サイトを作っているときに、部分的に色を変えたり、文字のサイズを変えたり、CSSで少し手を加えたいときが出てくると思います。

今回はCSSを使ってデザインに手を加える方法をご紹介します!
WordPressでCSSを編集する方法
まずプラグイン。
こちらはSimple Custom CSSやSimple Custom CSS and JSなど色々ありますので、好みのものを探してみるのもいいかもしれません。
次に子テーマを作ってCSSファイルで編集する方法。
こちらはまず子テーマを知る必要があります。
子テーマの作り方はそのうち記事にしますが、簡単に言うと使っているテーマの派生物です。
主にテーマの更新によってデザイン等のカスタマイズが消えないようにするために使われます。
子テーマは元のテーマのアップデートがあってもデザインの影響は受けません。
またファイルをサーバーへアップロードして修正を反映させるので、HTMLやCSSに慣れている人、CSSをたくさん書きたい人には向いている方法です。
最後にカスタマイズの追加CSS。(WordPress バージョン 4.7から追加された機能)
こちらもテーマのアップデートの影響を受けないメリットがあります。
またリアルタイムでプレビュー表示されるので、どのように表示されるかを確認しながら作業することができます。
プラグインはたくさん入れると重くなったり管理が大変になりますし、子テーマはファイル修正となるので、ここでは一番簡単な追加CSSの方法をより詳しくご紹介させていただきます!
追加CSSの利用方法について
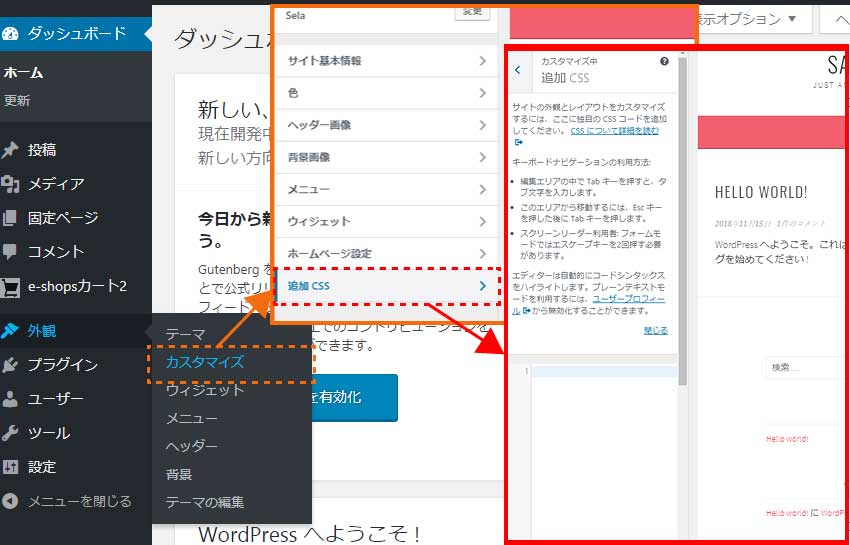
追加CSSは左メニュー外観>カスタマイズの中にあります。

ここに直接CSSを記載していきます。
右側のプレビューエリアでCSSの修正をリアルタイムで確認することができます。
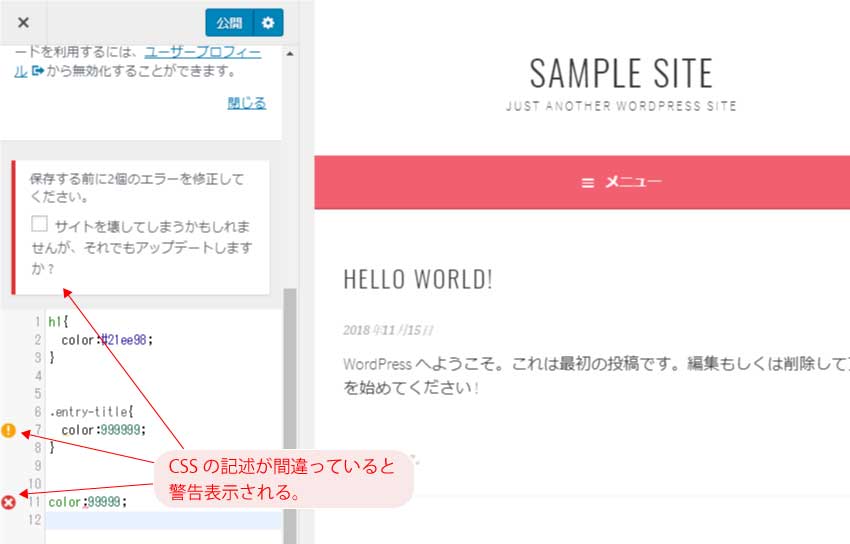
コードが間違っていると×印がついたり、入力支援機能も付いているので便利です。

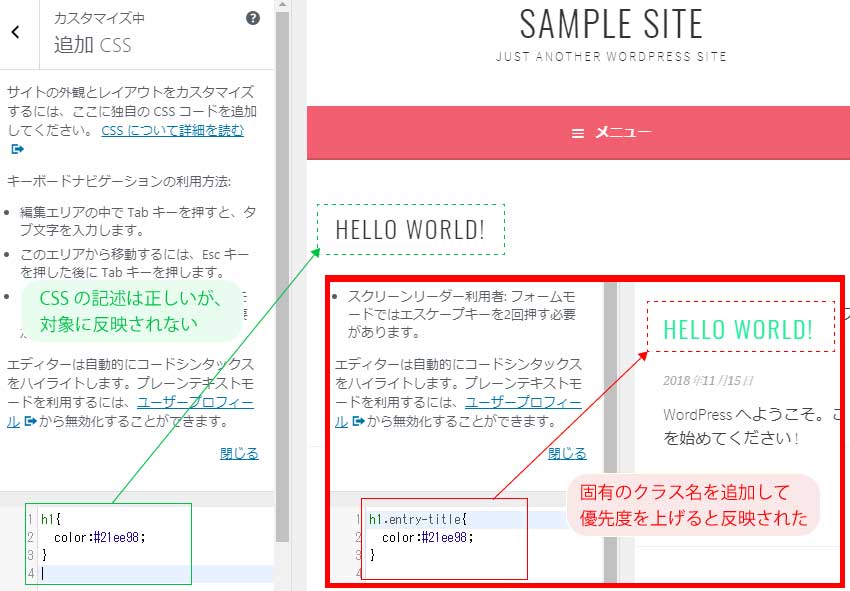
たとえば、記事の見出し(h1)の色を変えたい場合、下図【緑枠】のように入力しても色が変わりません。
テーマ側でCSSを設定しているケースが多いので、追加したCSSよりそちらのCSSの優先度が高い場合はこのような状況になります。
そのため下図【赤枠】のように固有のクラス値を付加してあげることで優先度を上げることができます。
(優先度について参考になるページはこちら(外部リンク))

ただ、コード入力エリアが狭いため、たくさん書く場合は少し不便に感じます。
先にテキスト等でCSSを書いておいて、このエリアに貼り付けたりするとだいぶ楽かと思います。
追加CSSのデメリットについて
追加CSSのメリットについては書きましたが、もちろんデメリットもあります。
「追加CSS」で追加したコードは、HTMLのヘッダー部分に直接追加されます。
GoogleではCSSファイルに分けることを推奨にしていますので、たくさんのCSS記述をしたい場合は「追加CSS」はあまりおすすめできません。
ただ少し見た目を変えたい、くらいの記述でしたらレンダリングブロックされるほどではないと思いますし、そこまで速度に影響は出ないのではと思っています。

あとはテーマに対しての追加CSSとなるため、もちろんテーマを変えた場合は反映されませんのでご了承を。