新しいバージョンのWordPressを利用されている場合には、既に編集用のエディタはブロックエディタ(Gutenberg(グーテンベルク))が導入されています。
ブロックエディタの利用方法については以下の関連記事をご覧ください。
さっそく新しいブロックエディター「Gutenberg(グーテンベルク)」をさわってみましょう。
新規作成で作業をすすめていきます。
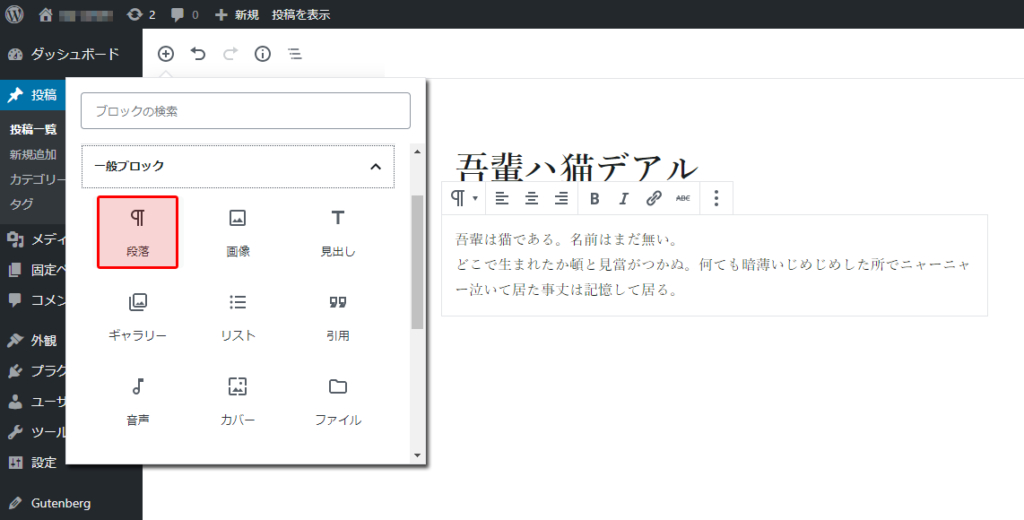
ブロックを追加するにはページの中にある「+」ボタンをクリックします。
挿入できるブロック一覧が表示されるので追加したいブロックを選びます。

「タイトルを追加」の部分に投稿のタイトルを入力し、ためしに、段落ブロックを選択しテキストを入れてみました。

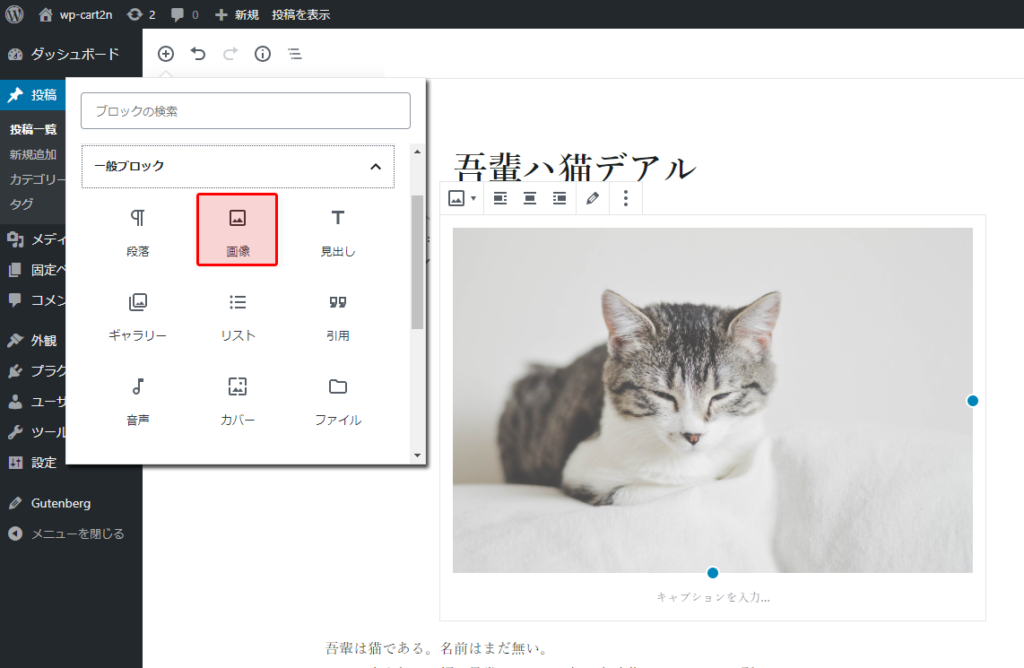
画像ブロックを選択すれば画像を挿入できます。

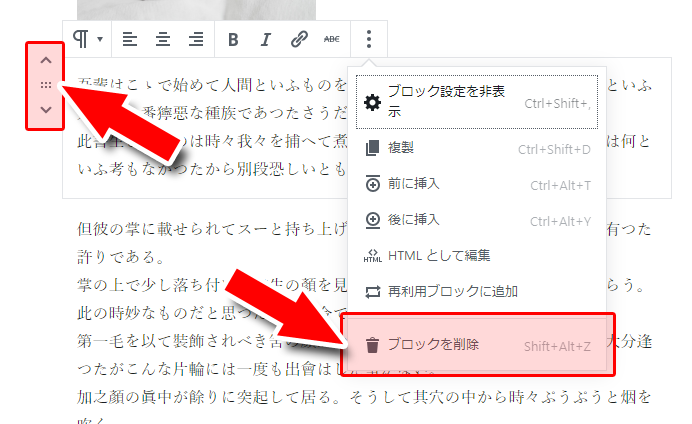
ブロックの右側に表示される矢印でブロックの入れ替えもできるし、間違って挿入をした場合にはブロックの削除もできます。

段落と画像ブロックを組わせて文章の回り込みデザインを設定するするのも簡単です。
画像と段落を配置して。。。

画像の配置を右寄せに設定。。。

画像の下にあった段落ブロックが画像の右側に回り込んで表示されました!

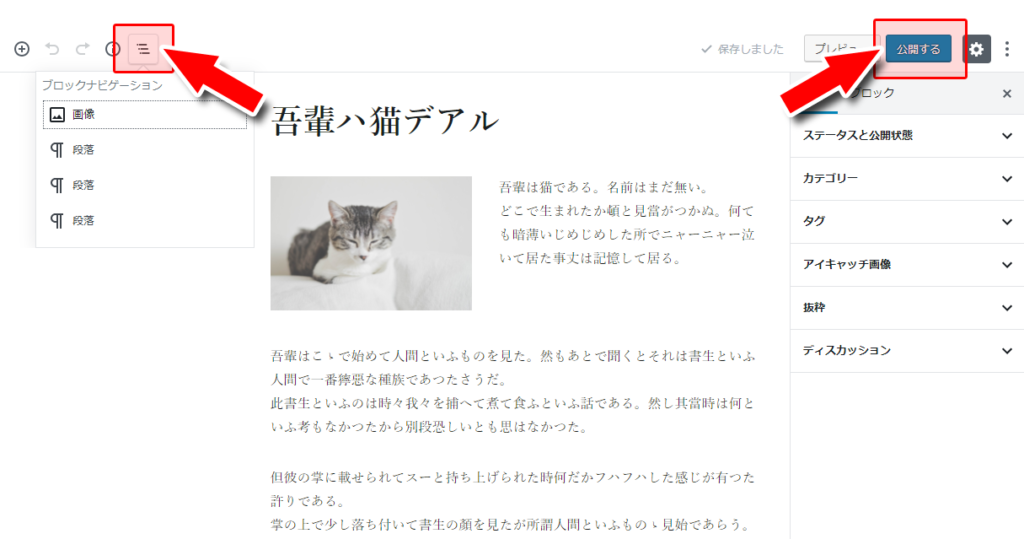
編集画面の左上の三本線のアイコンをクリックすると「ブロックナビゲーション」が表示されるので、今作成しているページがどういったブロックで構成されているかが一目でわかります。
編集が完了したら右上の「公開する」ボタンをクリックしてページを公開します。

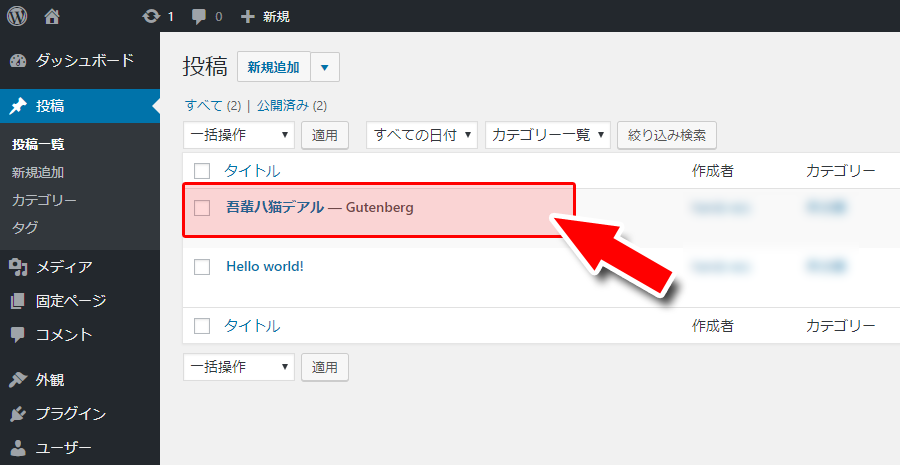
投稿一覧ではこんな風に表示がされます。「Gutenberg(グーテンベルク)」で編集したのでタイトルの横に「Gutenberg」と表示されます。

実際に公開されているページを参照すると、このような感じで公開されています!

実際の公開ページではテーマやブラウザのデフォルト文字サイズに多少影響を受けていますがほぼエディターで編集した通りのレイアウトで公開されています!
使ってみた感想としては、旧エディターに慣れていると少し初めは戸惑いますが、いろいろな要素がブロックとしてユニット化しているので、編集の際にも部分的に編集ができて初心者でも直感的に編集がしやすいと思います。
何より、実際のレイアウトに近い感じでの編集ができるので、私のような公開ページのイメージがなかなかしにくい超初心者にはうってつけのエディターだと感じました!