
「Receptar」はスライダー式のサイドメニューを採用した、スタイリッシュなデザインのテンプレートです。
投稿ページや固定ページなどはレシピ本をイメージして写真とテキストの組み合わせのデザインを採用しており、非常におしゃれなつくりのテーマになっています。
デザインの調整や設定がちょっと苦手という方でも、数点の商品写真と商品紹介のコメントがあればネットショップ(ECサイト)をすぐにスタートできる感じのテーマです!

さっそくテーマをインストールしてみました!

テンプレートのサンプル画像が設定(登録)されているらしく、コンテンツがない状態でもイメージが伝わりやすいテーマになっています。
ちなみにこのサンプル画像は削除することができません。
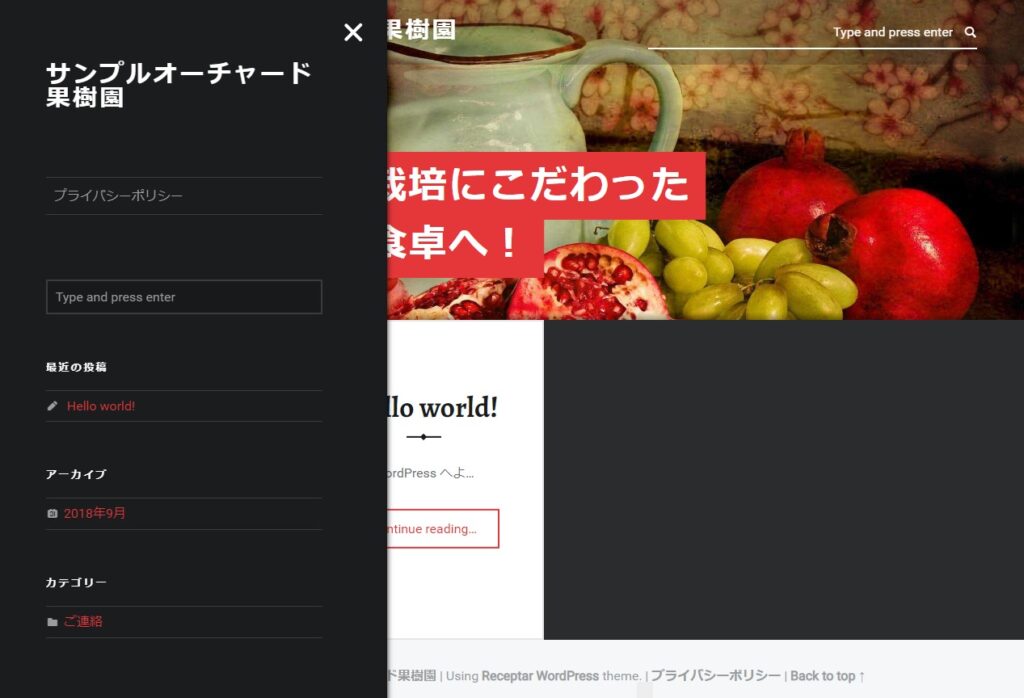
左のメニューバーをクリックするとスライド式のメニューが表示されます。なんか、動きがあるテーマだとそれだけでちょっとうれしい感じがしませんか?

それでは早速、管理画面(ダッシュボード)のカスタマイズ設定などから編集ができないか覗いてみましょう。
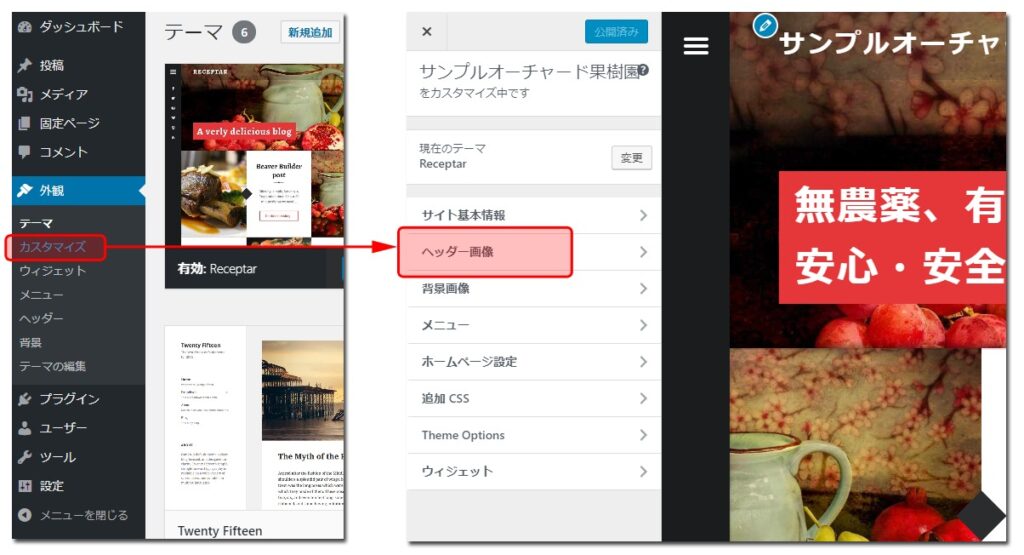
まずは、サンプル画像が挿入されているページトップの画像を差し替えてみましょう。
管理画面(ダッシュボード)の外観 > カスタマイズ から参照すると「ヘッダー画像」との項目があるのでここからできそうです。

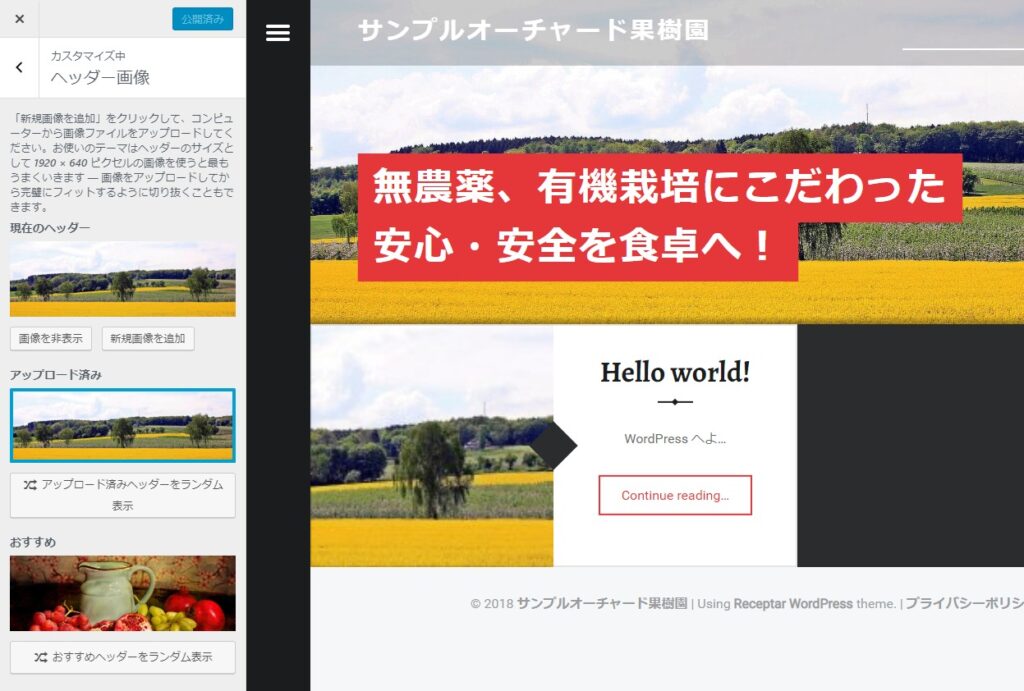
「新規画像を追加」の項目がありましたので、こちらから変更したい画像を登録してみました。

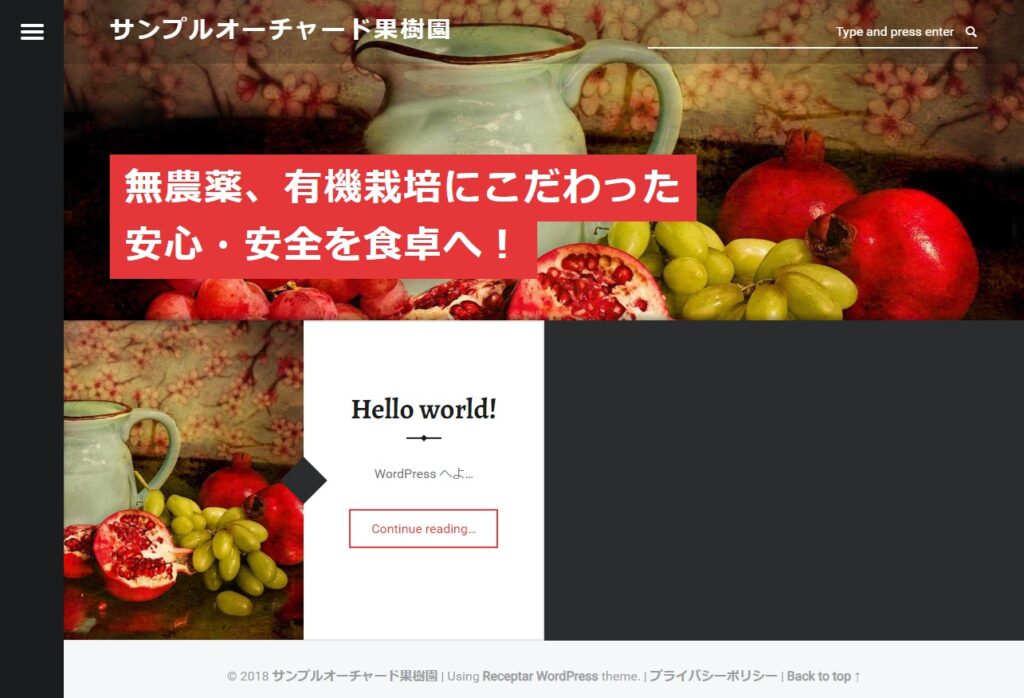
こちらの設定でページトップのヘッダー画像は変更ができました。
ただ、よく見ると同じ画像を利用していた投稿(Hellow world!)ページ画像も変わっています。
どうやら「receptar」では画像が未登録の投稿に表示されている画像はページトップのヘッダー画像が利用されるルールのようです。
では、次に投稿ページの登録と表示を確認してみましょう。
トップページで紹介される画像は「アイキャッチ画像」が表示されることが多いので、コンテンツの投稿、買い物カゴの設置と一緒にアイキャッチ画像も登録してみました。

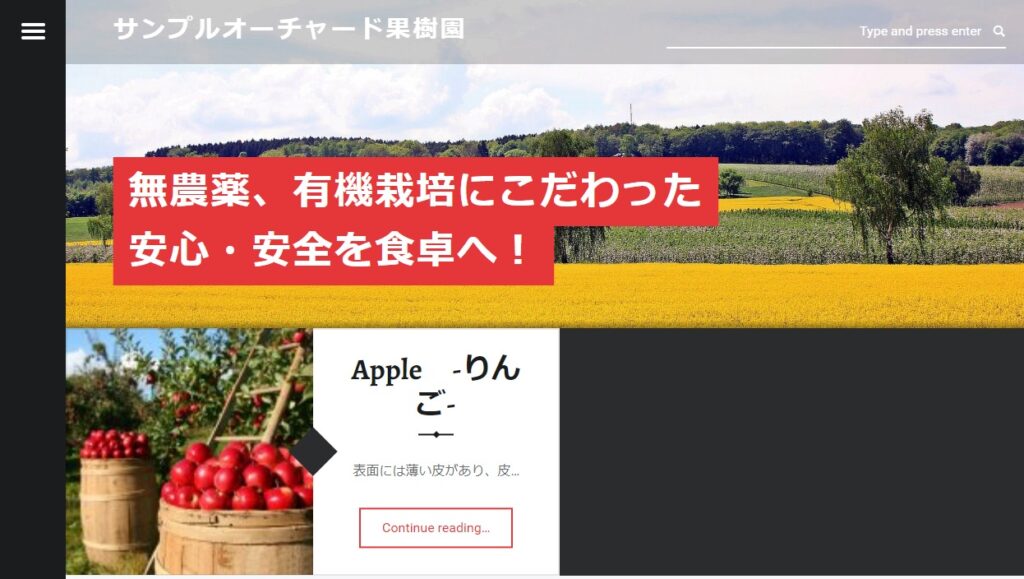
登録したアイキャッチ画像が大きく表示されて非常にインパクトのある紹介ページのデザインになっています。
また、買い物カゴのデザインも違和感なくそのままですぐに利用ができるデザイン設定になっています。
アイキャッチ画像の設定方法は「アイキャッチ画像を活用してアクセスアップをはかろう!」をご参照ください。
買い物カゴの設置については「投稿ページに買い物カゴを設置してみよう!」をご参照ください。
トップページでもアイキャッチ画像が表示されました。
ということは「アイキャッチ画像」の投稿がない場合にはヘッダー画像が表示されてしますので、投稿の際には必ずアイキャッチ画像を用意する必要がありそうです。

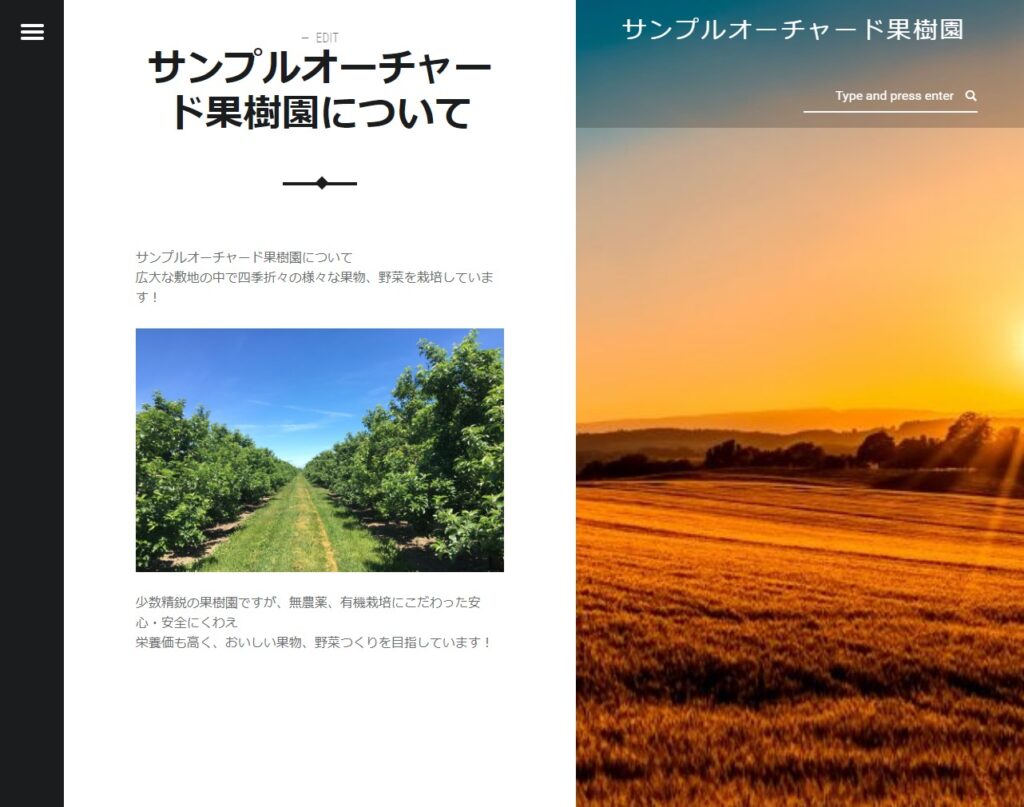
ちなみに固定ページでも投稿ページと同じようにアイキャッチ画像がインパクトを与えるデザインが採用されています。

せっかく固定ページを作成したので、固定ページを表示するためにメニューの設定を行います。
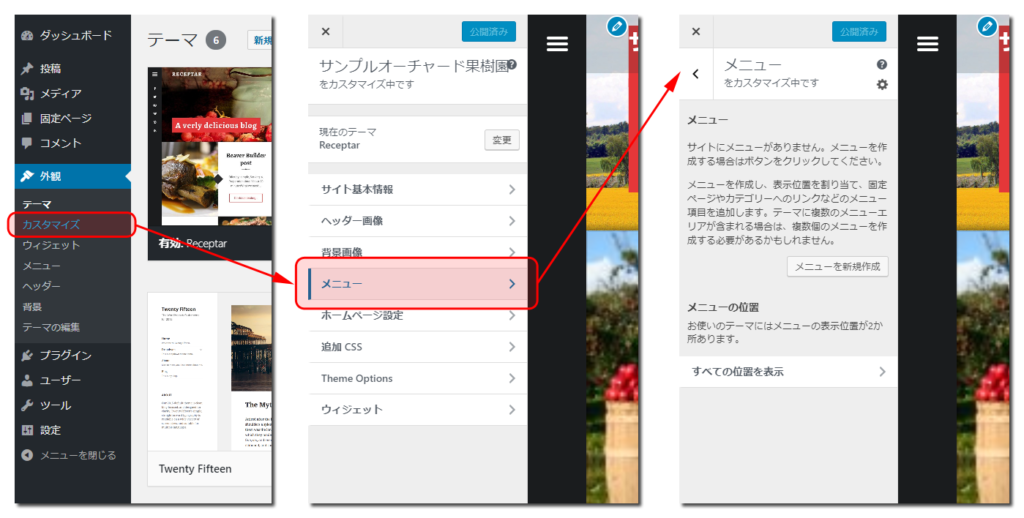
外観 > カスタマイズ > メニュー から設定を進めることができます。

メニューの設定手順は以下のような感じです。
- ①「メニュー」を選択する。
- ②「メニューを新規作成」をクリックする。
- ③「メニュー名」を入力し表示したい「メニューの位置」を選択し「次へ」をクリックする。
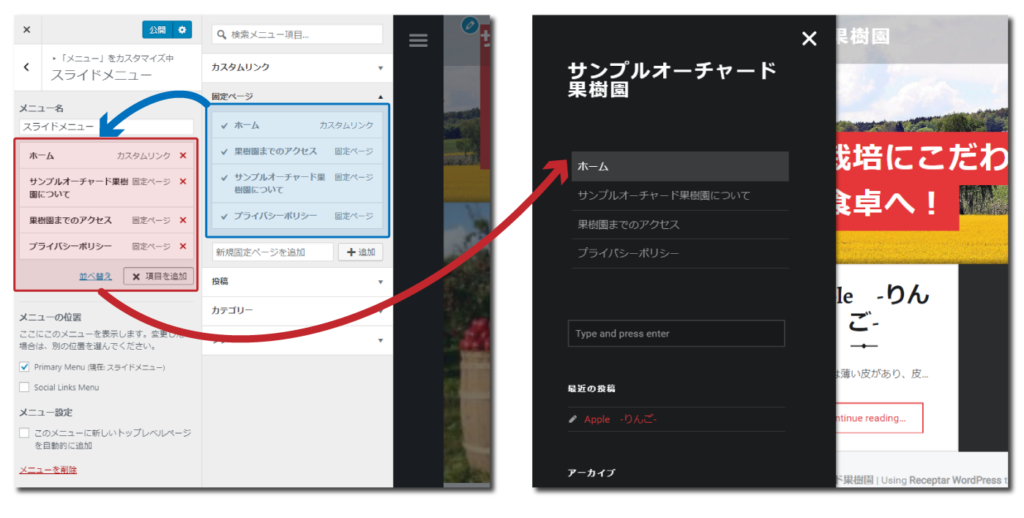
- ④画面が切り替わり「項目を追加」ボタンが表示されるのでクリックしてメニューに表示させたい項目を追加します。
- ⑤項目の選択が完了したら「公開」をクリックして登録内容を保存して完了です。
追加した項目がスライドメニュー部分で表示されるようになりました。

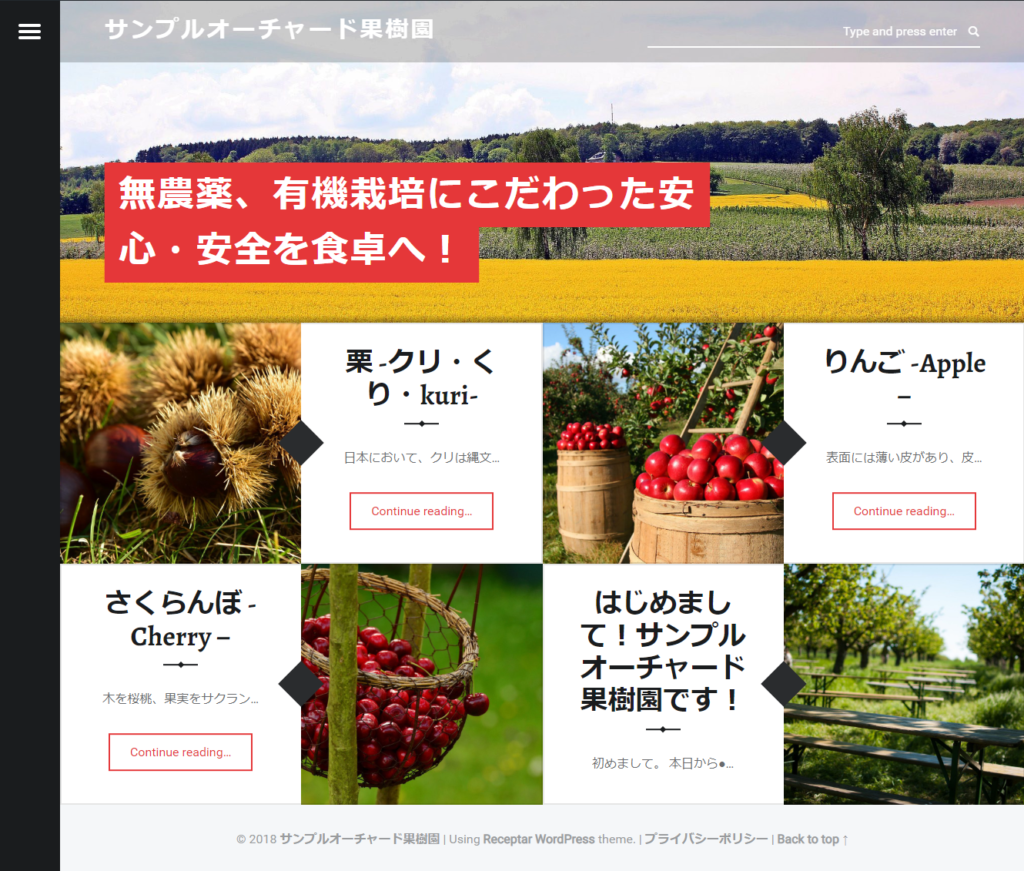
ヘッダー画像を差し替え、投稿ページで商品情報を設定し、必要な情報を固定ページで作成してメニュー設定を行っただけですが、編集後のページを参照してみましょう!

ほんの少しのカスタマイズ作業だけでも、これだけすてきなサイトに調整することができました。手っ取り早くショップをオープンしたい方には絶好のテーマではないでしょうか!

以上、「Receptar」テーマを使ってみての感想でした!!
トップページの画像をそう少しきれいにしてみよう!
「Receptar」のトップページで表示される投稿のアイキャッチ画像ですが、デフォルトではサイズ「幅150x高さ150」サイズのサムネイル画像が表示されるテーマの仕様になっているようで、ページが大きく表示される場合などには画質が荒く見にくくなることがあります。

そもそもWordPressでは画像登録の際に「オリジナルサイズ」「大」「中」「サムネイル」といったいくつかのサイズで画像がリサイズされ自動的に保存されるのですが、トップページの投稿画像ではなぜか最も小さいサイズのサムネイルを表示しているため、このようなことが発生してしまっているようです。
やはりトップページのしかもお客様を誘導するのに最も目を引く部分なので、少しでも見栄えのいい画像にしたいものですが、テーマの仕様を変更するにはテーマを制御するプログラムを編集する必要がありますが、「Receptar」テーマ限定の対応策としては次のような設定で対応ができます。
こちらの設定を変更される場合には、その他の個所にも影響を与える恐れがありますので、ご自身の判断のもと、ご利用をご検討ください。
設定 > メディア からWordPressで保存、登録される画像のサイズを変更するk十ができるので、こちらで「サムネイルのサイズ」を変更することで、初期値の「150px – 150px」以外のサイズを指定することができます。

ためしに初期値のサイズ「幅150x高さ150」を「 幅950x高さ950」に変更してみます。

上が「幅150x高さ150」サイズの画像、下が「 幅950x高さ950」サイズの画像です。キャプチャでも明らかに画像解像度の差が確認できます。

【注意】こちらで変更したサイズの指定が適用されるのは、サイズ変更後に新たに登録をされた画像が対象になります。
すでに登録済みの画像のサイズは変更になりませんのでご注意ください。
この方法では、画像登録時に作成されるサムネイル画像の大きさの変更を行っています。
そのため、もしテーマを変更するような場合は、初期値のサムネイルサイズを想定しているデザインが崩れてしまう可能性もありますので、あらかじめご了承の上ご利用ください。
【テーマ情報】
価格 無料
作者 WebMan Design | Oliver Juhas( 配布元サイトへ )