トップページはポートフォリオ風のレイアウトですが、記事ページのデザインもよく出来ています。
写真メインのサイト、例えば旅行記やインスタグラムのような見た目の写真ブログサイトを作りたいときにおすすめです。
実際にテーマを使ってみましょう。
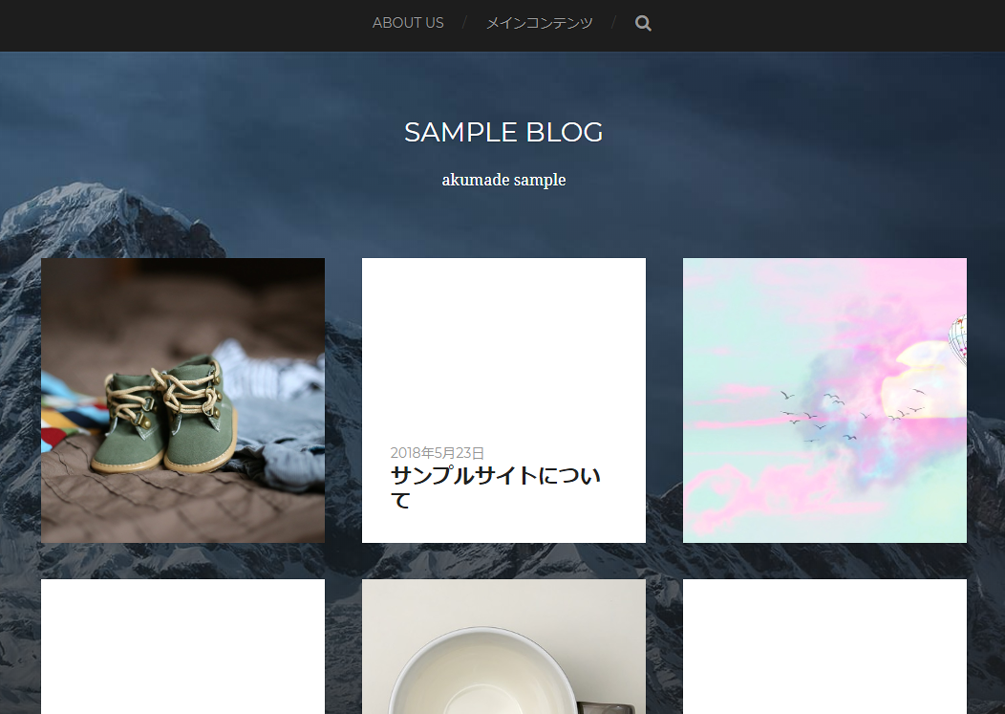
記事がいくつかある状態で、このテーマに変更してみたものが↓こちら。


テーマのイメージ画像とテーマ適用時のイメージが違うことが多いですが、このテーマはほぼイメージ通り。素晴らしいです。
イメージ画像と同様に、記事毎に写真を載せたい場合は、「アイキャッチ画像」を設定することで実現できます。
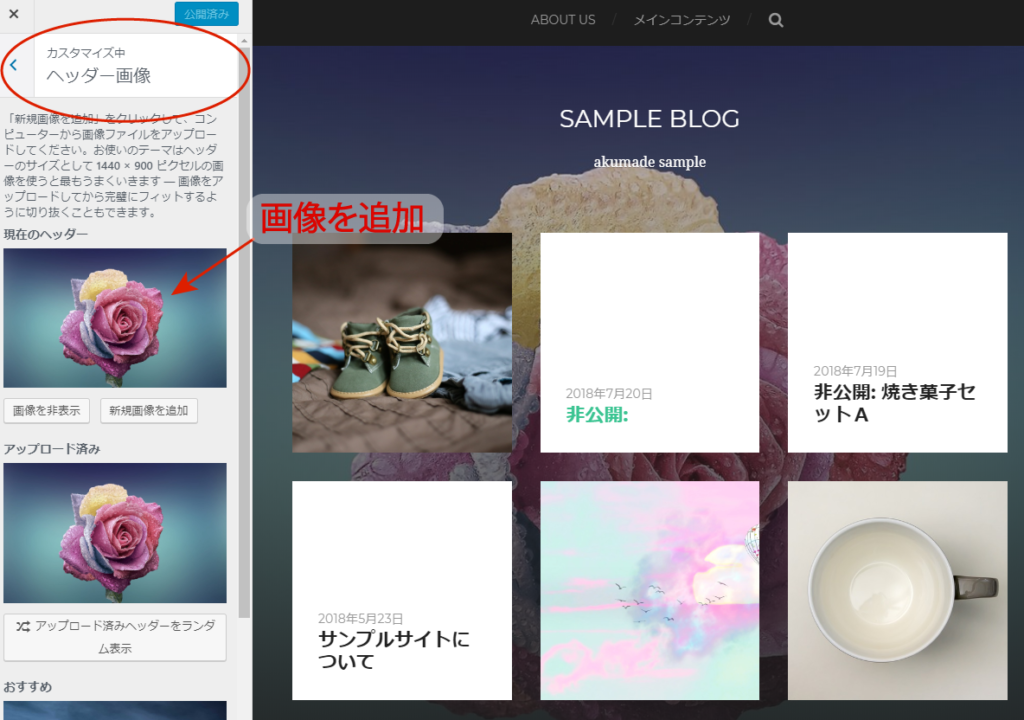
外観>カスタマイズでは、背景写真の変更が可能です。
投稿現在、初期状態は切り立った雪山の写真になります。
画像の変更は下記を参照ください。

背景は明るい写真にしても全体的に暗めになるよう調整されているようです(恐らくメインコンテンツが映えるようにするため)ので、設定する背景は差し替えながらの検討になりそうです。
いくつか試してみて個人的な主観ですが、元々が明るい写真より暗めの写真の方が見栄えがいいように感じました。
このテーマのカスタマイズでは、見た目の調整はあまり行えずシンプルなものになっています。
- ・記事投稿一覧のタイトルや日付を最初から見えるようにするか、マウスONで見えるようにするか
- ・背景写真の変更
シンプルだからこそ、見栄えを損なわないサイトができそうです。
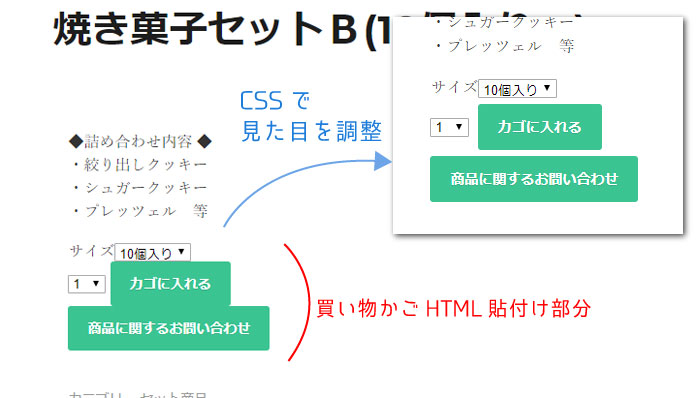
次は買い物かごを設置してみます。
※買い物かごの貼り付け方については「買い物かごソースの貼り付け」を参考にしてください。

ボタンがくっついて見えるのが気になる場合は、「外観>カスタマイズ>追加CSS」から、適度な隙間ができるように調節しています。
参考:ここでは以下のような指定をしています。
.post-content form input[name="es_submit"]{
margin: 6px 4px 6px;
}
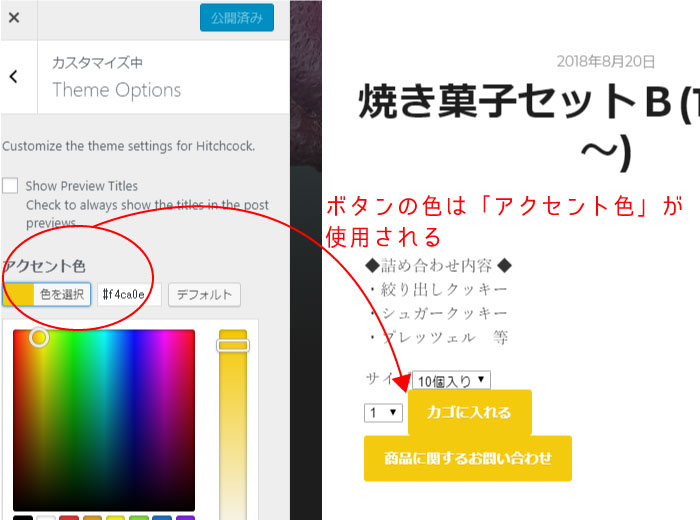
ボタンの色は「外観>カスタマイズ」のTheme Optionsにあるアクセント色が使用されます。
CSSで色を変えても良いですが、統一感のあるサイトになるようアクセント色を設けているので、そのままのほうがいいかもしれません。

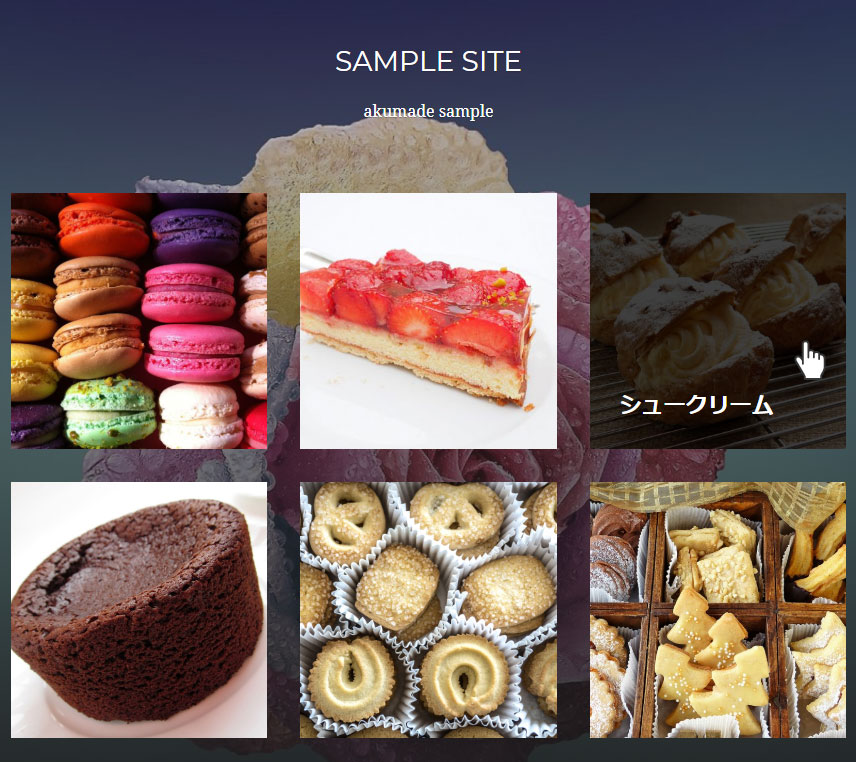
このテーマは写真を上手に魅せているので、商品の紹介ページを「記事機能」で作成することで、以下のようなインスタ風の商品ページが作れます。

食べ物や雑貨など、写真で勝負をする商品を扱っているネットショップを作りたい、という方にイチオシのテーマです。

以上、「Hitchcock」テーマを使ってみてのご紹介でした!
【テーマ情報】
価格 無料
作者 Anders Norén( 配布元サイトへ )