Cocoonは国産の無料テーマです。
当ブログもCocoonを利用しています。
ブログの運営として利用されることが多いCocoonですが、ネットショップ(ECサイト)として利用可能か挑戦してみました。
今回はフロントページのみの作成となりますが、参考になれば嬉しいです。
1.親テーマと子テーマをインストールする
公式サイトから親テーマと子テーマをダウンロードしましょう。
ダウンロードしたzipファイルを親テーマ ➡ 子テーマの順でアップロードします。
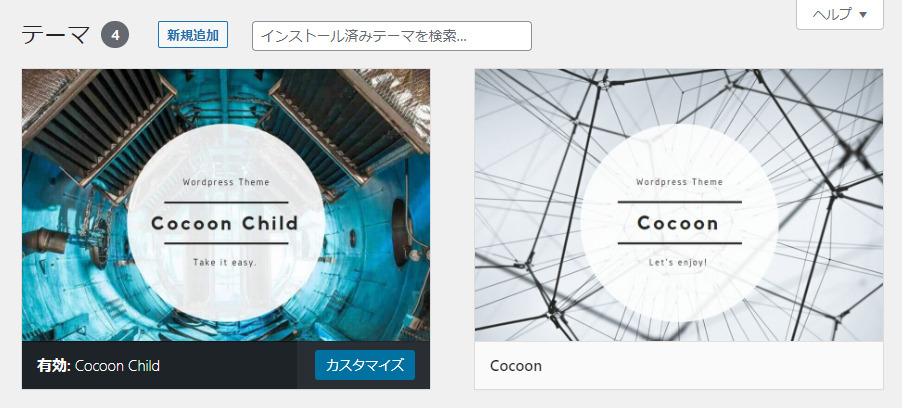
- STEP1.WordPress管理画面から外観 > テーマを選択します。
- STEP2.新規追加をクリックし、テーマをアップロードをクリックします。
- STEP3.ファイル選択をクリックし、公式サイトよりダウンロードしたzipファイルをアップロードします。
※親テーマを先にアップロードします。 - STEP4.アップロードした親テーマを有効化し、子テーマも同様にアップロードします。
- STEP5.アップロードした子テーマを有効化します。
親テーマをアップロードした際に以下のように表示される場合は、公式サイトに記載されていますが、【Cocoon 低サイズ版(要自動アップデート)をダウンロード】をダウンロードしましょう。
辿ったリンクは期限が切れています。もう一度お試しください。

以下のように表示されていればOKです☻

2.フロントページを作成する
続いてフロントページを作成します。
デフォルトでは、ホームページ設定が最新の投稿になっているため、以下のように表示されます。

今回は、固定ページでフロントページを作成します。
固定ページでフロントページを作成する方法とフロントページを固定ページに切り替える方法は以下の通りです。

読みやすいように2ブロックで解説しました~
- STEP1.WordPress管理画面から外観 > 固定ページを選択します。
- STEP2.新規追加をクリックします。
- STEP3.タイトルを追加にホームと入力します。
※タイトル名は自由に入力して下さい。
- STEP4.公開をクリックします。
※表示状態を公開にしていないと、フロントページに設定できないので、忘れずに公開にしましょう。
- STEP1.WordPress管理画面から外観 > カスタマイズを選択します。
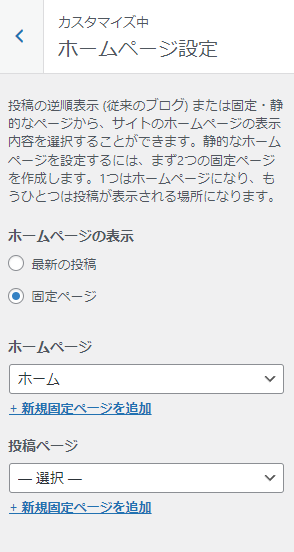
- STEP2.ホームページ設定をクリックし、ホームページの表示より固定ページを選択します。
そして、ホームページのプルダウンメニューより、先程作成した、ホームを選択します。※以下のように表示されていればOKです。

- STEP3.公開をクリックします。
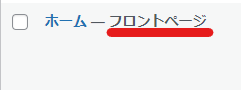
- STEP4.管理画面の固定ページを確認し、以下のように表示されていれば、フロントページ設定が完了となります。

フロントページ表示の確認ができたところで、フロントページ内の作成手順を解説していきます。
2-1.タイトルと日付を非表示にする
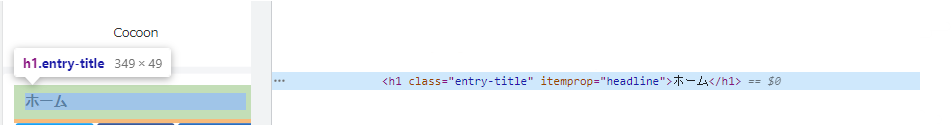
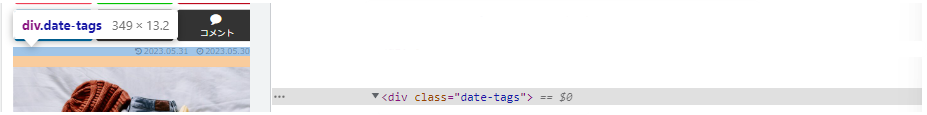
固定ページには、タイトル(h1タグ)と日付が表示されます。

フロントページにはこの2つは非表示にした方が良さそうです。
非表示にするためには、追加CSSでタイトル非表示の記述をする必要があります。
タイトルにはentry-titleというクラス名がついていて、日付にはdate-tagsとういクラス名がついていることが確認できます。
タイトル

日付

entry-titleとdate-tagsをdisplay:none;で非表示にしても良いのですが、サイト全体のタイトルと日付が非表示になってしまいます。
なので、フロントページのIDを確認して、フロントページのentry-titleとdate-tagsを非表示にするという記述をしてあげます。
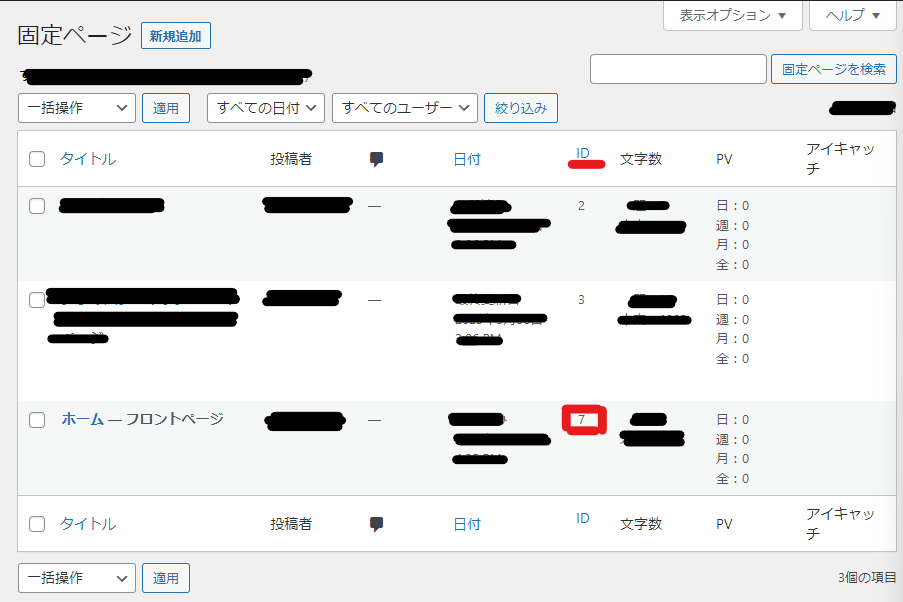
IDの確認方法はいくつかありますが、今回は管理画面から確認します。
フロントページのIDが7であることが確認できます。

追加CSSに記述します。
管理画面から 外観 > カスタマイズ > 追加CSS を選択します。
下記のように入力します。
/* フロントページのタイトルを非表示にする */
.post-7 .entry-title {
display: none;
}
/* フロントページの日付を非表示にする */
.post-7 .date-tags {
display: none;
}これでフロントページのタイトルと日付を非表示にできました。
2-2.ファーストビューを設置する
フロントページにはサイトの顔となるファーストビューが必要になります。
今回はファーストビューの設定に、画像ブロックを挿入しました。

下記の記事を参考に画像を挿入してみましょう。
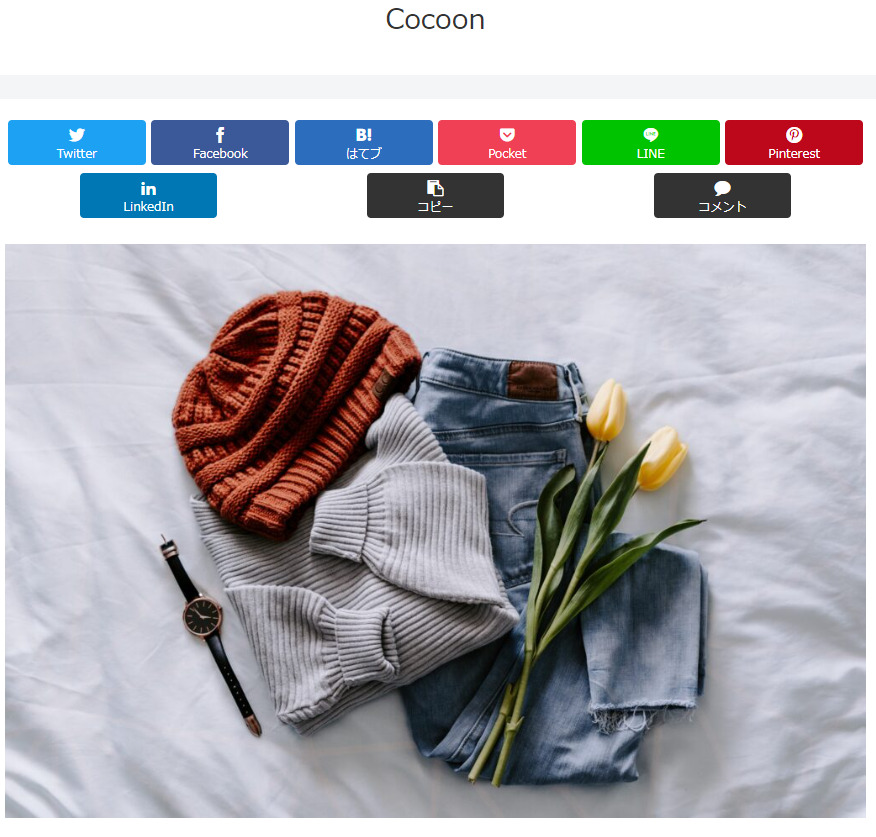
挿入すると以下のように表示されました。


SNSシェアを表示しなくても良さそうなので、後ほど設定します。
2-3.商品用カラムを作成する
続いて、商品用のカラムを作成していきましょう。
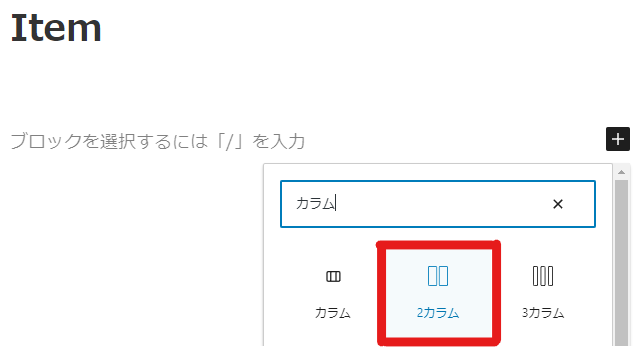
画像を横並びしたいので、カラムブロックを挿入します。

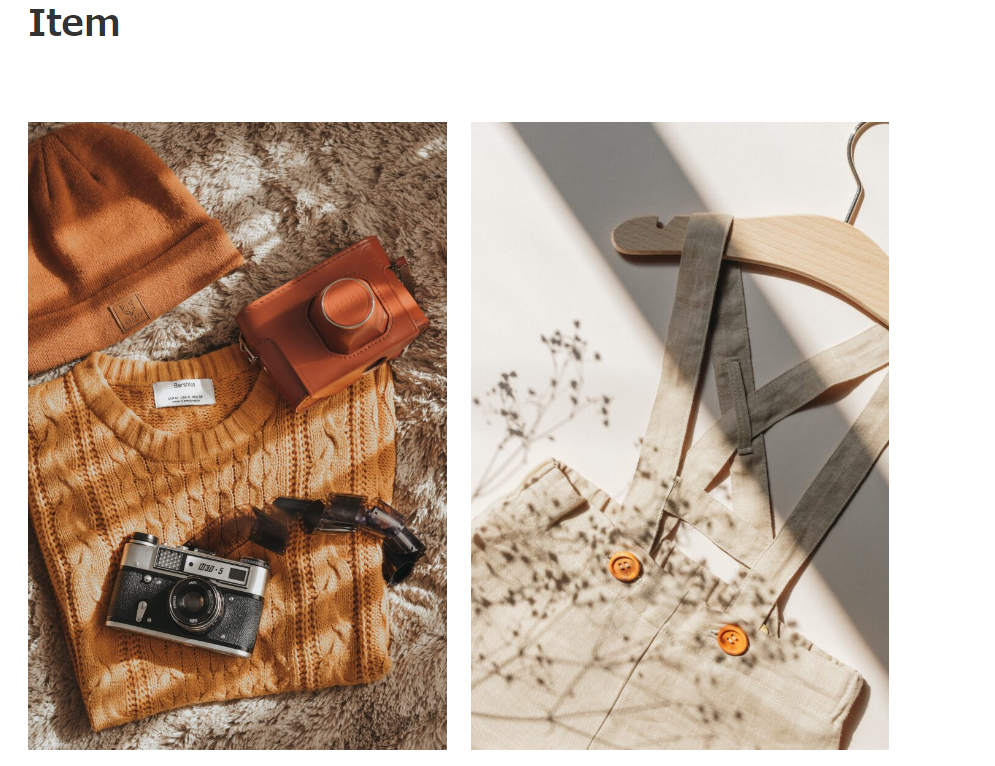
今回は2カラムにして画像を挿入しました。

カラム数や表示方法はご自身でお試しください。
2-4.固定ページで表示設定されているSNSシェアとSNSフォローをフロントページのみ非表示に設定します
最後に、固定ページで表示設定されているSNSシェアとSNSフォローをフロントページのみ非表示に設定します。

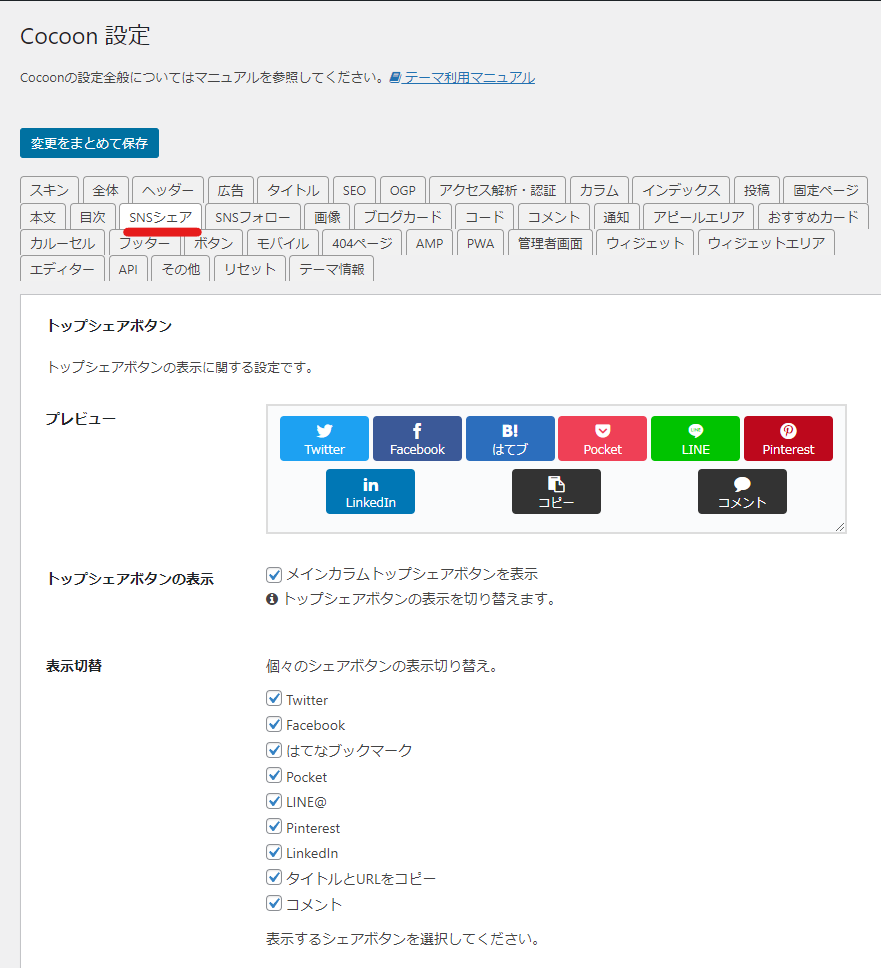
まずは、SNSシェアの非表示設定から行います。
管理画面の Cocoon設定 > SNSシェア を選択します。

下記の項目からチェックボタンを外します。
これだけで、表示されなくなります。
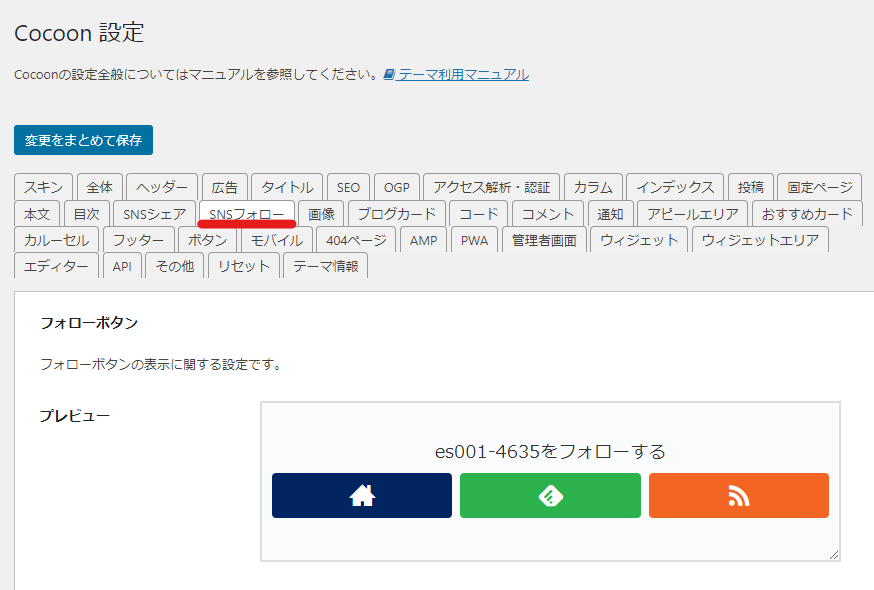
続いて、SNSフォローも同様に非表示設定を行います。
管理画面の Cocoon設定 > SNSフォロー を選択します。

下記の項目からチェックボタンを外します。
SNSを非表示にしたフロントページはこちらです。

その他のページでのSNS表示・非表示も同様の手順で可能ですので、ご自身のサイトに合わせて設定してください。
3.固定ページに買い物かごを設置します

下記の記事を参考に固定ページに買い物かごを設置してみましょう。
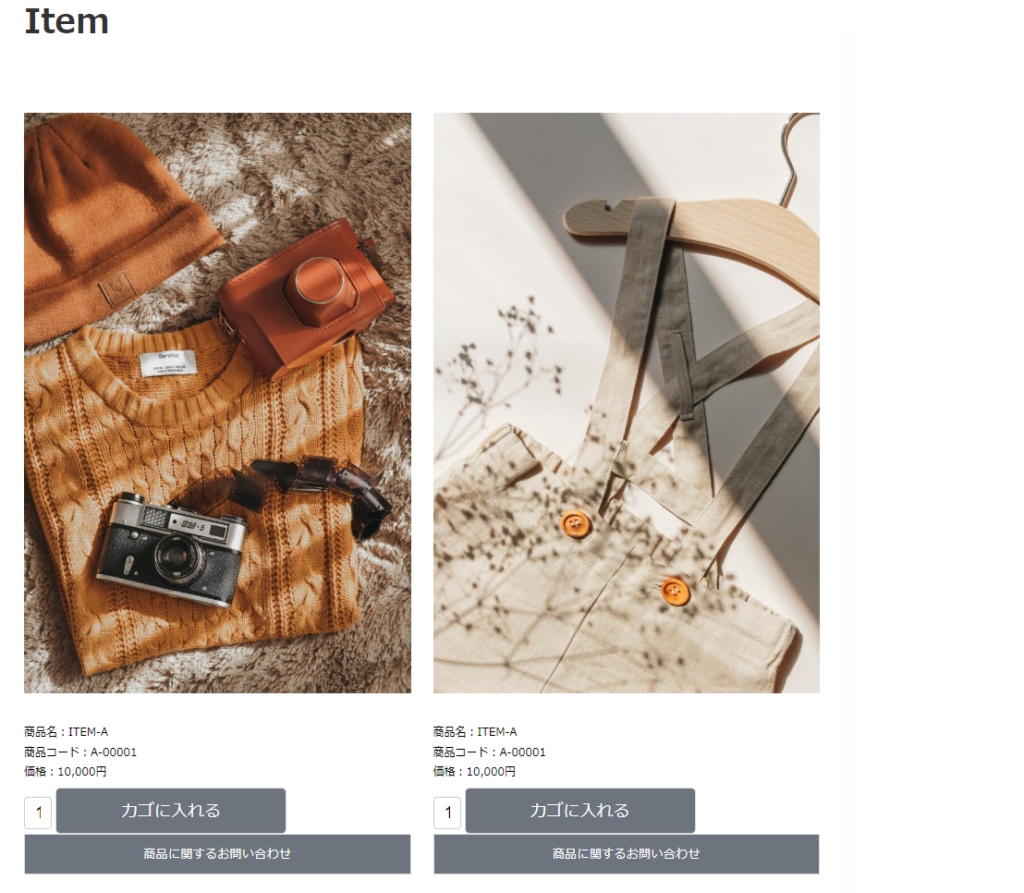
実際の表示画面がこちらです。


ECサイトっぽくなりましたね^^
4.ブログ新着記事を表示する
フロントページが少し寂しいので、ブログの新着記事も表示してみます。
※予め記事を作成してあります。
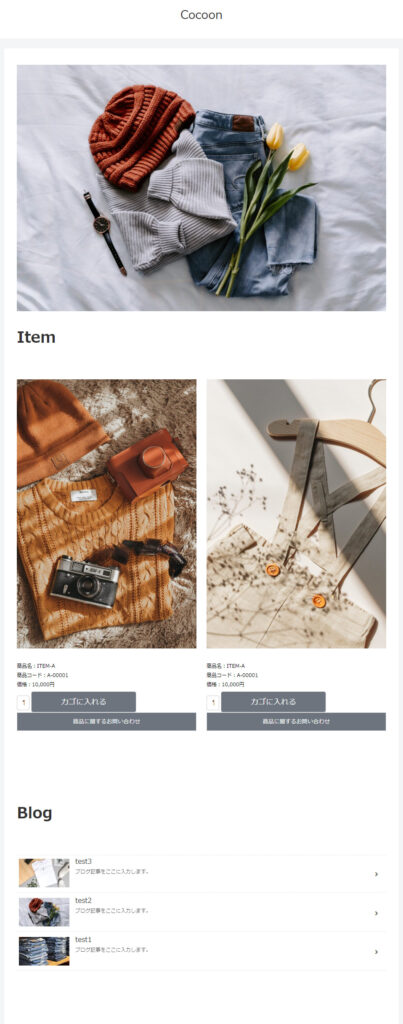
新着記事ブロックを挿入します。


ブログ記事を表示することでサイト感がUPしました~


いかがでしたでしょうか?
個人的にとても好きなテーマの1つです。
よろしければ、ご活用ください。