新しいバージョンのWordPressを利用されている場合には、既に編集用のエディタはブロックエディタ(Gutenberg(グーテンベルク))が導入されています。
ブロックエディタの利用方法については以下の関連記事をご覧ください。
「ブロックエディタ(Gutenberg:グーテンベルク)」関連記事
「Gutenberg(グーテンベルク)」エディターの画面設定について、いったいどんな動きになるのか、ちょっとさわってみましょう。
まずは、ヘッダ上部の左側のアイコンたちを見てみましょう!
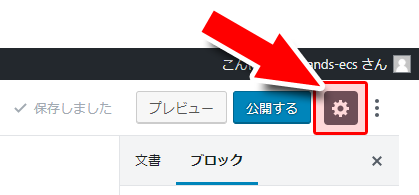
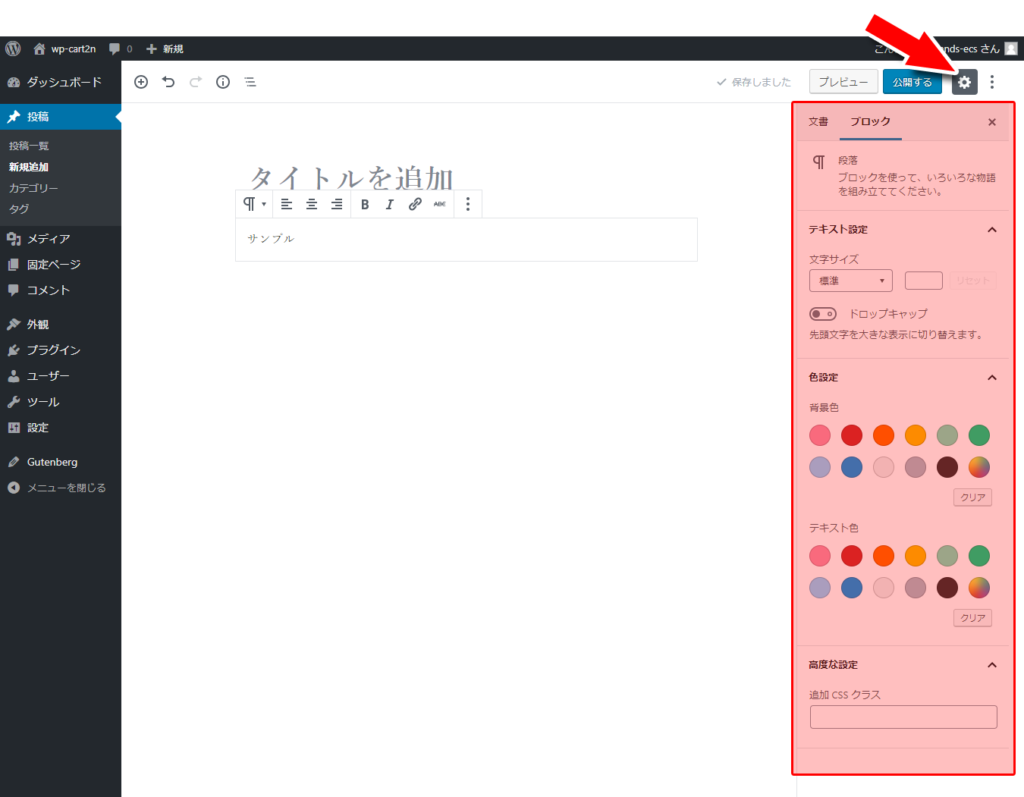
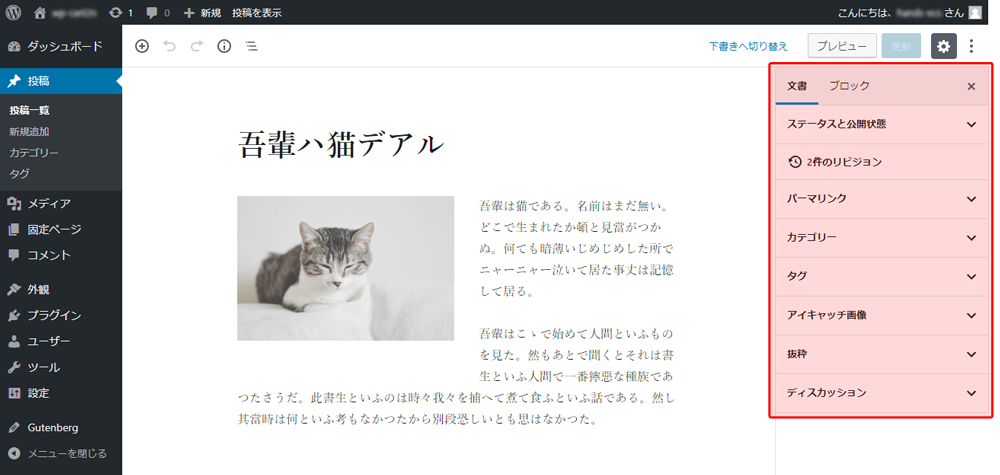
手始めにこちらの設定風?!アイコンをクリックしてみます。

「ブロック」ごとに設定・指定できる項目が表示されます。
設定アイコンをクリックすることで、表示・非表示を切り替えることができます。
例)段落ブロックの場合

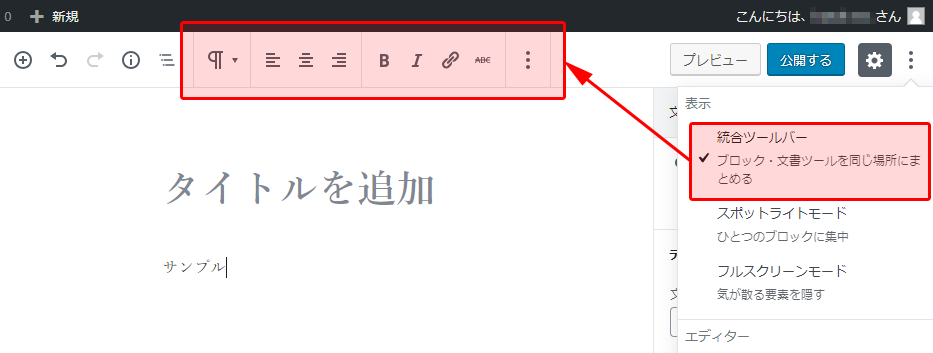
続いてオプション設定風?!アイコンをクリックしてみます。

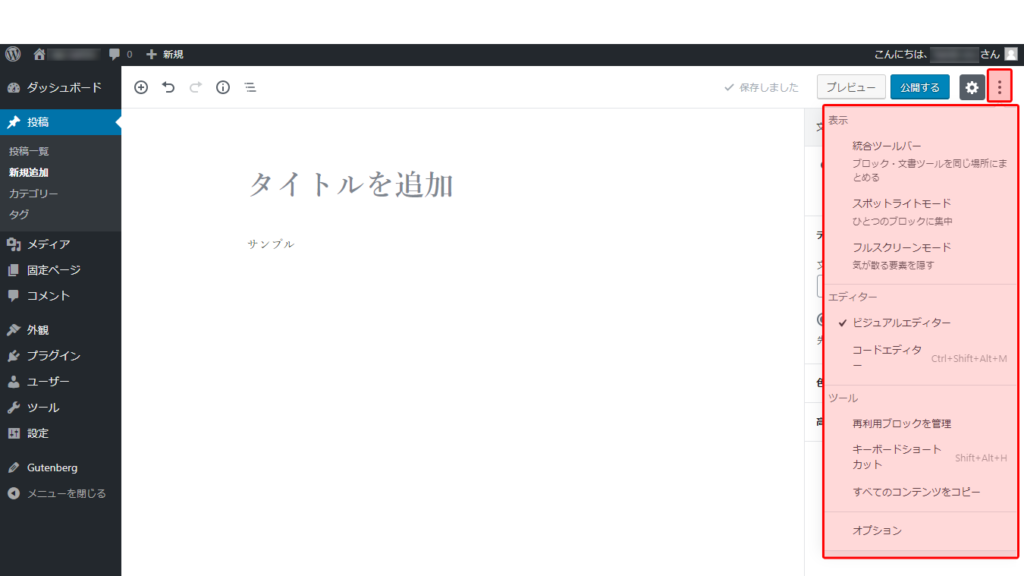
メニューには「表示」や「エディター」などの項目があります。
どうやら「Gutenberg(グーテンベルク)」エディターの設定画面に関する設定ができるようです。

さっそく、上の項目からどのように「Gutenberg(グーテンベルク)」エディターの設定画面が変わるのか試してみましょう!
「表示」となっているところには「総合ツールバー」「スポットライトモード」「フルスクリーンモード」と書いてあります。
それぞれに簡単な説明も書いてありますが、実際に試してみましょう!

1.「総合ツールバー」については「ブロック・文書ツールを同じ場所にまとめる」とあります。
選択するとブロックごとに表示されるツールバーがヘッダ部分に固定されるようです。
編集の際に好みで使い分けるといいかもしれませんね。
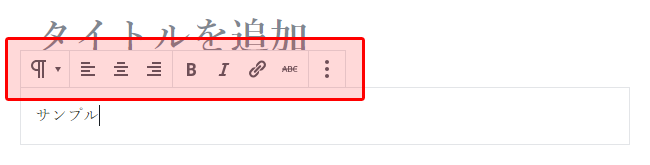
「総合ツールバー」を選ばない場合(これが初期の状態です!)はツールバーはブロックの編集エリアに表示されます。

「総合ツールバー」を選んだ場合はツールバーがヘッダ部分に固定されて表示されます。
表示される内容はブロックごとにかわるので同じところにツールバーが表示されている方が便利!と思う人はこちらの方がいいかもしれません。


2.「スポットライトモード」については「ひとつのブロックに集中」と書いてありますが、さて?どういったことでしょうか?実際に試してみるとよくわかります!
スポットライトモードを選んでみると編集しているブロック以外は薄文字表示となり、より編集しているブロックが目立って、編集したいブロックを選びやすくなります。なるほどスポットライトを当てた感じですね。

3.「フルスクリーンモード」については「気が散る要素を隠す」と書いてあります。こちらもどういったことでしょう?
やっぱり実際に試すと一目瞭然でした。

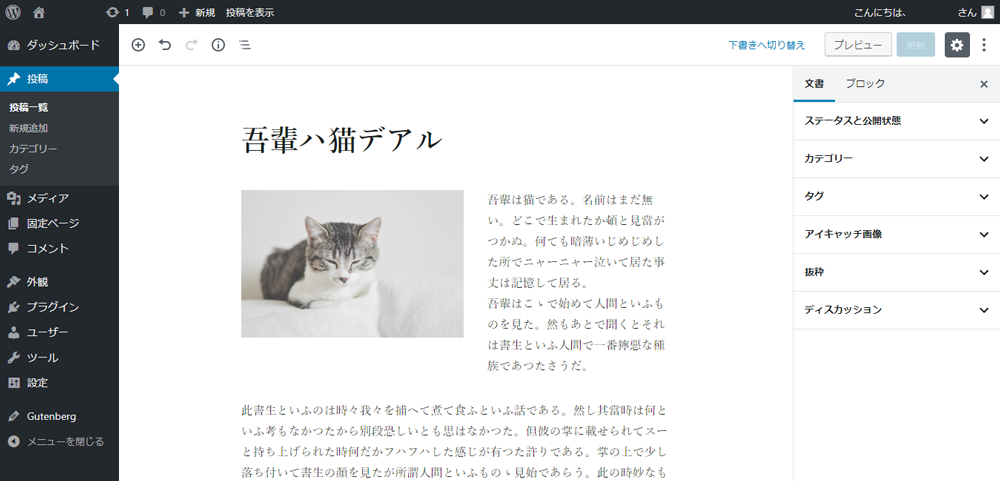
「Gutenberg(グーテンベルク)」エディターの設定画面にある右メニューとヘッダメニューが非表示になり、編集エリアだけがすっきりと表示されました。
なるほど、気が散る要素を隠してくれていますね。シンプルな方が好きな方はこちらを選ぶと作業がはかどるかもしれませんよ!

続いて「エディター」となっているところには「ビジュアルエディター」と「コードエディター」と書いてあります。
こちらはなんとなくどういった違いかわかりそう!さっそく試してみましょう。

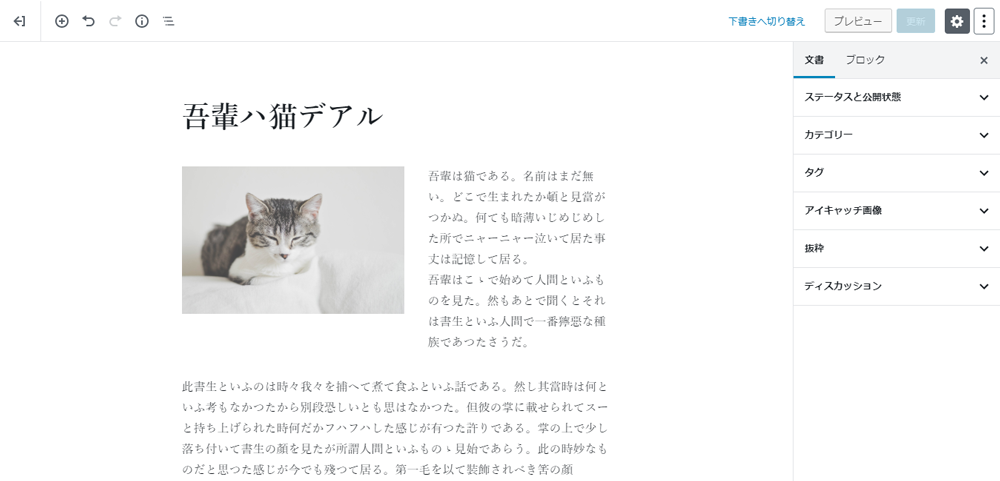
1.「ビジュアルエディター」はやっぱり実際に表示されるイメージを参照しながら編集ができるモードでした。
初期の状態ではこちらのエディター設定が選択されています。
私のような初心者は実際に表示される感じで編集ができるのが安心します!


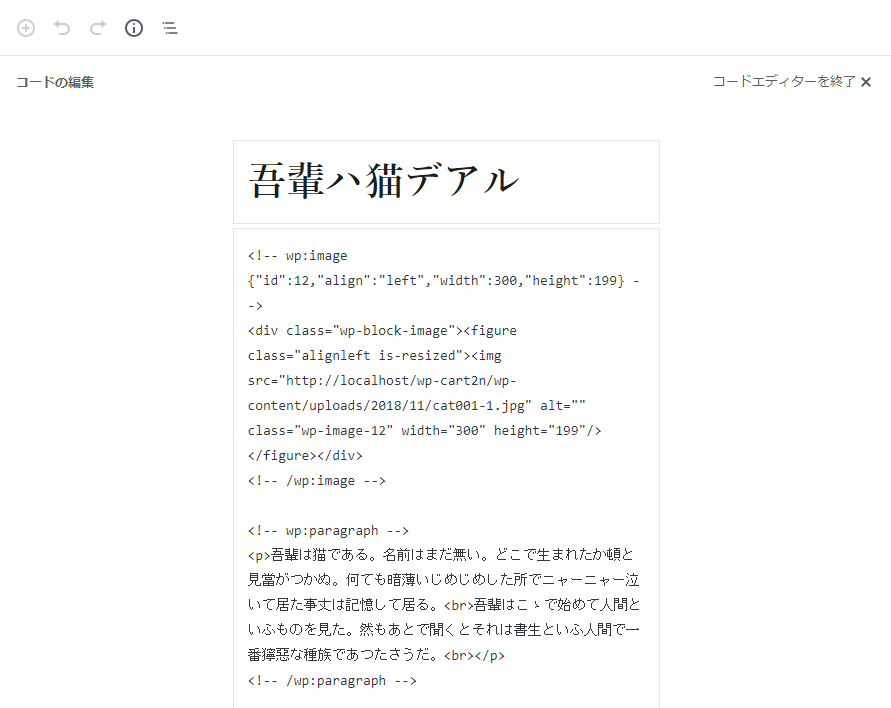
2.「コードエディター」についてはやはりHTMLソースでの編集モードのエディターです。
コードでがっつり書きたい方にはこちらのモードがお勧めですね!

「ツール」となっているところには、「Gutenberg(グーテンベルク)」エディターを利用するときの便利機能がまとめられています。

1.「再利用ブロックを管理」では再利用ブロックとして登録しているブロックの管理ページへのリンクです。
他のメニュー部分からは移動ができないページなので、こちらのリンクから参照するしかないようです。
(今後のアップデートなどで機能が追加されるかもしれません!こうご期待です!)
再利用ブロックとは「「Gutenberg(グーテンベルク)」」独自の機能です。
作成したブロックを「再利用ブロック」として登録すると、他のページでも同じ内容のブロックを再度利用することができます。
また、内容を変更したり修正したりすると、同じ再利用ブロックを利用した全てのページの再利用ブロックに反映することができます。
でも、特定のページの再利用ブロックだけ編集するといったことができなくなります。。。でも、けっこう便利な機能だと思いますよ!
2.キーボードショートカットは「Gutenberg(グーテンベルク)」エディターで利用できるショートカットの一覧です。
3.すべてのコンテンツをコピーは編集しているページの全てのブロックをまるまる一括でコピーできる機能です。
これはこれで便利かも。。。
4.オプションでは「Gutenberg(グーテンベルク)」エディターのステータスメニューで「文書」の時に表示される項目の表示・非表示を選ぶことができます。

「文書」のステータスメニューについては「ブロックエディタ(Gutenberg:グーテンベルク)編集時の文書ステータスを調べてみた!」をご参照ください!