登録したコンテンツ(記事)の中に画像を入れてコンテンツ(記事)に目を引かせるようにしましょう!
テキストだけのコンテンツ(記事)は、見る方もストレスを感じてしまうことが多いです。画像と記事を組み合わせることでコンテンツ(記事)にメリハリが出るだけでなく、目を引く画像からコンテンツ(記事)の購読につながることもあります!

投稿やページに画像を挿入する方法は2つ!
- 「投稿フォーム(固定ページフォーム)から画像を登録して挿入する方法」
- 「あらかじメディアライブラリに登録して投稿の際に挿入する方法」
どちらも画像を挿入するには掲載したい画像をメディアライブラリに登録してから利用する必要があります。
ここでは「投稿フォームから画像を登録して挿入する方法 」について説明します。もう一つの「あらかじめメディアライブラリに登録して投稿の際に挿入する方法」については、別の記事でご紹介します!
投稿フォームから画像を登録して挿入する方法
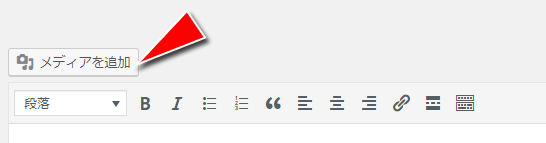
1.「メディアを追加」から画像を追加!
「投稿フォーム(もしくは「固定ページフォーム」)」にある「メディアを追加」ボタンをクリックします。

2.載せたい画像を選んでアップロード!
「メディアを追加」フォームが表示されるので「ファイルをアップロード」を選択し、「ファイルを選択」ボタンをクリックし挿入する画像を選択します。
(アップロードできるサイズに制限がありますのでご注意ください。)

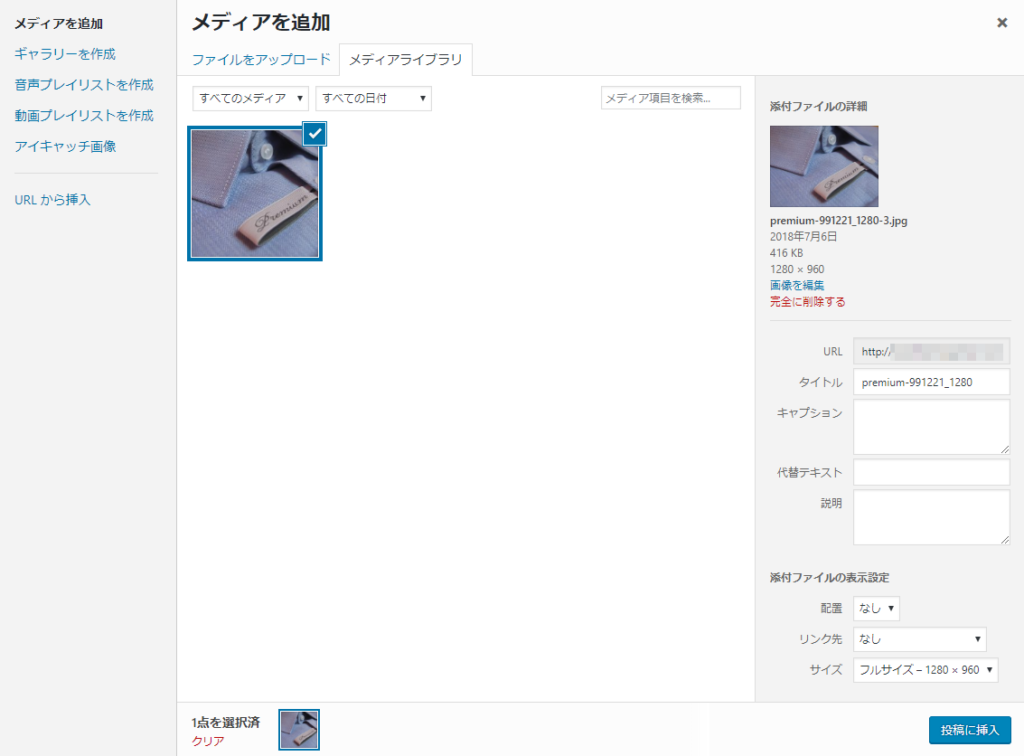
3.アップロードしたファイルから掲載したい画像を選択!
画像のアップロードが完了したらコンテンツ(記事)に挿入したい画像を選択します。

通常はアップロードが完了した画像にチェックがされ選択された状態になっています。
何枚か一緒に挿入したい場合は「Shiftキー」を押しながら画像をクリックすると複数画像を選択することができ、一度に投稿に挿入する事が出来ます。

4.画像のレイアウトやサイズを選択しましょう!
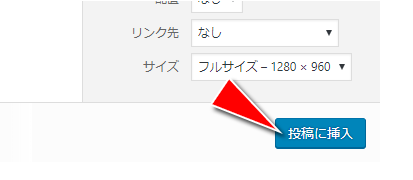
画像を選択すると「添付ファイルの詳細」や「添付ファイルの表示設定」という項目が表示されるので、ここでは「添付ファイルの表示設定」から画像のレイアウトやサイズを選択し「投稿に挿入」ボタンをクリックします。

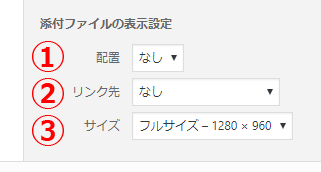
「添付ファイルの表示設定」について

※「タイトル」「キャプション」「代替テキスト」「説明」の説明は省略します。
①配置:なし、左、中央、右
- 左:画像が左よせに配置され、コメントが右側に回り込んで配置されます。
- 中央:画像が中央よせに配置され、コメントは左右に回り込みません。
- 右:画像が右よせに配置され、コメントが左側に回り込んで配置されます。
- なし:画像が左よせに配置され、コメントは回り込みません。
②リンク先:なし、メディアファイル 、添付ファイルのページ、カスタム URL
登録した画像にリンク先としてURLの設定を行うことができます。
指定した場合、公開ページの画像にリンクが設定されます。
(リンクは同一ウインドウで表示されます。)
- なし:画像へのリンクURLは設定されません。
- メディアファイル:登録された画像自体のURLを設定することができます。
- 添付ファイルのページ:WordPress(ワードプレス)ではライブラリに登録された画像の専用ページが画像登録と同時に自動的に生成されるので、そのページをリンク先として設定できます。
- カスタムURL:任意のURLをリンク先に指定できます。
③サイズ:サムネイル、中、大サイズ、フルサイズ
サムネイル:150 × 150
中:300 × 200
大サイズ:525 × 350
フルサイズ:1280 × 853
投稿に挿入する画像のサイズを指定することができます。
ただし、ダッシュボード上では画像のサンプルを表示できるスペースに限りがあるので、「大サイズ」や「フルサイズ」を選択してもプレビューが意図したサイズで表示されない場合があります。
また、投稿の公開ページでもテーマやブラウザ、端末により画像が表示されるスペースに限りがあるので、意図したサイズで表示されない場合があるので画像サイズの選択には注意が必要です。
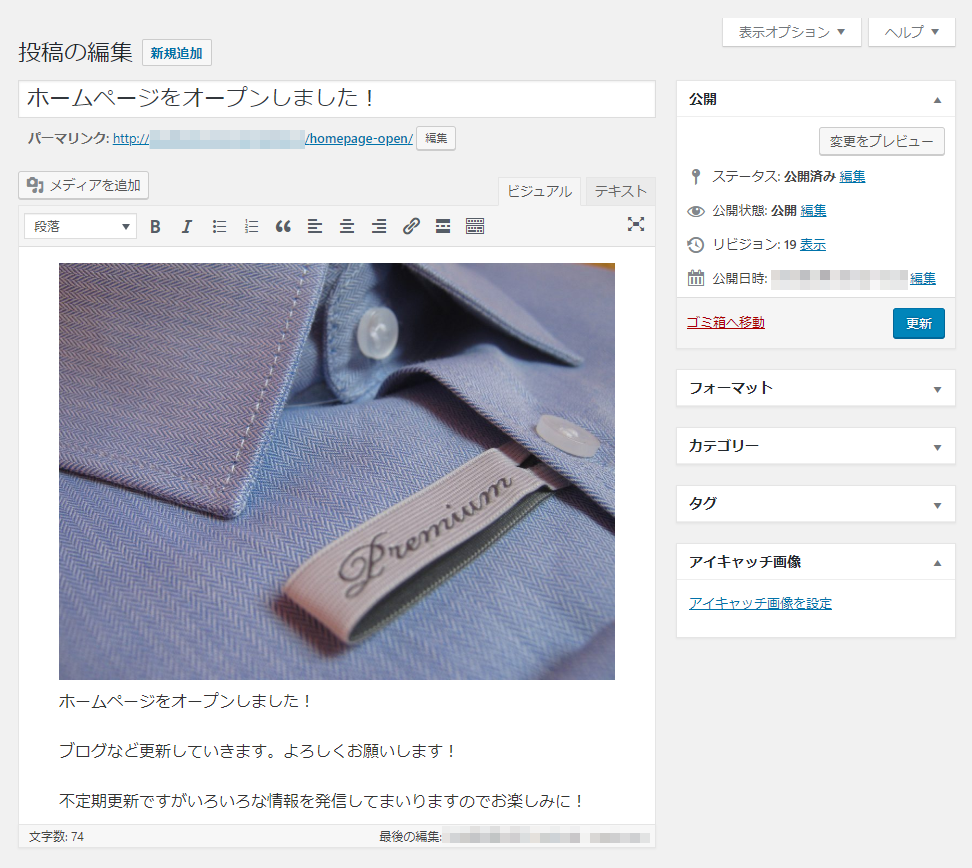
5.画像の挿入の完了!
コンテンツの中に画像が挿入されました!

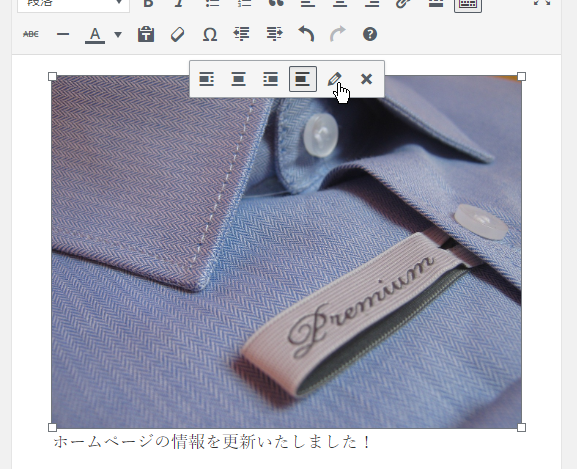
挿入画像の編集について
挿入した画像をフォーム内でクリックすると、画像編集用のメニューが表示されます。
「鉛筆」のアイコンをクリックすることで画像設定の再編集を行うことができます。


①キャプション
「キャプション」にコメントを登録すると、投稿の画像部分に登録したコメントが「説明文」として表示されます。
⇒ 画像個別にキャプション登録がある場合には、設定の際にそちらのコメントが自動で挿入されますが、投稿ごとに変更、修正する事が可能です。
②代替テキスト
「代替テキスト」は公開ページのHTMLタグの「img要素(imgタグ)内のalt属性」に入る文字列となります。
なんらかの事情で画像が表示されない場合などに画像のかわりに表示するテキストを登録する箇所です。
⇒ 画像個別に代替テキスト 登録がある場合には、設定の際にそちらの内容がが自動で挿入されますが、投稿ごとに変更、修正する事が可能です。
③配置:なし、左、中央、右
- 左:画像が左よせに配置され、コメントが右側に回り込んで配置されます。
- 中央:画像が中央よせに配置され、コメントは左右に回り込みません。
- 右:画像が右よせに配置され、コメントが左側に回り込んで配置されます。
- なし:画像が左よせに配置され、コメントは回り込みません。
④リンク先:なし、メディアファイル 、添付ファイルのページ、カスタム URL
登録した画像にリンク先としてURLの設定を行うことができます。
指定した場合、公開ページの画像にリンクが設定されます。
(リンクは同一ウインドウで表示されます。)
- なし:画像へのリンクURLは設定されません。
- メディアファイル:登録された画像自体のURLを設定することができます。
- 添付ファイルのページ:WordPress(ワードプレス)ではライブラリに登録された画像の専用ページが画像登録と同時に自動的に生成されるので、そのページをリンク先として設定できます。
- カスタムURL:任意のURLをリンク先に指定できます。
⑤サイズ:サムネイル 、中、大サイズ、フルサイズ
サムネイル:150 × 150
中:300 × 200
大サイズ:525 × 350
フルサイズ:1280 × 853
ただし、ダッシュボード上では画像のサンプルを表示できるスペースに限りがあるので、「大サイズ」や「フルサイズ」を選択してもプレビューが意図したサイズで表示されない場合があります。
また、投稿の公開ページでもテーマやブラウザ、端末により画像が表示されるスペースに限りがあるので、意図したサイズで表示されない場合があるので画像サイズの選択には注意が必要です。
⑥置換:別の画像に差し替える場合にはこちらをクリックします。
「オリジナルを編集」「上級者設定」については省略させていただきます。
・オリジナルを編集(※)ライブラリに登録されている画像の向きやサイズの変更ができます。
・上級者設定(※)