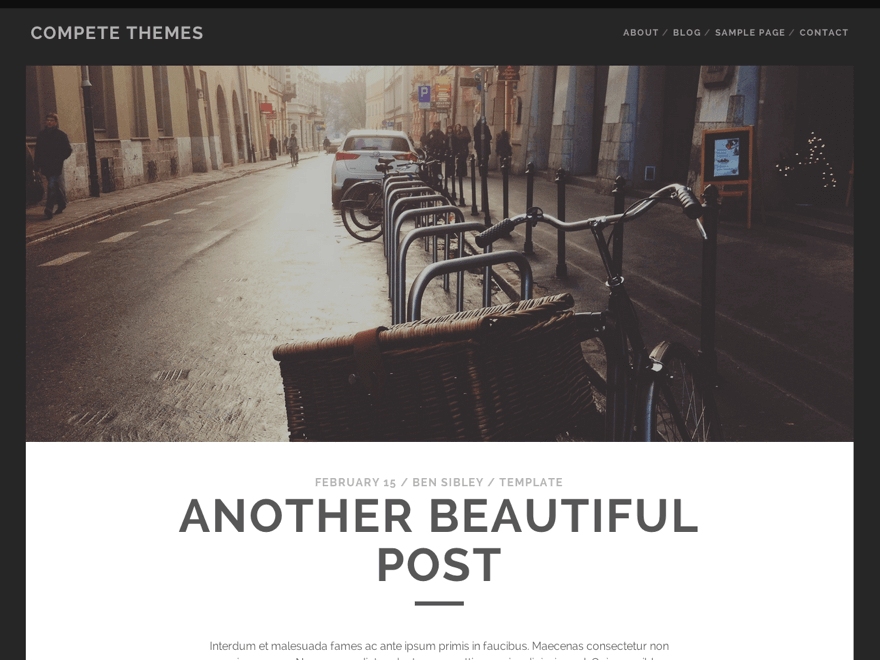
「Tracks」というテーマは、写真の良さを存分に引き出すテーマです。
デモを見ると、黒を基調としていて文字はGoogleFontsを使用しているようです。
スマホなど横幅が狭い端末でサイトを見た時、メニューが右上に「Ξ」でまとまりますが、メニューを開いたときの動作が独特で面白いです。
全体的に暗めの落ち着いた配色でおしゃれな印象のテーマです。
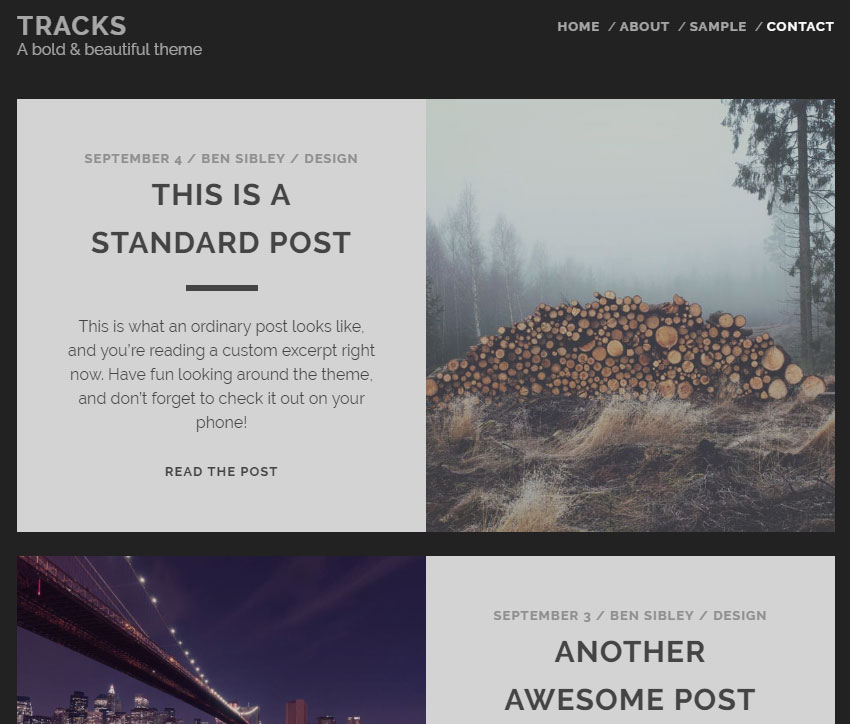
デモページはページ下部の「DEMOを見る」からでも見れますが、↓こんな感じです。
※2018年9月時点です

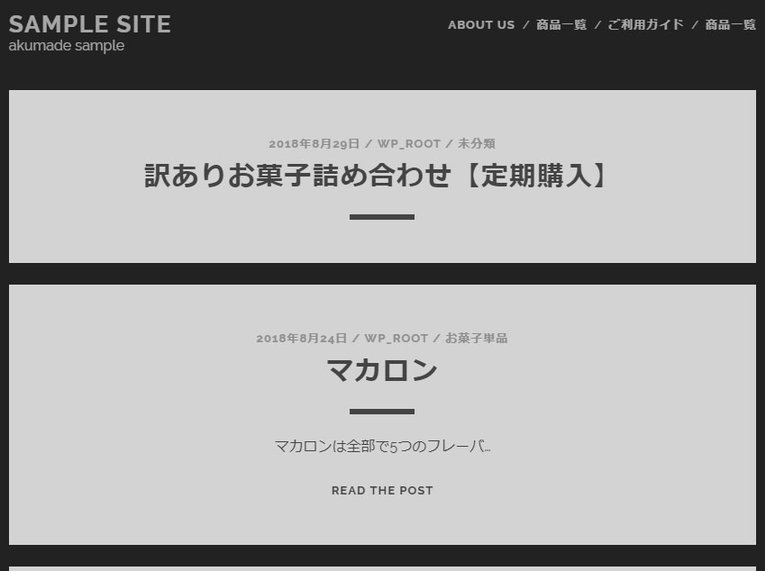
さっそく自分のサイトにテーマを適用してみました。
・・がパッと見冴えない感じに。
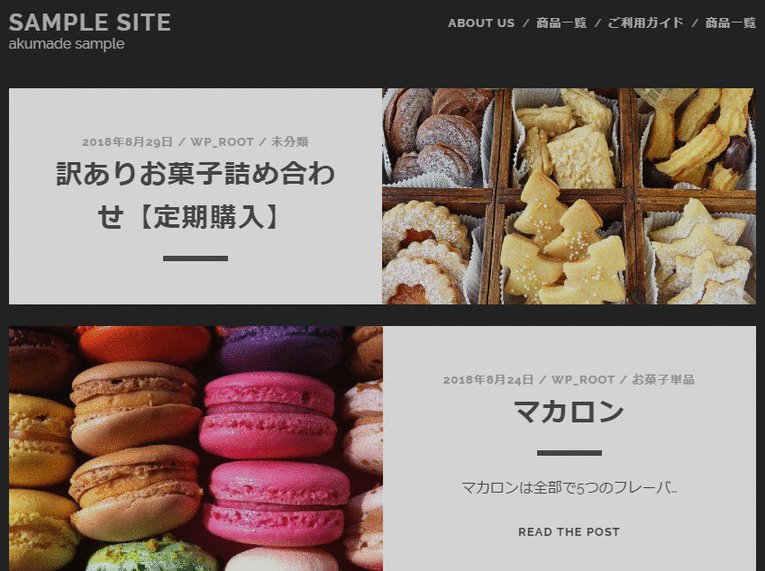
このテーマの投稿記事の一覧ページは、写真があったほうが断然見映えがいいですね。
それぞれの投稿にアイキャッチ画像を設定すると、下図のように変わります。

外観>カスタマイズに表示される項目はテーマによって違ってきますが、このテーマのカスタマイザーは項目が多く色々設定できそうです(英語表記ですが・・)。
たとえば、投稿記事の日付や投稿者、カテゴリを非表示にできたり、フッターにコピーライトを任意で入れることができたりします。
特に充実していたのがソーシャルアイコン。
ここまで多いのも珍しいというくらいあるので、ソーシャル系を充実させたいサイトにはベストなテーマですね。
アイコンもおしゃれなのでおすすめです。ちなみに一部設定してみたものがこちら

カスタマイズで色々変更できますが、唯一不便だなーと思ったのが、全体の配色変更がここでできないことです。
専用の有料プラグインを入れることでカスタマイザーに配色設定の項目が追加されるみたいです。

どうしてもカスタマイズしたいときは、どうやったらカスタマイズできるの?

無料でどうしても色を変えたい場合は「追加CSS」を使用して直接CSSをカスタマイズしましょう!
なお、最新のバージョン(2018年11月時点)では、外観に「Tracks Dashboard」が表示され、カスタマイズのサポート情報が掲載されるようになりました(当然英語です・・)
その中の「CSS Snippets」には、コピーして使えるCSS集を紹介していました。
全体の背景色を変えるCSSも記載されているようなので試してみるのもよいかと思います。
子テーマを作りたい人は「Starter child theme」から子テーマのテンプレートをダウンロードできるようです。
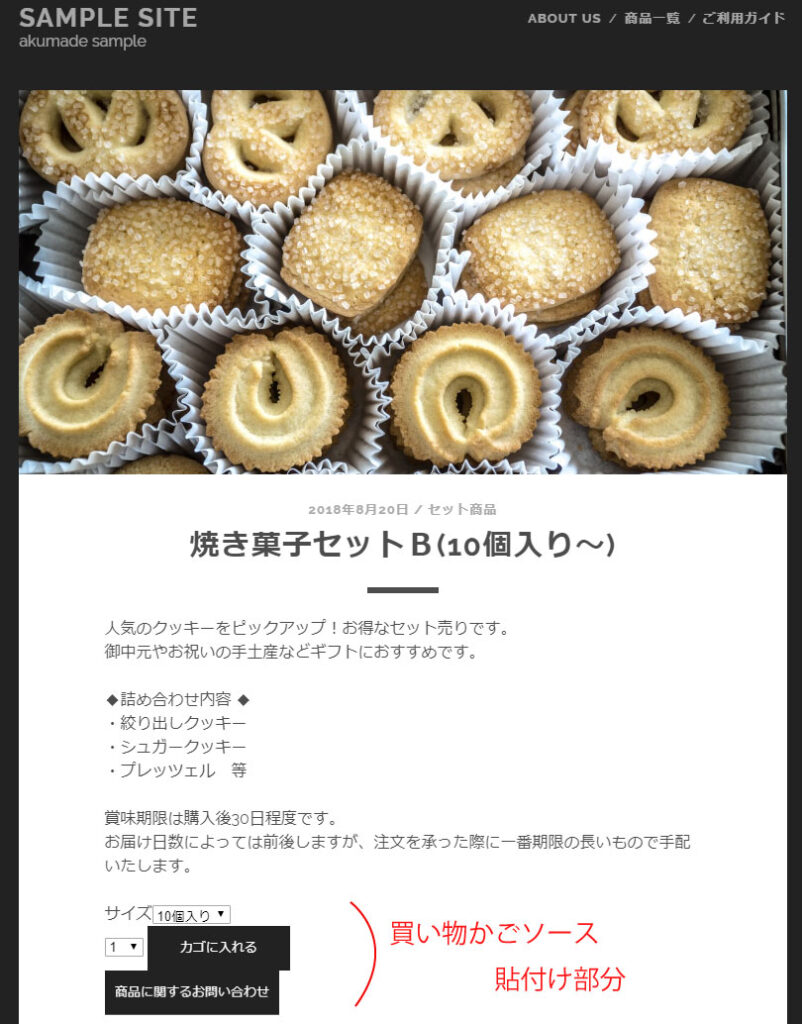
このテーマで買い物かごを設置した際のイメージは下図の通り。
※貼り付け方については「買い物かごソースの貼り付け」を参考にしてください。

予想通りといえば予想通り、かごボタンの色は黒色でした。
ボタン間に余白を設けたい方は外観>カスタマイズの「追加CSS」を使って調整してください。
※CSSの調整方法はYuutaテーマの紹介ページを参考にしてみてください。

以上、「Tracks」テーマを使ってみての感想でした。
【テーマ情報】
価格 無料
作者 Ben Sibley( 配布元サイトへ )