今回はWordPressのテーマ「SiteOrigin Unwind」を実際に触ってみて感じた印象などをご紹介します。
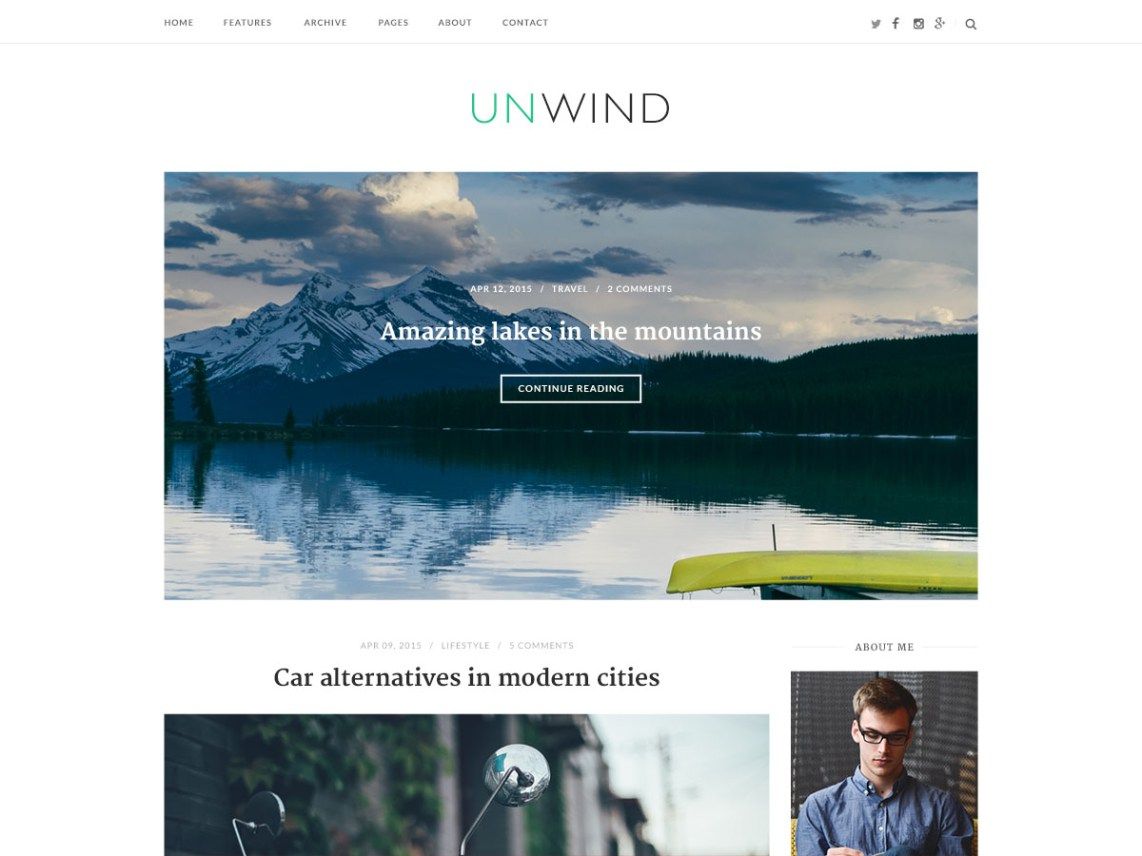
「SiteOrigin Unwind」はテーマイメージ画像はとてもスタイリッシュな印象を受けるテーマです。
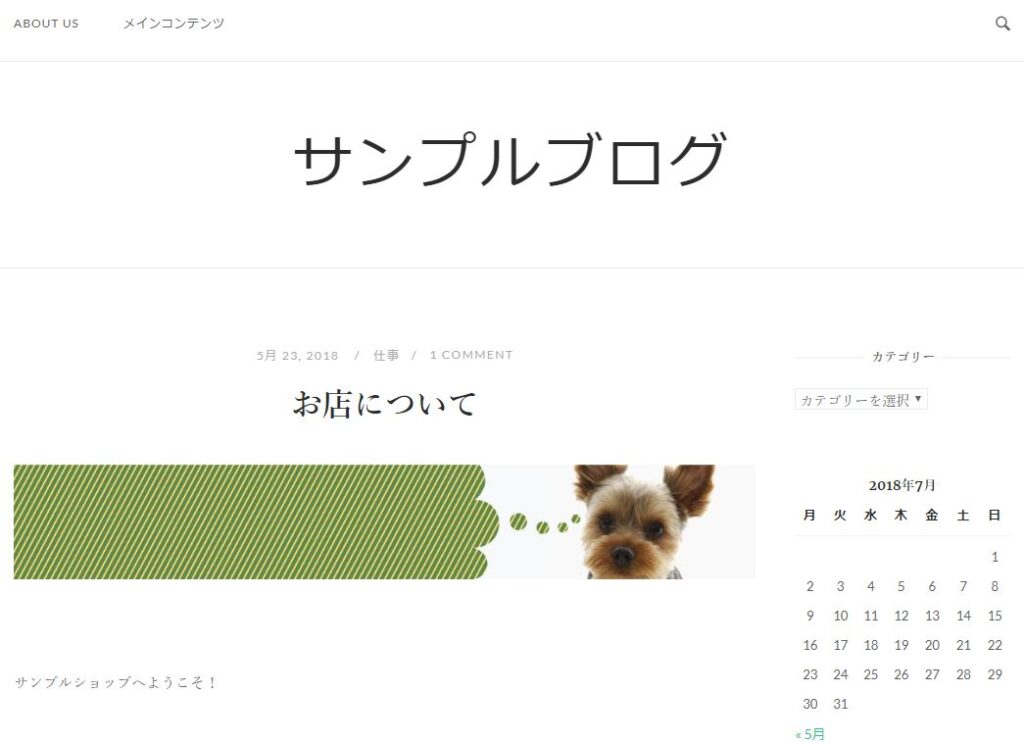
実際にインストールして有効化してみると・・

どシンプルでした。
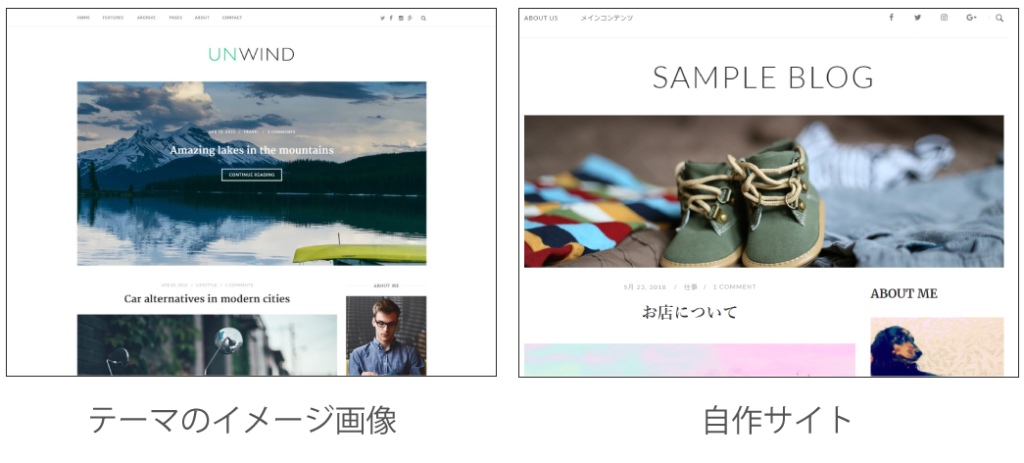
テーマのイメージ画像と実際に切り替えた時の見た目が違うように見えるのは、結構どのテーマでも起こる現象で、これは画像設定など見た目のカスタマイズをしていない初期状態であるためです。
背景色や文字色は、外観>カスタマイズから簡単に変更できるので、パッと見の印象を変えることはとても簡単です。

このテーマでは推奨プラグインがあり、それを利用することで、簡単に見た目をカスタマイズすることができるようです。
試しにプラグインを入れてテーマのイメージ画像に近づけてみました。

短時間でも似た感じのサイトを作ることができました!
ただ動きを付けたりちょっと凝ったことをするには時間をかけないと難しそうです。
基本的にテーマのカスタマイズもプラグインも英語表記なので、英語が苦手な人には少しハードルが高いテーマです。
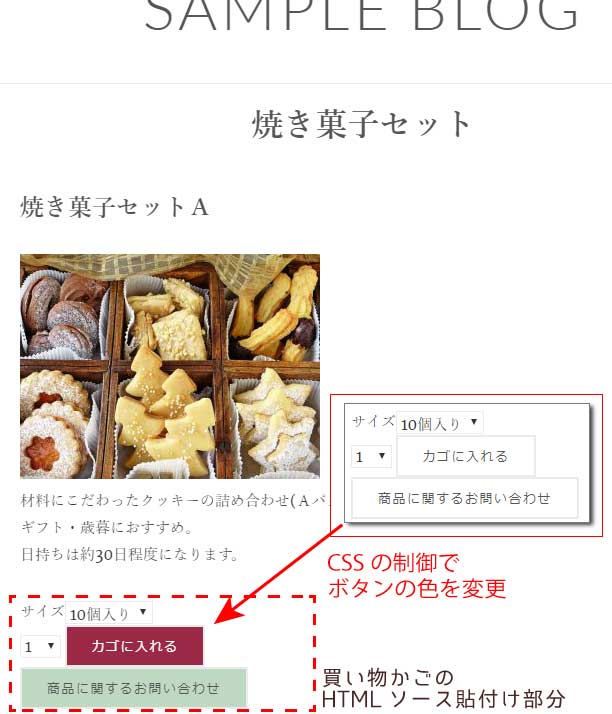
前回紹介したテーマ「Oblique」と同じように、買い物かごを設定してみました。
前回とあまり変化がないのも…ということで、ボタンの色を変更してみます。
※貼り付け方については「買い物かごソースの貼り付け」を参考にしてください。

ボタンの色を変えるには、少し手を加える必要があります。
貼り付けたHTMLソースのボタンにそれぞれクラスを追加し、「外観 > カスタマイズ > 追加CSS」からそのクラスを使って色の指定を追加しました。
ちなみに単純に追加したクラスだけを使ってCSSを書くと、テーマで設定しているCSSに「CSSの優先順位」で負けてしまうことがあるので、カスタマイズ画面を見ながら必要に応じて親要素を指定に足したりしてみてください。
「.btncolor」を追加したとして、このクラスを使ってボタンの色を変えようとしたが色が変わらなかった。
その場合は、親要素のformを付加して、「form .btncolor{~}」でCSSを指定してみる。
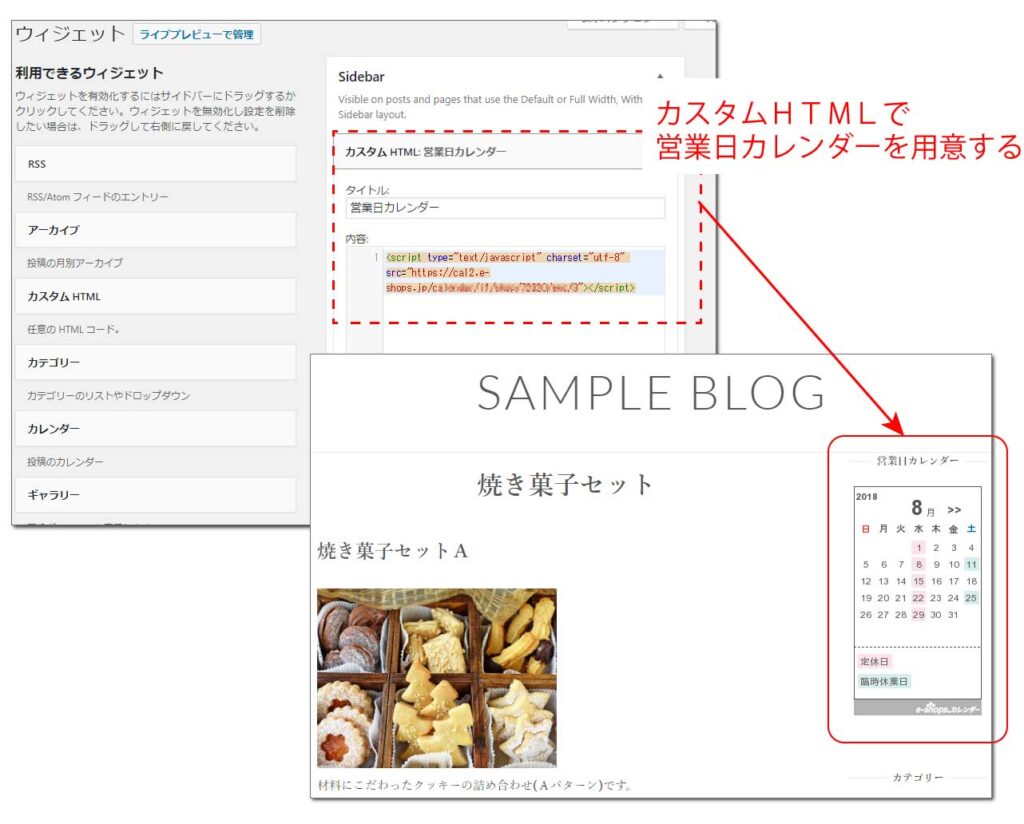
今回はウィジェットの「カスタムHTML」を使って、ネットショップで重宝する営業日カレンダーも設置してみました。
(ここではe-shopsカレンダー2を使用して試しています)

HTMLを貼るだけの営業日カレンダーサービスがあれば、同じような方法で設置することができると思います。
ブログ向きのテーマ構成となっているので、ネットショップとして利用するには手を加える必要がありそうです。

以上、「SiteOrigin Unwind」テーマを使ってみての感想でした。