
「Yuuta」は写真を活かした大胆なデザインのテーマです。
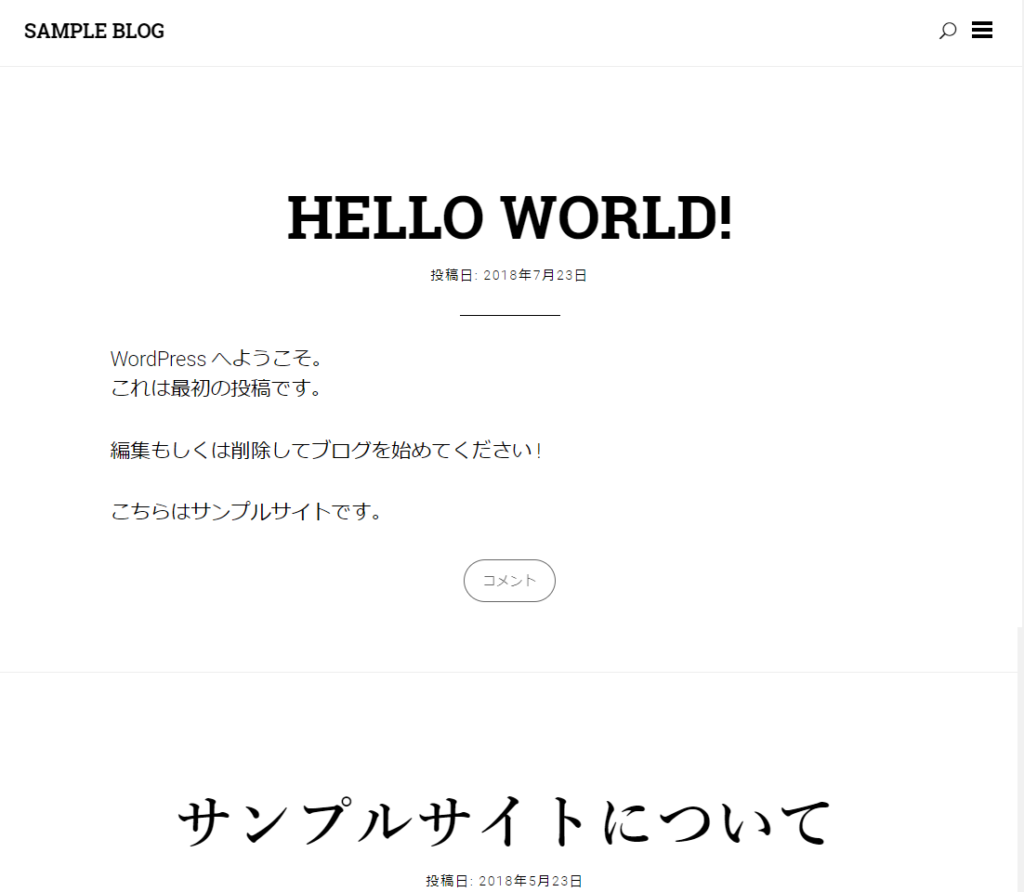
ただし、インストールして有効化してみても写真の設定がないといたってシンプルなページになってしまいます。

がっつり写真が表示されるイメージだったので、一瞬あれ??となりますね。
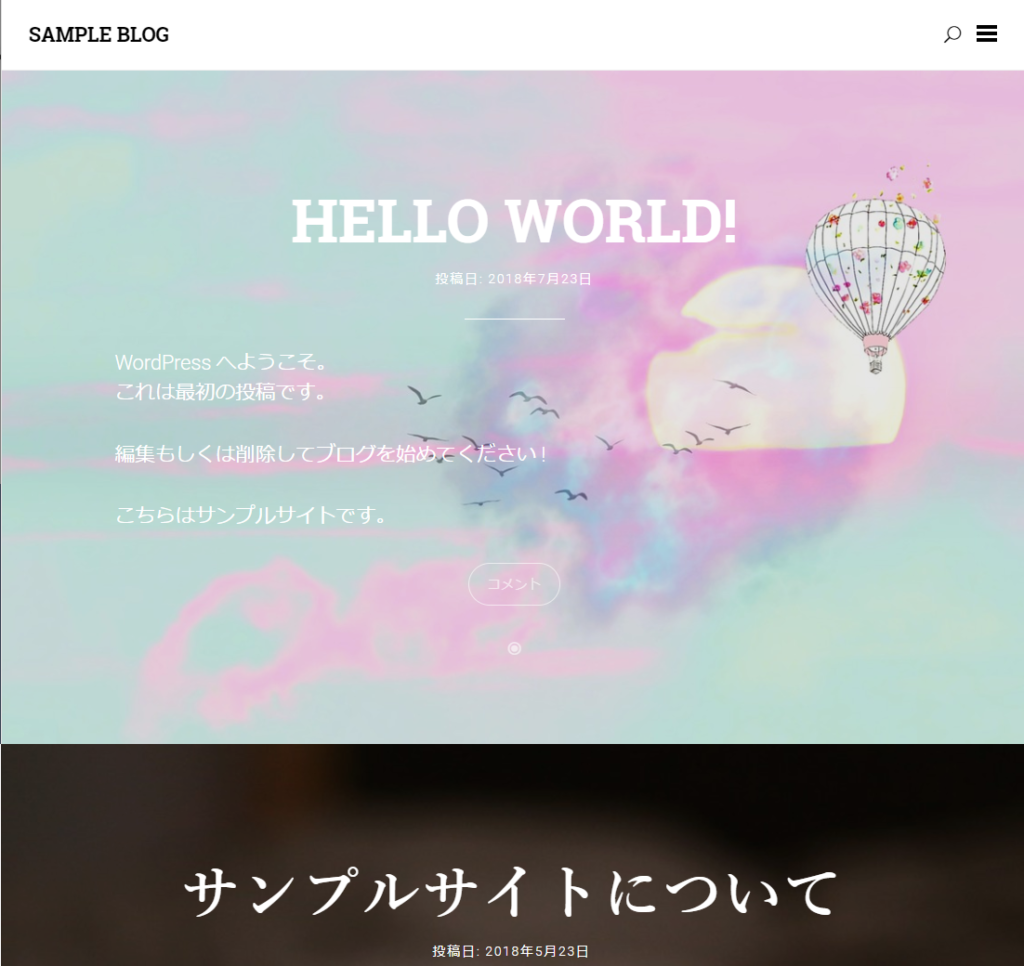
記事毎に「アイキャッチ画像」を設定することで、想定したイメージに近づけることができます。
ちなみに実際にアイキャッチ画像を設定すると↓↓こんな感じになりました。

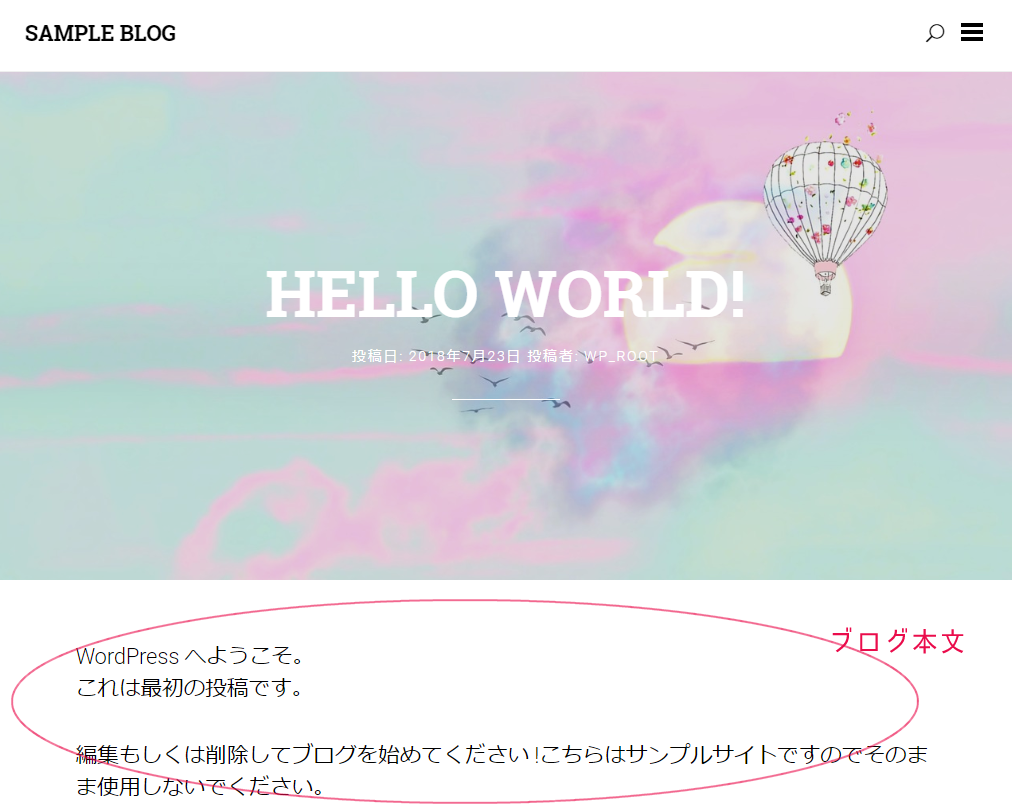
ブログ詳細ページでは、アイキャッチで設定した写真は、タイトル部分の背景として使用されるようです。

このテーマは、外観>カスタマイズがデフォルトと変わらないため、「Oblique」などのテーマと比べるとここから色々見た目を色々と変えることは出来なさそうです。
もし文字色とかを変更したい場合は、CSSで修正する必要がありそうですね。

写真で魅せるタイプなので、写真素材がたくさんある方にはとても良いテーマという点と、フッターの見た目がかっこいい点が個人的なおすすめポイントです。
それでは、試しに買い物かごを貼り付けてみます。
※貼り付け方については「買い物かごソースの貼り付け」を参考にしてください。

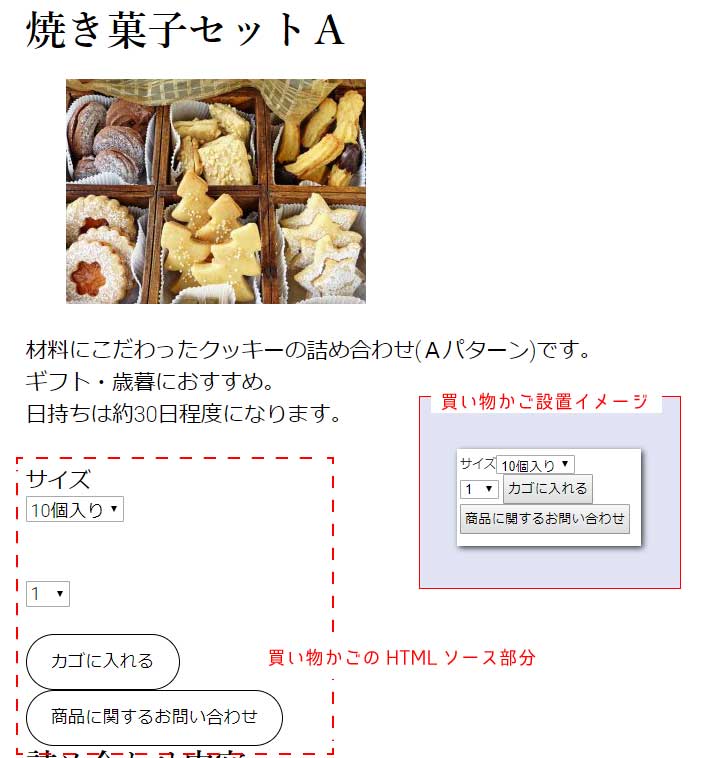
テーマによって、買い物かごの設置イメージは影響を受けますが、Yuutaテーマではパッと見かなり影響がでました。
一番分かりやすいのは、ボタンが丸いフォルムに変わったことでしょうか。
気になるのは、横並びになっていたはずの部分が縦並びになって、間のスペースも広すぎます。
ここを調整していきたいと思います。
①かごHTMLソースに少々手を加える
formタグのところにオリジナルのクラスを追加しましょう。
これは、CSSの変更が、他のところに影響がでないようにするためです。
ここではクラス名を「cart2kago」にしてみます。
<form ~略~ class="cart2kago" > ~ </form>あと、vertical-alignをHTMLで指定している箇所がありますので、そこを全て消しちゃいましょう。
②CSSで見た目を整える
カスタマイズ>追加CSS を使っていきましょう。
①で作ったクラスを使って、CSSの指定を色々追加していますが、この辺はお好みで調整してください。
.cart2kago{
font-size: .8em
}
.cart2kago select,.cart2kago input{
display: inline-block;
}
.cart2kago select{
margin-left: 10px;
}
.cart2kago input[type="submit"]{
}
.entry-content input[type="submit"].ec-contact{
font-size: .7em;
margin-bottom:20px;
}
以下のように見た目が変化しました。
指定する要素が分からない場合は、Chormeブラウザの開発者ツールなどを利用して、なんの要素が使われているか、どんな名称が付いているかを確認しながらCSSを調整するのがおすすめです。


以上、「Yuuta」テーマを使ってみてのご紹介でした。
【テーマ情報】
価格 無料
作者 felixdorner( 配布元サイトへ )


