WordPress(ワードプレス)では、「メニュー」機能を利用して「メニュー」を作成することで利用者にアクセスがしやすいように各ページへのリンクメニューを設定・作成することができます。
特に「固定ページ」を作成した後などは、ホームページ上にリンクを設けるためにメニュー設定を行う必要がありますので、固定ページを公開する時には必要な作業になります。こちらでは初期状態での一般的なメニューの設定方法をご案内します。
「固定ページ」を作成しても自動的に公開しているホームページにリンクが作られないので、「メニュー設定」を利用してホームページに手動でリンクを表示させる設定を行う必要があります。
なお、メニューの設定方法やページないでの表示場所・デザインなどについてはご利用になられるテーマやプラグインより初期状態と比較してだいぶは異なります。
ご利用になられるテーマの表示と照らし合わせてご自身の責任の下でご活用ください。
メニューを設定してみよう
1.WordPress(ワードプレス)管理画面(ダッシュボード)の「外観」>「メニュー」をクリックします。

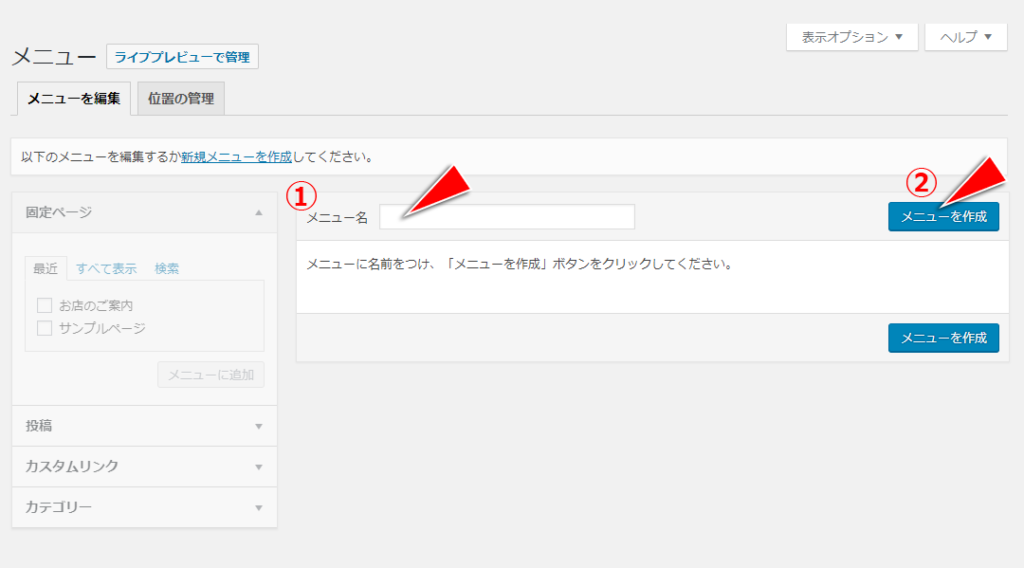
2.「①:メニュー名」を入力して、「②:メニューを作成」をクリックします。

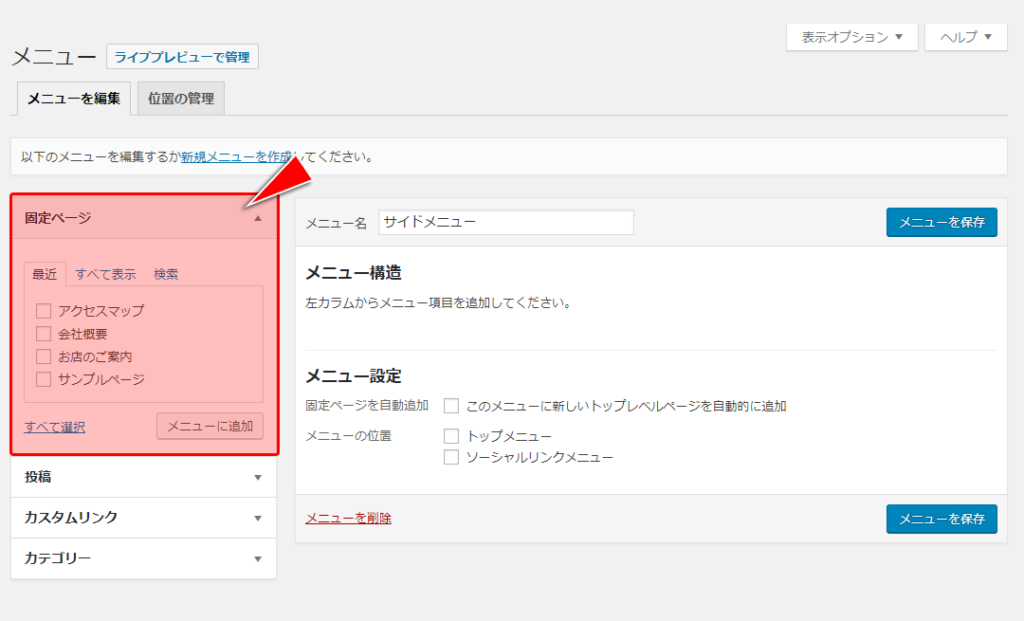
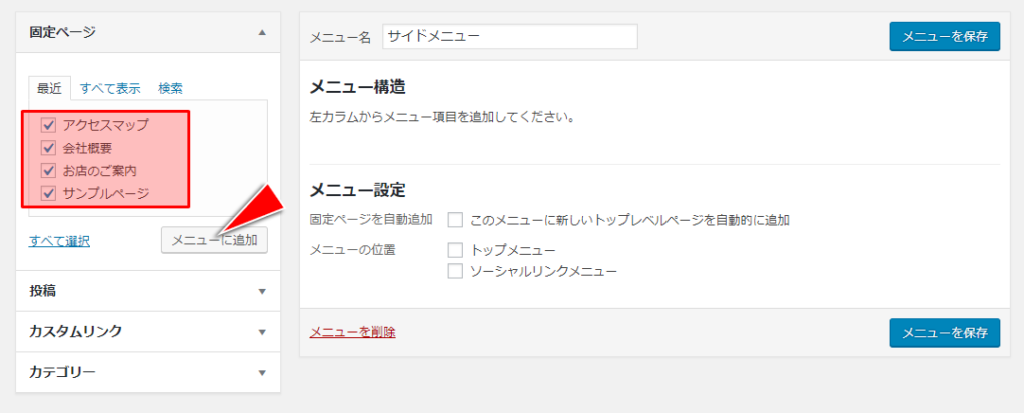
3.「固定ページ」の項目からリンクに設定したい固定ページを選択し「メニューに追加」をクリックします。


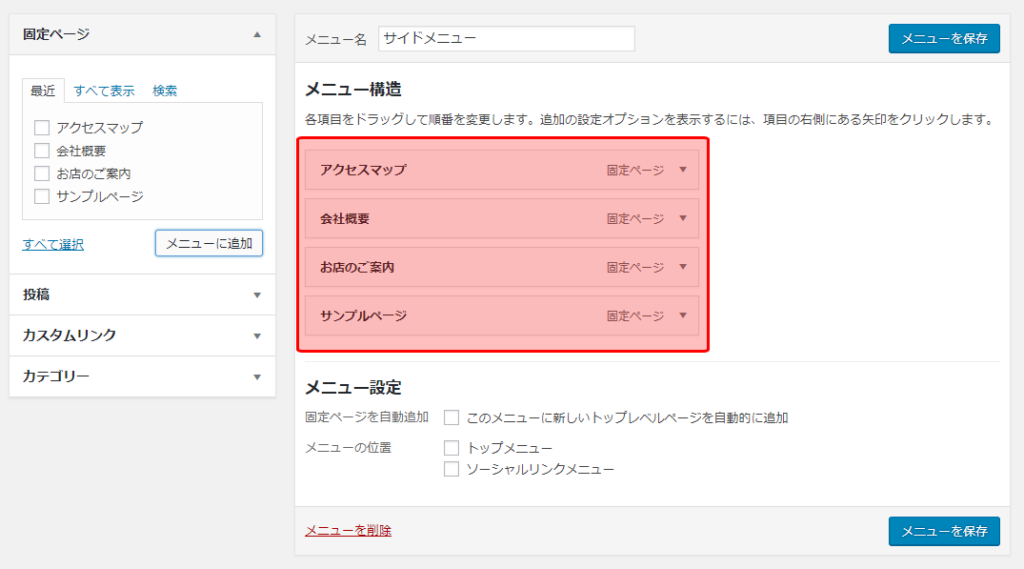
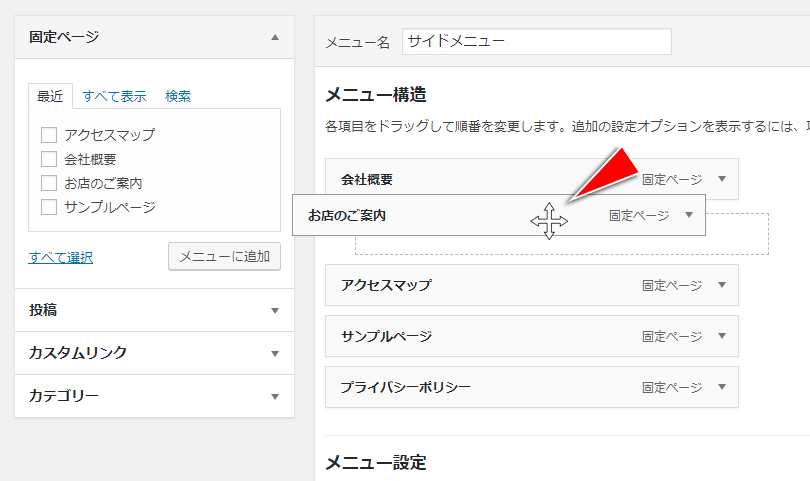
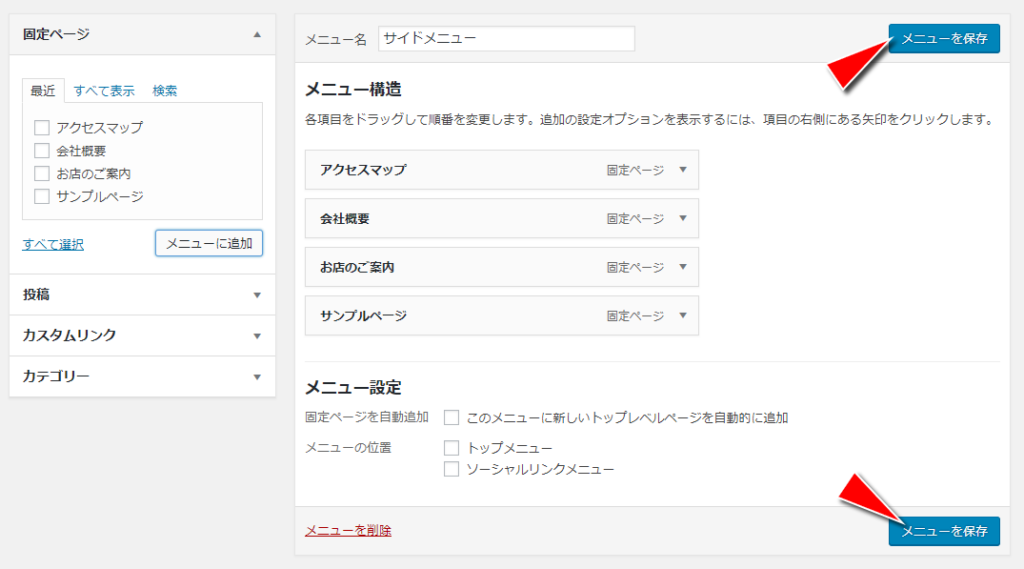
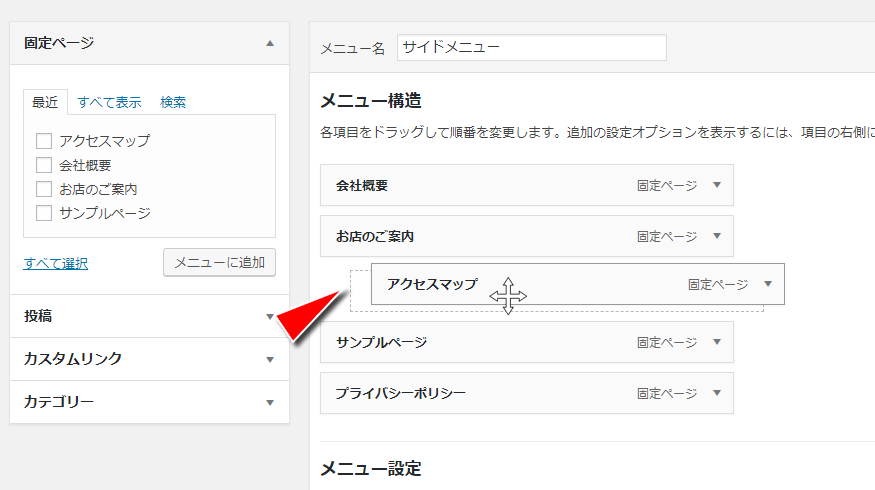
4.「メニュー構造」の部分に選択した固定ページ追加されるので、順番や階層などを変更していきます。

項目名を選び左クリックしたままマウスを動かすと、メニューの入れ替えや階層の変更ができます。

5.項目の調整が完了したら「メニューを保存」をクリックします。

6.「1」~「4」の手順でメニューの設定が完了したら、設定した「メニュー」を実際にサイト上で表示する設定をする必要があります。
利用しているテーマによっては、テーマの編集から設定したメニューを表示することができるものもありますが、今回は一般的な方法でホームページ上でメニューを表示する方法を試してみたいと思います。

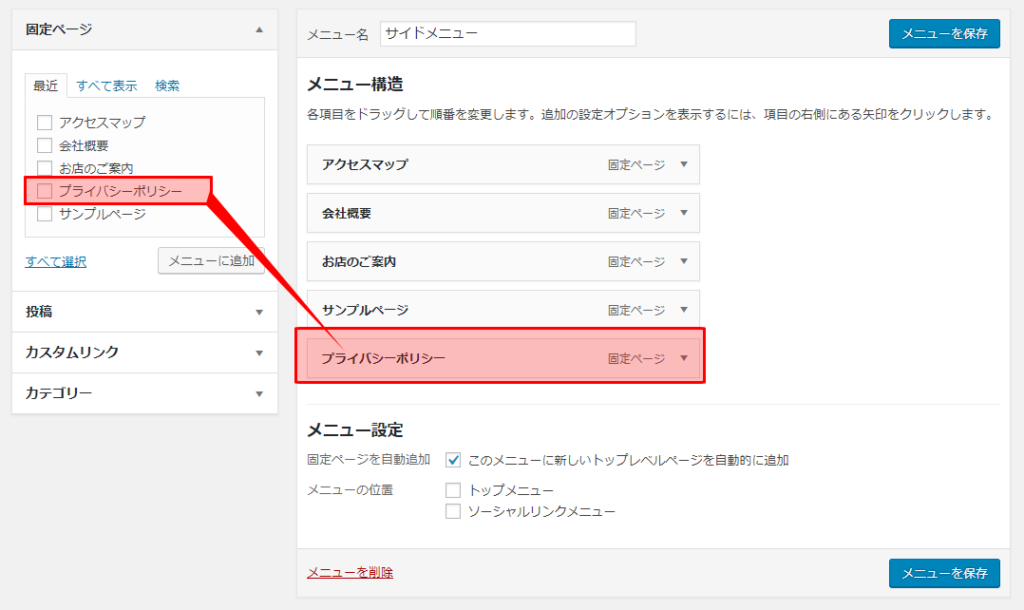
サンプルでは「プライバシーポリシー」の固定ページを新しく作成してみたところ、「固定ページ」の項目からリンクに設定したい固定ページを選択して「メニューに追加」といった設定をしなくても、自動的にメニューに追加がされました。
自動的にメニューに追加されるのは固定ページで新規ページを作成したときだけです。投稿ページはメニューには追加されません。

ウィジェット設定の詳細は「「ウィジェットを活用してオリジナリティーあふれるサイトを作成しよう!」をご覧ください。
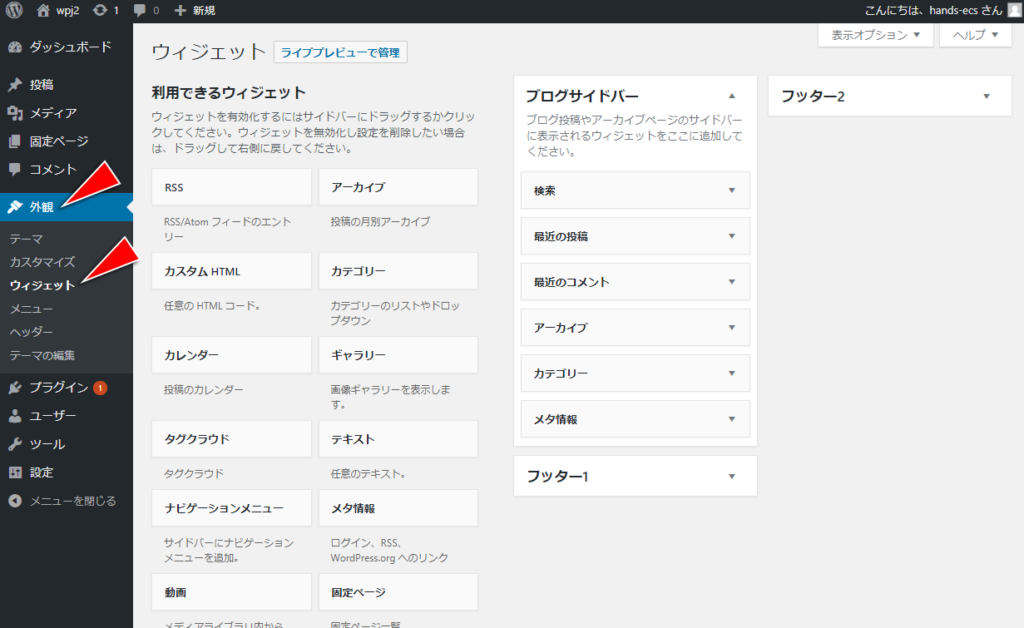
Webページにメニューを追加するには「外観」の項目から「ウィジェット」を選択します。

「ウィジェット」の設定や表示設定、項目名についてはテーマごとに異なります。
ここでは作成したメニューをサイト上のどの場所に表示するかを選択しますが、選択できる位置や項目も使用するテーマによって異なりますのでご注意ください。
なお、例では、WordPress(ワードプレス)標準テーマ「Twenty Sixteen」を利用して説明します。
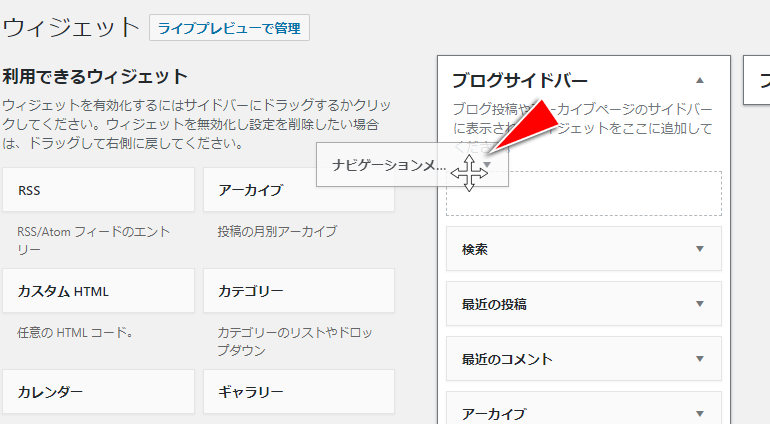
7.本テーマでメニューを設定するのは「ナビゲーションメニュー」になるので、「ナビゲーションメニュー」を「ブログサイトバー」に追加します。
「ナビゲーションメニュー」の項目を左クリックしたままマウスを動かすことで、項目が移動できるのでそのまま「ブログサイトバー」に追加します。

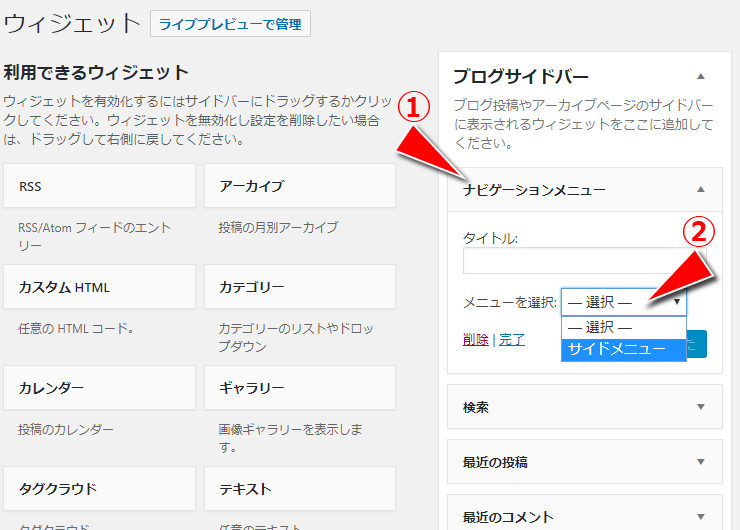
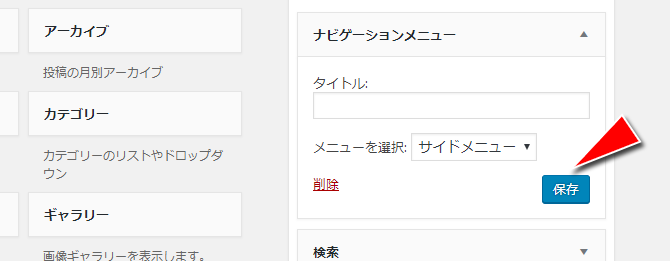
8.「ナビゲーションメニュー」を展開し、「1」~「4」の手順であらかじめ設定した「メニュー名」を選択し、保存します。
タイトルにメニューの見出しを登録することもできます。


9.以上で設定は完了です。
公開ページを参照すると作成した固定ページ用のサイドメニューが表示されています。

メニュー項目の階層化
メニューを階層的に表示するには、表示項目を左クリックしたままマウスを動かすことで、視覚的に上下の入れ替えや階層の変更ができます。

メニューとテーマの関係
メニューについてはご利用のテーマによっては「ナビゲーションメニュー 」や「フッタメニュー」などいろいろな設定や表示形式が用意されていますので、ご興味ある方はテーマに沿ったメニューの設定方法などをご確認されてはいかがでしょうか。



「このメニューに新しいトップレベルのページを自動追加」にチェックを入れると、このメニュー作成後に公開した固定ページが自動的にメニューに追加されます。