WordPressのテーマを編集する必要に迫られた時に、是非知っておきたいのが「子テーマ」の活用です。
WordPressのデザインやレイアウトを変更したり、テーマをカスタマイズしたい時などは「子テーマ」を活用すると気軽にカスタマイズ作業を進めることができます。

では、「子テーマ」とはいったいどういったもので、何ができるのか。作成方法や利用方法についてご案内します。
WordPressのテーマ、親テーマ、子テーマ
「テーマ」とは、WordPressのデザインやレイアウトを決めるデザインテンプレートの事です。WordPress de ECのサイトでも「ネットショップで使えるテーマ」としていくつかご紹介しています。
ここではご説明のため「テーマ」を「親テーマ」として説明を進めます。
「親テーマ」は、WordPressのデザインやレイアウトの基本的となるすべてのデータが含まれているテンプレートです。
もちろん「親テーマ」を直接カスタマイズする事もできますが、もし、記述ミスや間違って必要なコードを消してしまったりした場合にはデザインが崩れてしまったり、あるいはサイト自体の参照が出来なくなったりしてしまいます。
また、テーマの更新やアップデートがあった場合、カスタマイズした内容がリセットされたり無効になってしまう事もあります。
しかし「子テーマ」は「親テーマ」を直接編集せずにカスタマイズ作業をする事が出来るので、安心してカスタマイズ作業を行うことができる便利な仕組みなのです。
「テーマ」の中には、あらかじめ「子テーマ」を提供している「テーマ」もありますが、一定のルールの元で「子テーマ」を自作して利用する事もできますので、次に「子テーマ」の作り方をご紹介します。
WordPressの子テーマを自分で作ってみよう
1.「子テーマ」を作るのに必要なもの
「子テーマ」自作する場合、先ずは「子テーマ」の核となるファイルを先に作っておく必要があります。そこで必要となるファイルは次の2つです。
functions.php
WordPressに機能を追加する役割(プラグインのような機能)をもつファイルです。「子テーマ」の「functions.php」で記載した内容が「親テーマ」の「functions.php」にもある場合には「子テーマ」の内容が優先され、記述がない場合には追加されて適用されます。
style.css
テーマのデザインスタイル(CSS)を追加します。「functions.php」と同じように「子テーマ」の「style.css」で記載した内容が「親テーマ」の「style.css」にもある場合には「子テーマ」の内容が優先され、記述がない場合には追加されて適用されます。
この2つのファイルがあれば、まずは「子テーマ」を利用する事が出来るようになります。
ここでは詳しくご説明はしませんが、もし、上記の2つ以外のファイル(「header.php」や「footer.php」など)についても個別にカスタマイズしたい場合は、カスタマイズしたいファイルを「親テーマ」から「子テーマ」内にコピーして変更や修正をする事で適用させる事もできます。
2.「子テーマ」のディレクトリ(フォルダ)作成
「子テーマ」作成のファーストステップでは、まず「子テーマ」のディレクトリ(フォルダ)作成します。ディレクトリ(フォルダ)の作成方法はエクスプローラーなどで、「新規作成」>「フォルダー」を選択して「新規フォルダ」作成します。
ディレクトリ(フォルダ)名は、なんでも構いませんが、後でなんのファイルか分からなくならないように「テーマ名-child」とすると管理しやすいと思います。
例えば、WordPressの初期テーマの「twentytwentytwo」を利用する場合だと、「twentytwentytwo-child」という感じです。ディレクトリ(フォルダ)が作成できたら、次に「子テーマ」の核となる「functions.php」と「style.css」の2つのファイルをフォルダの中に作っていきます。
3.「functions.php」の作成
「functions.php」を作成します。ファイル名を「functions.php」として以下のコードをコピー&ペーストします。
「functions.php」においては基本的にコードを書き換える部分はありませんので、そのままコピペでOKですが、全角になってしまったりスペースなどが入ってしまうとエラーの原因となりますので、メモ帳などのエディタツールを利用してファイルを作成する事をお勧めします。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>特に編集をする必要はありませんが、以下はコードの内容について簡単な説明です。
「add_action」:WordPressに機能を追加する宣言です。
ここでは「子テーマ」のCSSとJavascriptを読み込んでいます。
4行目の「wp_enqueue_style」:親テーマのCSSを読み込みます。
5行目の「wp_enqueue_style」:子テーマのCSSを上書きします。
4.「style.css」の作成
次に「子テーマ」の「style.css」を作成します。「functions.php」全角になってしまったりスペースなどが入ってしまうとエラーの原因となりますので、メモ帳などのエディタツールを利用してファイルを作成します。なお、「style.css」については少し編集が必要になりますので、以下の説明にそって修正をしてください。
まずは、以下のコードをコピー&ペーストします。
/*
Theme Name:twentytwentytwo child
Template:twentytwentytwo
Version:0.0.1
*/コードをコピー&ペーストできたら、このコードを基に「子テーマ」用の記述に修正します。
■「Theme Name」:子テーマのテーマ名を入力します。
ディレクトリ(フォルダ)と同じように「親テーマ名 child」として、管理しやすいようにしましょう。
■「Template」:親テーマのディレクトリ(フォルダ)名を入力します。
親テーマとの連携のための重要な項目ですので間違えないようにしましょう。
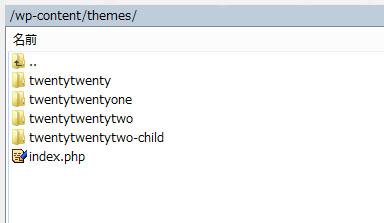
wp-content/themes/ 内のテーマのフォルダ名をしっかりと確認して記載をしてください。
テーマによっては、テーマ名とディレクトリ(フォルダ)名が異なる事もありますので、
必ずディレクトリ(フォルダ)名を記載してください。
■「Version」:子テーマのバージョン情報を入力します。
好きなバージョンで構いませんが親テーマと同一のバージョンだと管理しやすいと思います。
5.「子テーマ」の設置(FTPソフトを利用してファイルをアップロードする場合)
「functions.php」と「style.css」を作成し、ディレクトリ(フォルダ)に収めたら、「子テーマ」をサーバ上にアップロードします。
※「子テーマ」のアップロードはFTPソフトを利用します。もしFTPの利用ができない場合などは「ZIPファイルでアップロードする」を確認してください。
「子テーマ」の設置場所については親テーマと同じフォルダに設置をします。親テーマと同じ「wp-content/themes/」に配置して完了です。

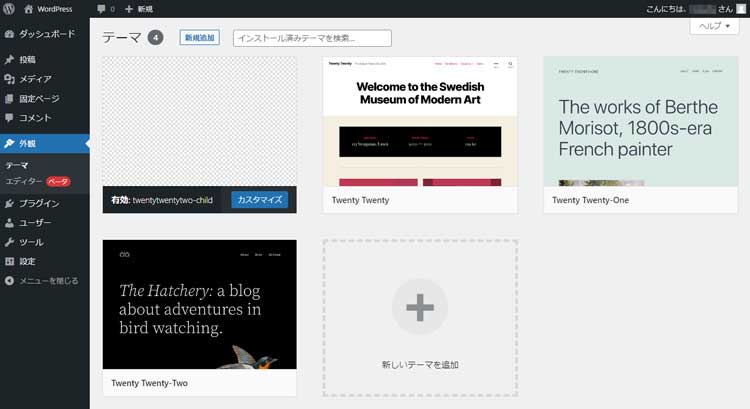
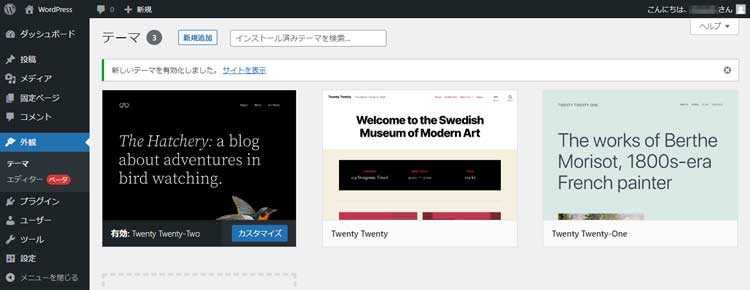
「子テーマ」のファイルが正しく記載されている場合には、WordPressの画面で子テーマが表示されます。

子テーマのファイルに不備や間違いがあった場合にはエラーメッセーが表示されるので、ファイルの内容を確認してみましょう。

6.「子テーマ」をZIPファイルでアップロードする
「functions.php」と「style.css」を作成し、ディレクトリ(フォルダ)に収めたら、ディレクトリ(フォルダ)を「zip」形式に圧縮します。

WordPressのダッシュボード(管理画面)の「外観」を選択します。
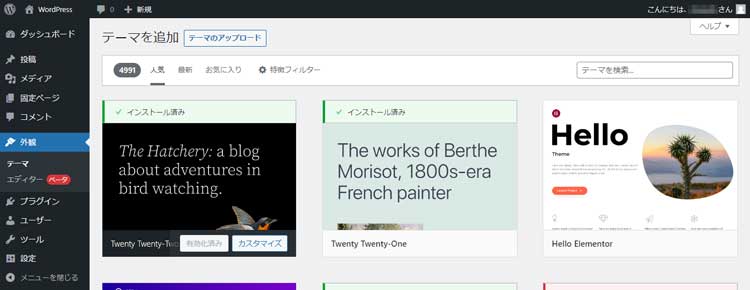
テーマの管理画面に変わるので、「新規追加」をクリックします。

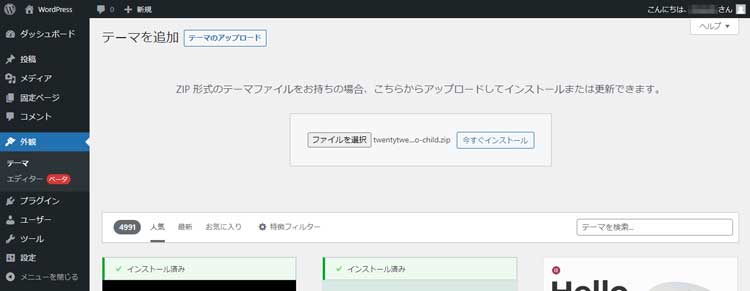
画面上部の「テーマのアップロード」をクリックします。

「ファイルを選択」から、圧縮した「zip」形式のフォルダを指定しインストールをします。

「子テーマ」のファイルが正しく記載されている場合には、WordPressの画面で子テーマが表示されます。

子テーマのファイルに不備や間違いがあった場合にはエラーメッセーが表示されるので、ファイルの内容を確認してみましょう。


以上が自作の「子テーマ」をWordPressに適用させる方法です。
是非、試してみてください。