><br>
【返品の条件】<br>
以下の場合のみ返品をお受け致します。<br>
・不良品の場合<br>
・注文した商品と異なる品が届いた場合<br><br>
その他、以下のような商品の返品についてはお受けできません。<br>
・到着後●日以上経過した商品<br>
・お客様の過失により破損した商品<br>
・開封済み・使用されてた場合<br>
・セール対象商品<br><br>
【返品にかかる送料負担の有無】<br>
返品にかかる送料については当社負担とさせて頂きますので、<br>
発送時については着払いにて以下返品先までお送り下さい。
</dd>
<dt>引き渡し時期</dt>
<dd>「●日以内」<br>
ご入金確認後、2~3営業日以内に発送手配をいたします。</dd>
<dt>お支払方法</dt>
<dd>銀行振込<br>
郵便振替<br>
代引き<br>
クレジットカード<br>
店頭でのお支払い</dd>
<dt>許認可・資格</dt>
<dd>●●許可番号 第XXXXXXXXXX号</dd>
<dt>個人情報について</dt>
<dd>お客様の個人情報を第三者に開示することはございません。</dd>
</dl>下記はスタイル調整のコードなので、「外観>カスタマイズ>追加CSS」に貼り付ける用です
.law_list{
margin: 0 3% 0 1%;
}
.law_list dt{
font-weight: bold;
border-bottom: 1px solid #E2E7F3;
}
.law_list dd{
padding: 4px 0 16px;
}
@media (max-width: 640px) {
.law_list{
font-size: 14px;
}
}
▼テーブル型のテンプレート
<table class="law_table">
<tr>
<th>販売事業者</th>
<td>株式会社●●●</td>
</tr>
<tr>
<th>ショップ名</th>
<td>●●ショップ</td>
</tr>
<tr>
<th>販売責任者</th>
<td>山田 太郎</td>
</tr>
<tr>
<th>所在地</th>
<td>東京都●●区×××</td>
</tr>
<tr>
<th>TEL</th>
<td>000-0000-0000</td>
</tr>
<tr>
<th>FAX</th>
<td>000-0000-0000</td>
</tr>
<tr>
<th>メールアドレス</th>
<td>xxxxxxxxx@gmail.com</td>
</tr>
<tr>
<th>商品代金以外の必要料金</th>
<td>消費税・送料・代引きの場合は代金引換手数料がかかります</td>
</tr>
<tr>
<th>返品について</th>
<td>
【返品の可否】<br>
初期不良・弊社手違い等合った場合は、商品到着後●日以内にご連絡を頂いた上で返品を受付けます。<br>また、原則としてお客様都合による返品はお受けできませんので、予めご了承下さい。<br>
返品に関しましては、以下【返品の条件】をご確認下さい。<br><br>
【返品の条件】<br>
以下の場合のみ返品をお受け致します。<br>
・不良品の場合<br>
・注文した商品と異なる品が届いた場合<br><br>
その他、以下のような商品の返品についてはお受けできません。<br>
・到着後●日以上経過した商品<br>
・お客様の過失により破損した商品<br>
・開封済み・使用されてた場合<br>
・セール対象商品<br><br>
【返品にかかる送料負担の有無】<br>
返品にかかる送料については当社負担とさせて頂きますので、<br>発送時については着払いにて以下返品先までお送り下さい。<br><br>
</td>
</tr>
<tr>
<th>引き渡し時期</th>
<td>「●日以内」<br>
ご入金確認後、2~3営業日以内に発送手配をいたします。</td>
</tr>
<tr>
<th>お支払方法</th>
<td>銀行振込<br>
郵便振替<br>
代引き<br>
クレジットカード<br>
店頭でのお支払い</td>
</tr>
<tr>
<th>配送について</th>
<td></td>
</tr>
<tr>
<th>許認可・資格</th>
<td>●●許可番号 第XXXXXXXXXX号</td>
</tr>
<tr>
<th>個人情報について</th>
<td>お客様の個人情報を第三者に開示することはございません。</td>
</tr>
</table>下記はスタイル調整のコードなので、「外観>カスタマイズ>追加CSS」に貼り付ける用です
.law_table{
width: 100%;
text-align: left;
border: none;
border-collapse: separate;
border-spacing : 6px 4px;
}
.law_table th{
width: 30%;
background-color: #E6E6FA;
}
.law_table td{
background-color: #EFF2F7;
}
@media (max-width: 640px) {
.law_table{
font-size: 14px;
}
}
固定ページを作ろう
ここからWordPressの管理画面を使って実際にページを作成していきます。
1.WordPressの管理画面「固定ページ」の新規追加を選択してください。
2.タイトルに「特定商取引法に基づく表記」と入力し、パーマリンクを適当なものに修正してください。
3.本文入力エリアを「テキスト」に切り替えて、作成したひな形を貼り付けてください。

4.項目や内容を充実させてください。
※最初に書き出しておいたものを見ながら作業すると楽です。
5.デザインがテーマの影響を受けるので、プレビューで確認しながら見た目を調整してください。
※デザインを修正したい場合は、「外観>カスタマイズ>追加CSS」からスタイルを調整してくださいね。
6.「公開」ボタンでページを公開しましょう。これで特商法ページの作成完了です。

サイトに特商法ページを掲載しましょう
ページは公開された状態ですが、トップページにリンクがないとそのページに行くための道がない状態です。
作ったページをメニューに追加しましょう!
メニューの詳しい設定方法は「「メニュー」機能を利用して各ページへのアクセスアップを図ろう!」をご参照ください。

いかがでしたでしょうか。
ページを作り慣れている方には簡単な作業だったと思いますが、ネットショップには必ずといっていいほど必要なページなので、忘れないように作成してみてください。