WordPressを利用してサイトを新しく作ろうと思ったときに困ってしまうのが、既存のサーバにWordPressをインストールするとWordPressのページが表示されてしまい、今までのindex.htmlページなどが参照できなくなってしまう事ではないでしょうか?

ドメインを変更して、レンタルサーバも引っ越したいな~と考えていたので、いくつかの方法を試してみた備忘録をご紹介します。
こちらの記事は筆者の環境での解決策の一つですので、あくまでご参考としてください。
こちらの方法を試してデータが消えたり、サイトのデザインが崩れたり、不具合が起きても責任はとれませんので予めご了承ください。
WordPressのデータ移設の方法は大きく分けて3つ
WordPressのデータ移設の作業や方法についてざっと調べたところ、どうやら大きく分けて3つほど方法があるようです。
1.WordPressに用意されている「エクスポート・インポート機能」を使う方法
2.データ移設の専用プラグインを使う方法
3.データを手動で移動させる方法
筆者自身、ドメインを変更して、レンタルサーバも引っ越したいなーと考えていたので、実際に「1」から「3」までの方法を試してみましたが、「1.WordPressに用意されている「エクスポート・インポート機能」を使う方法」については、少々筆者の要望に合わなかったので、「2.データ移設の専用プラグインを使う方法」を試してみました。
データ移設の専用プラグインを使う方法
サイト移設専用のプラグインとして「 All in one WP Migration 」というプラグインが、おすすめとして紹介されていましたので、今回はこちらのプラグインを使用して移設作業を進めてみたいと思います。
「 All in one WP Migration 」を活用する事でWordPressのサイトデータ、テーマ、データベースもまとめてひとつのファイルにエクスポートし、移行先でそのファイルをインポートするだけで簡単に引っ越しできるとの事でしたので、さっそく試してみました。

なお、「All in one WP Migration」については無料版と有料版があり、それそれで出来ることや機能に大きな差があります。
今回は無料版での利用方法についてご案内をしますので、予めご了承ください。
1.移設元、移設先のWordPress環境にそれぞれ「 All in one WP Migration 」のプラグインを追加します。
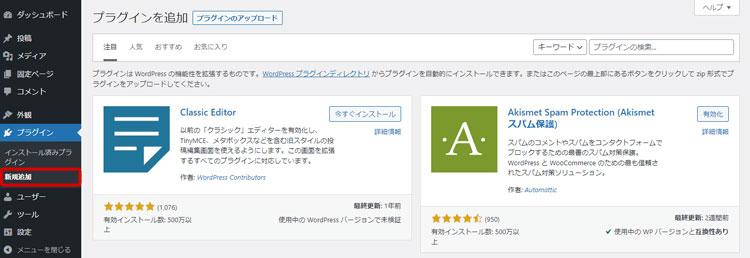
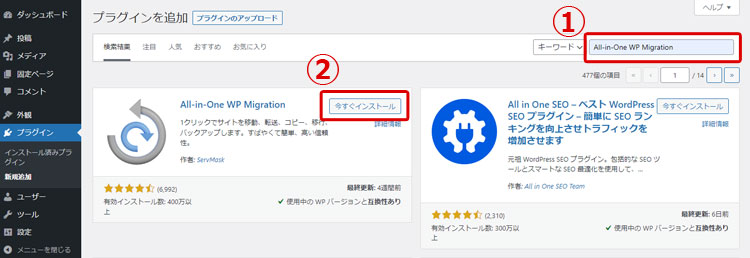
1-1.WordPressのダッシュボード(管理画面)のプラグイン > 新規追加 をクリックします。

1-2.キーワード検索で「All in one WP Migration」を検索し「今すぐインストール」のボタンをクリックします。

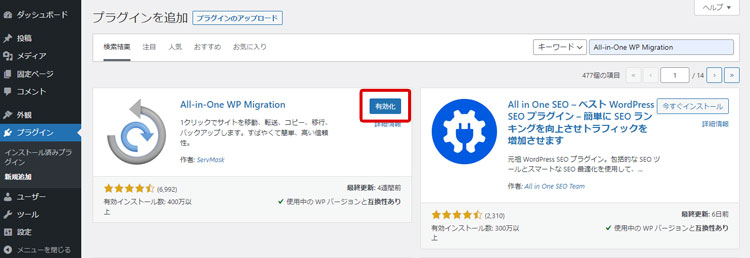
1-3.インストールが完了したら「有効化」をクリックします。

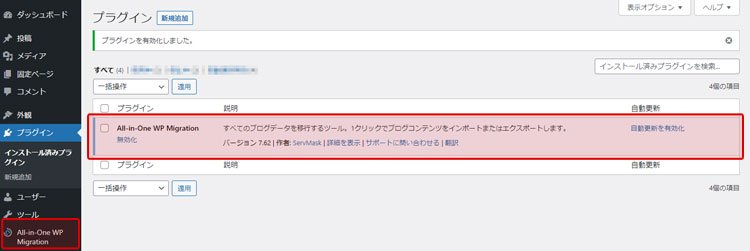
1-4.プラグインが有効化されると、WordPressのダッシュボード(管理画面)に「All in one WP Migration」の項目が追加されます。

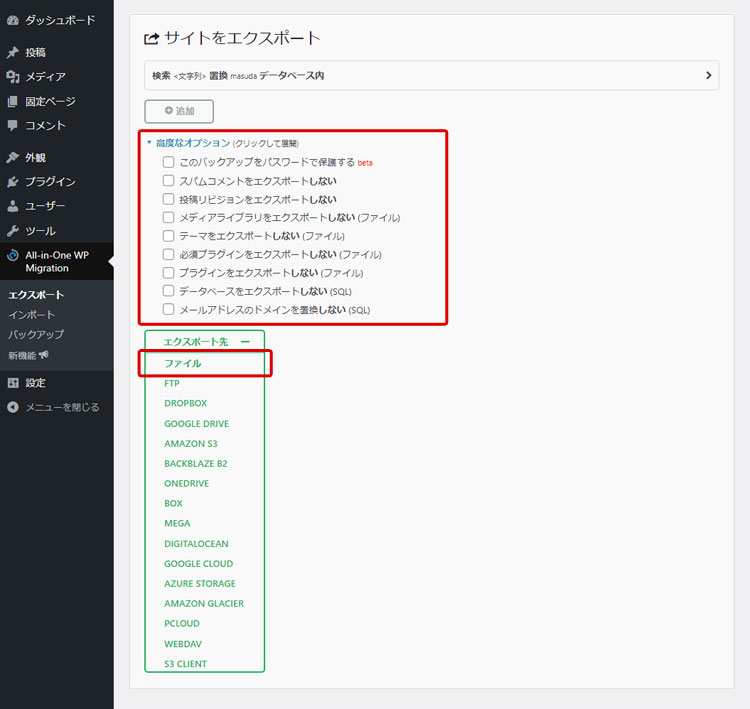
2.「 All in one WP Migration 」の項目をクリックすると「エクスポート」「インポート」「バックアップ」の項目がありますので、まずは移設元から移設用のデータを取得するため「エクスポート(ファイルの出力)」の作業を行います。


「高度なオプション」
必要なデータのみ「エクスポート(出力)」する時には、こちらの項目でチェックをした内容をダウンロードしないことが出来ます。
ダウンロードしたい項目をチェックするのではないのです注意してください。
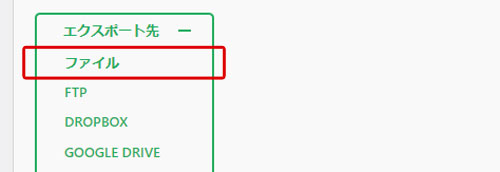
「エクスポート先」
こちらの項目をクリックすると、どのような形式で「エクスポート(出力)」を行うのか選択ができます。
ただし、無料版では「ファイル」のみの選択・利用となります。
3.データの「エクスポート(出力)」処理を行います。
「エクスポート先」の「ファイル」をクリックすると、自動で「エクスポート(出力)」作業が開始されます。


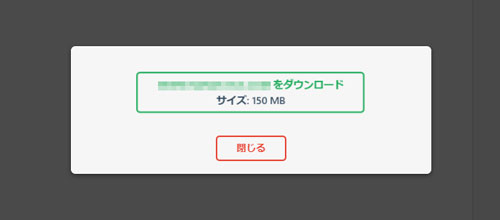
4.データの「エクスポート(出力)」処理が完了すると、以下の画面が表示されるので、枠内をクリックすると自分のパソコンに「エクスポート(出力)」ファイルをダウンロードする事が出来ます。

5.「XXXXXXXXXXXXXXXXX.wpress」という形式のファイルがダウンロードされるので保存をしておきます。

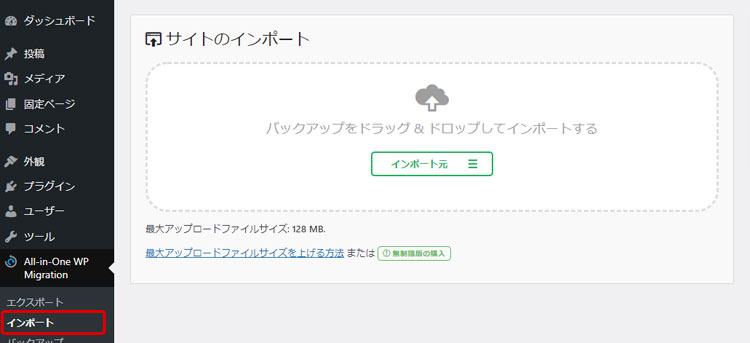
6.続いて、移設先にダウンロードした「エクスポート(出力)」ファイルを「インポート(取り込み)」していきます。
「 All in one WP Migration 」の項目にある「エクスポート」をクリックすると「サイトのインポート」画面が表示されます。

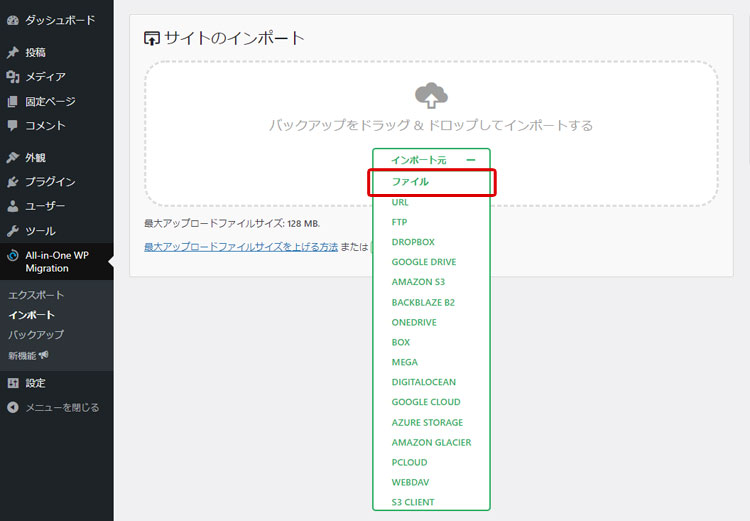
7.「インポート元」の項目をクリックして「ファイル」を選択して保存した「エクスポート(出力)」ファイルを選択するか、「エクスポート(出力)」ファイルをドラッグする事で「エクスポート(出力)」ファイルをアップロードする事が出来ます。


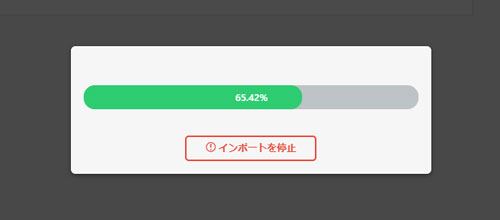
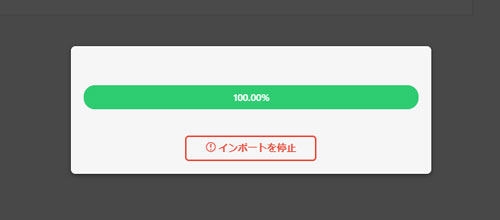
8.データのインポート処理が完了すると、完了のメッセージが表示され「インポート」処理が完了となります。


データ移設の専用プラグインを利用してみた感想
本来であればご紹介したような手順で、サイトデータの「エクスポート(出力)」と「インポート(取り込み)」ができるはずなのですが、実際に試してもたところ、いくつかのハードルがありました。
今回は、実際に試した際に問題となった点についていくつかご紹介をしたいと思います。
なお、筆者の利用環境に依存する問題点もございますので、実際に「 All in one WP Migration 」を利用してみようと考えている方は、ご契約元にも事前のご確認をされることをおすすめします。
「エクスポート(出力)」での問題点
1.サイトデータのダウンロードが「ファイル形式」でしかできない。
無料版を利用のための制限ですが、実際にデータの「エクスポート(出力)」をした際には、こちらの制限は特に問題はありませんでした。
ファイルが膨大になると、ダウンロード際に時間が掛かったりファイルの移動が面倒だったりはあったかもしれませんが、今回筆者が試した限りは作業への影響はそれほど感じられませんでした。
「インポート(取り込み)」での問題点
1.ファイルのアップロード容量に制限がある。
こちらも、調べる限り無料版を利用しているための制限のようですが、いろいろと調べたところページ内に記載のあるリンクから対応策が紹介されていたのでそれに伴って順番に対応をしてみました。
①.プラグインを使用する
②.ホスティングプロバイダーに連絡する
③..htaccessファイルを編集する
④.wp-config.phpファイルを編集する
①.プラグインを使用する
サイト内に案内のあるページを参照したところ、有料のプラグインの紹介しかありませんでした。
以前には無料版の拡張プラグインが提供されていたようで、紹介記事によってはその無料版拡張プラグインを利用する事で512MBまでアップロードできるファイルが拡張できるとありますが、筆者が調査した時点では「無料版」は廃止され「プレミアム版」のみの提供になっていました。
今回は無料版での対応との事で検討をしているので、プラグインでの拡張は断念しました。
③..htaccessファイルを編集する
④.wp-config.phpファイルを編集する
次に、以上の2つのファイル編集を試してみたのですが、筆者のスキル不足か利用環境の問題が残念ながらアップロード容量を拡張する事は出来ませんでした。
②.ホスティングプロバイダーに連絡する
仕方なく、レンサバの提供元に連絡をしたところ、無制限の解放はできないがある程度であれば対応ができるとの事でしたので、とりあえずは128MBにアップしてもらい、アップロード容量については問題が解決できました。(ちなみに筆者のバックアップファイルは108MBでした。)
2.「インポート(取り込み)」処理が「100%」になっても終了しない
アップロード容量の問題が解決したので、早速ファイルを「インポート(取り込み)」したところ、ファイルの読み込みが「100%」になっても終了しない状況が発生しました。
ネット上の情報をいろいろと検索をしてみたところ、いくつかの対応策の記事が見つかったので試してみました。
・移動元と移動先のPHP、WPそれぞれのVersionを合わせる。
・メディアライブラリに登録のされてる画像データについて日本語のファイル名の画像を半角英数に変更してアップロードしなおした。
・メディアライブラリの登録データとして「アップロード先」に日本語表記があるものは半角英数に変更して画像を指定しなおした。
固定ページ・投稿ページの画像ブロックから画像を選択する際に、画像ブロック新規追加のとき、画像の置換作業のときに
メディアライブラリにアップロード済みの画像を利用せずに、その場でアップロードをして設定した場合に、
メディアライブラリの画像データに「アップロード先」のデータレコードが追加されるらしい。
・メディアデータを含まないでバックアップデータを作成して試してみた。

残念ながら上記の対応をしてみましたが、結果は変わらず。
改善策を求めて調査をしていたところ、プラグインの画面にある「フェードバック」フォームからお問い合わせをしてみると返事をもらえる事もあるとの記事を目にしたので、早速状況を記載し送ってみました。
すると、関連するFAQを案内してくれました。
やはり、4つほどチェック項目があり
・サポートしているホスティングプロバイダー使ってる? ⇒ 一覧があって確認すると残念ながらサポートサービスではなかった。
・max_execution_time は長くなっている? ⇒ 結果的には特に時間は問題なかった。
・ファイルのサイズに制限があるかどうか? ⇒ これは制限を変更してもらった。
残る一つがこちら
・しばらく待っても、プロセスが100%マークを超えない場合は、開発者ツールを開いてコンソールにJavaScriptエラーがあるかどうかを確認します。
どうやら、ブラウザのディベロッパーツールでJSの状況を確認してみろ!ということらしい。
で見てみると「the server responded with a status of 413 (Request Entity Too Large)」というメッセージが表示されていました。
結局は、ファイルの制限を上げてもらっていたのですが、サーバとしては「容量が大きいです」とのエラーを返してきていたようでした。
関連の情報を記載して、もう一度サービス提供元に相談をしたところ、共有サーバなのでお客様の環境だけ対応をするのは難しいい云々の回答が。。。

有料化も検討しましたが、有料プラグインを利用してもサーバ側の設定や制限に関連するものだと解決はしないので、仕方なく別の手段を検討する事にしました!