WordPress5.9からウィジェットの設定フォームが投稿ページや固定ページのエディターと同じように「ブロックエディター」になりました。
テーマごとに用意されているウィジェットエリアに、配置したいブロックを置いていく感じです。
より、イメージベースの設定ができますが、今までのウィジェット設定に慣れ親しんだ方は、投稿ページや固定ページがブロックエディタを導入したときのように少々手間取ってしまうかもしれません。

今回は、そんなウィジェット設定のブロックエディターについて簡単にご案内したいと思います。
ブロックエディターってなに?
そもそも、最新版のWordPressを初めてインストール方にとっては、既にブロックエディターになっているので、「何が変わったの?」と思われるかもしれません。
WordPressは長いバージョンアップの中で、各項目の設定フォームがいろいろと進化しており、ウィジェット設定のブロックエディターもそのような進化の一つと言えます。
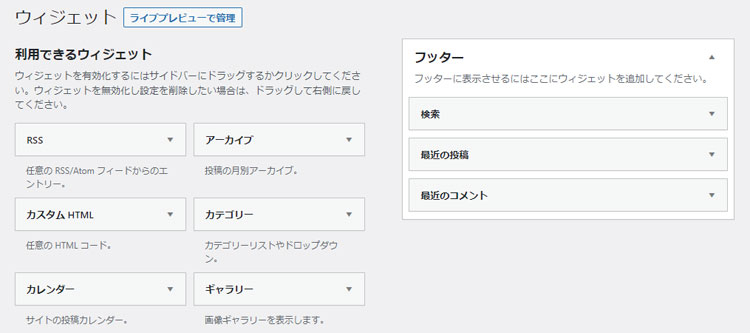
以前はウィジェットは、以下のような設定フォームでした。


以前のタイプの編集フォームを詳しく知りたい方は「ウィジェットを活用してオリジナリティーあふれるサイトを作成しよう!」をご参照ください。
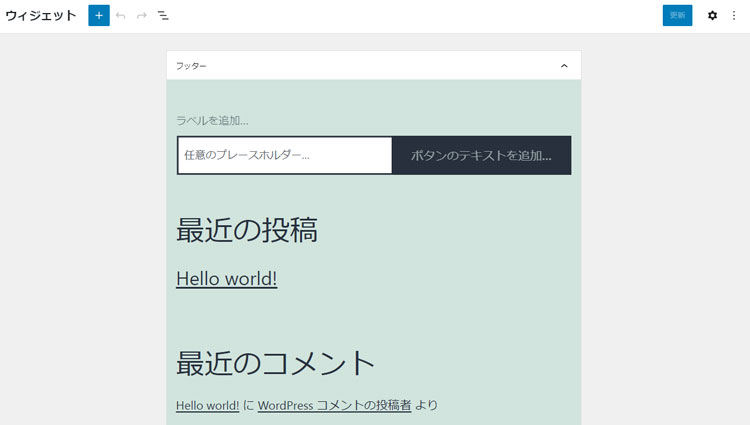
これが、WordPress5.9以降は、以下のようなブロックという概念を持ったより公開イメージに近い編集ができるようになったのです。

ブロックエディターを使ってウィジェットを設定してみよう!
利用するテーマによっても初期の状態で設置されているブロックは異なりますが、ここでは「Twenty Twenty-One」テーマを例にご紹介します。
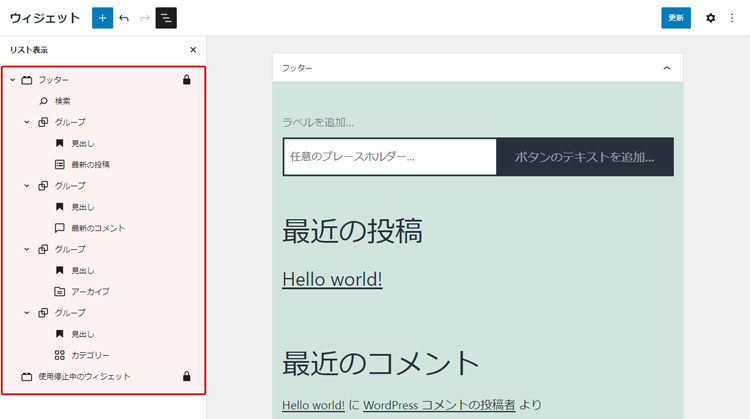
まずは、初期の状態の設定フォームを見てみましょう。
こちらのテーマでは、初期の状態で社「検索」「最近の投稿」「最近のコメント」「アーカイブ」「カテゴリー」の項目が設置されています。

次に、左上の部分のアイコンを見てみます。
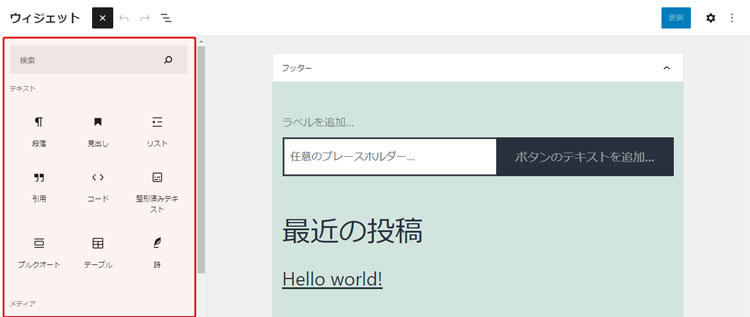
「+」のアイコンをクリックすると、設置ができる「ウィジェット」の一覧が表示されます。
使い方は基本的に「投稿ページ」や「固定ページ」のブロックエディターと同じで、挿入したいウィジェットのアイコンをクリックする事で追加する事ができます。


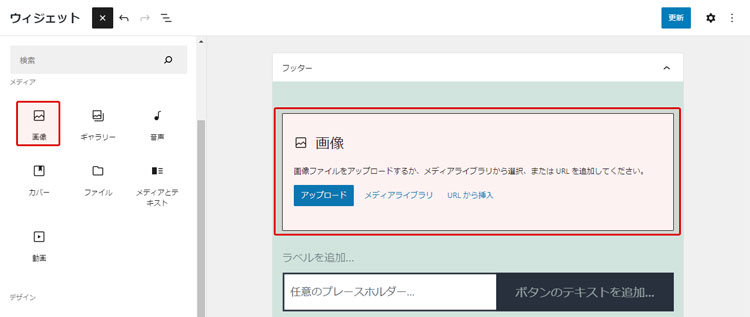
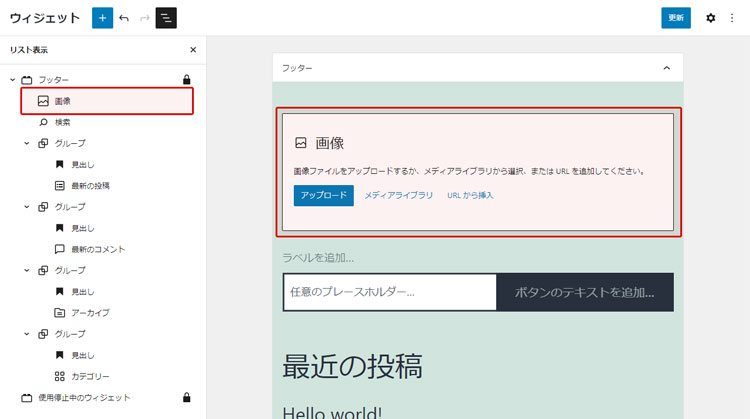
画像を追加したい場合などは「画像」のアイコンをクリックして、画像ブロックを挿入して編集をします。

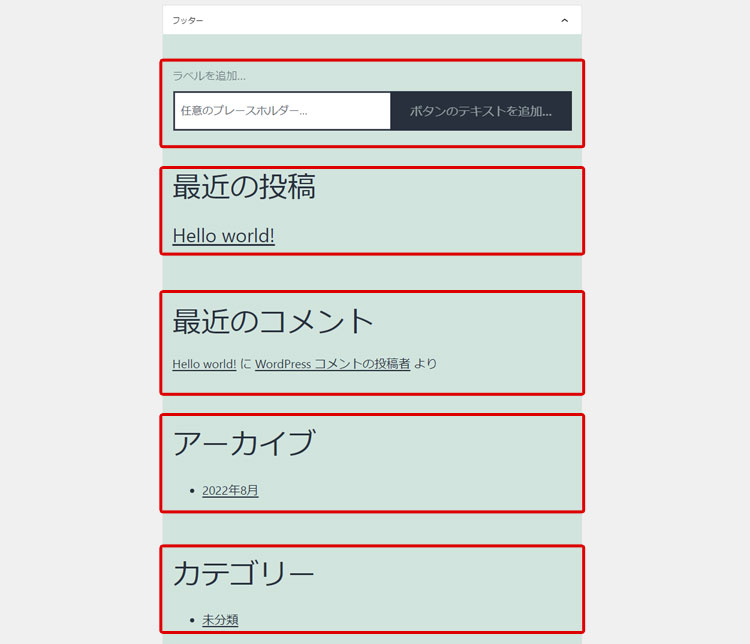
その横にある「三本線」のアイコンをクリックすると、実際に設置されているウィジェットを確認する事ができます。


いくつかのウィジェットを挿入してしまうと、パッと見たかんじでどこに何のウィジェットを挿入したかわからなくなってしますので、こういったウィジェットリストがあると非常に便利です。
ちなみに画像を追加すると、ウィジェットリストには「画像」の項目が追加されます。

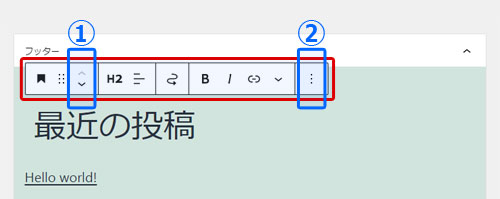
追加したブロックや配置したブロックの内容を編集するには、修正したいブロックをクリックすると「編集メニュー」が表示されるのでこちらから編集ができます。
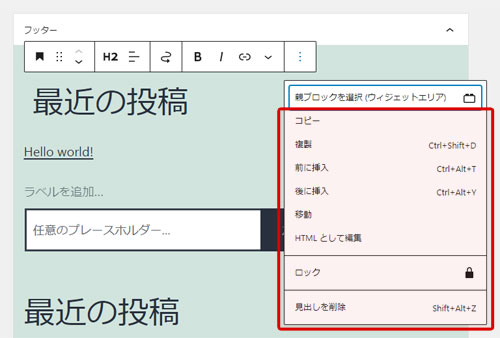
ちなみに①ではブロックの移動が、②をクリックすると追加の編集メニューが表示されます。
編集方法やメニューについてはブロックごとに少し違いいますので、実際に触ってみて確認をしてみてください。

追加の編集メニューメニューからは、ブロックの「コピー」「複製」「移動」「HTML編集モード」「削除」などの編集作業を行うことができます。

ブロックの基本的な利用方法は「投稿ページ」や「固定ページ」のブロックエディタと同じになるので、詳しい使い方は「「Gutenberg(グーテンベルク)」をさっそく使ってみよう!」をご参照ください。
「Classic Widgets」プラグインを利用すると依然の形式のエディタも利用できます。
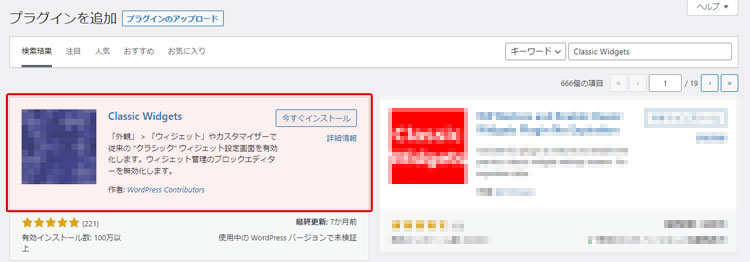
以前のタイプのエディタを利用したい場合、「Classic Widgets」プラグインをインストールする事で利用する事ができます。
「Classic Widgets」プラグインはインストールするだけで特に設定なども不要で利用ができます。

以上が、ウィジェット設定のブロックエディターについてのご案内でした、
筆者も「投稿ページ」や「固定ページ」がブロックエディターになったときは、ページ作成にあたり新しいエディターの利用方法を覚えるのがつらく、使いにくい!と思っていたことがありました。

しかし、ブロックエディターに慣れてしまった今、どうしても旧バージョンのエディタでないと修正できないサイトの編集をした際には、ブロックエディターの方が使いやすいと思ってしまいました。
早い話。。。慣れという事でしょうか。