
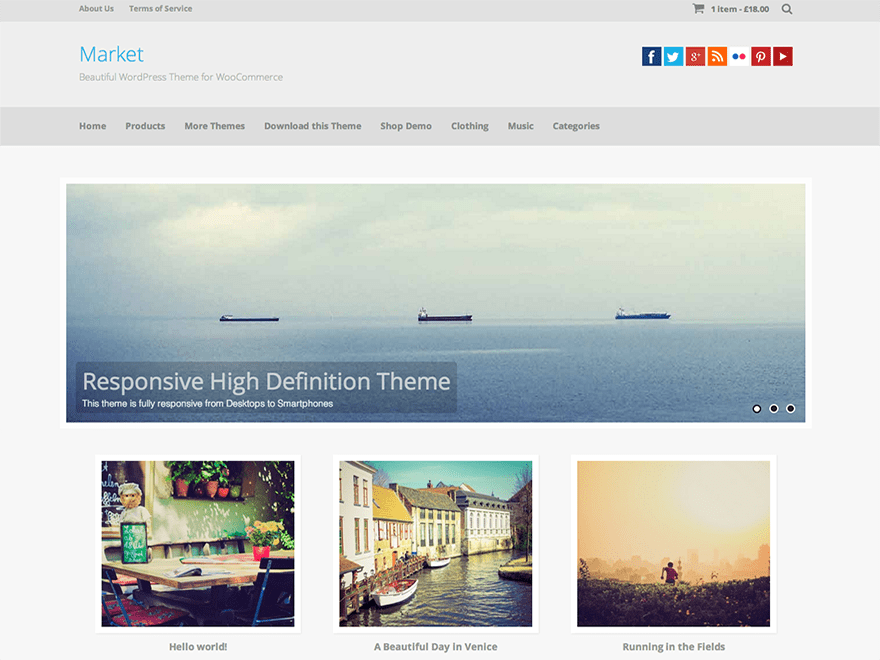
「Market」は商品画像をメインにデザインされたしたネットショップ向けのシンプルでスマートなテーマです。メニューも複数の個所に挿入できて、パターンも変更できるので用途別に分けて表示をすることで、利用者にも非常に見やすいテーマ設計になっています。
提供サイトなどではMarket Proという有料版メインのサポートになっていますが、無料版でも初心者向けには十分なデザインと機能を備えています。
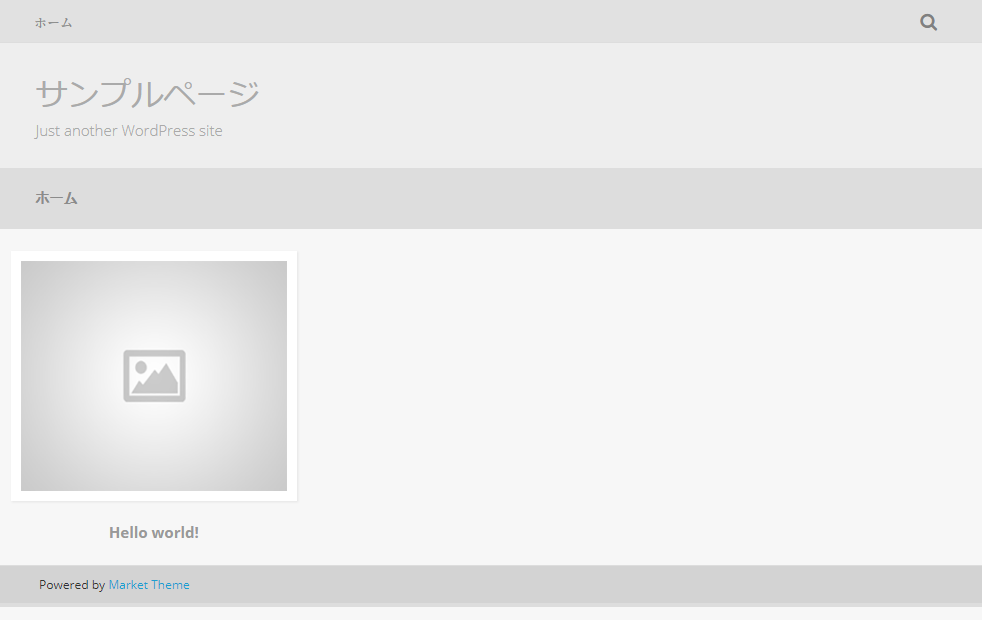
ということで、早速テーマをインストールしてみました。


とても、スッキリしていて見やすいですね(^^;
それでは、テーマで用意されているカスタマイズ機能や基本設定を利用して、もう少しネットショップらしくなるように調整してみましょう!
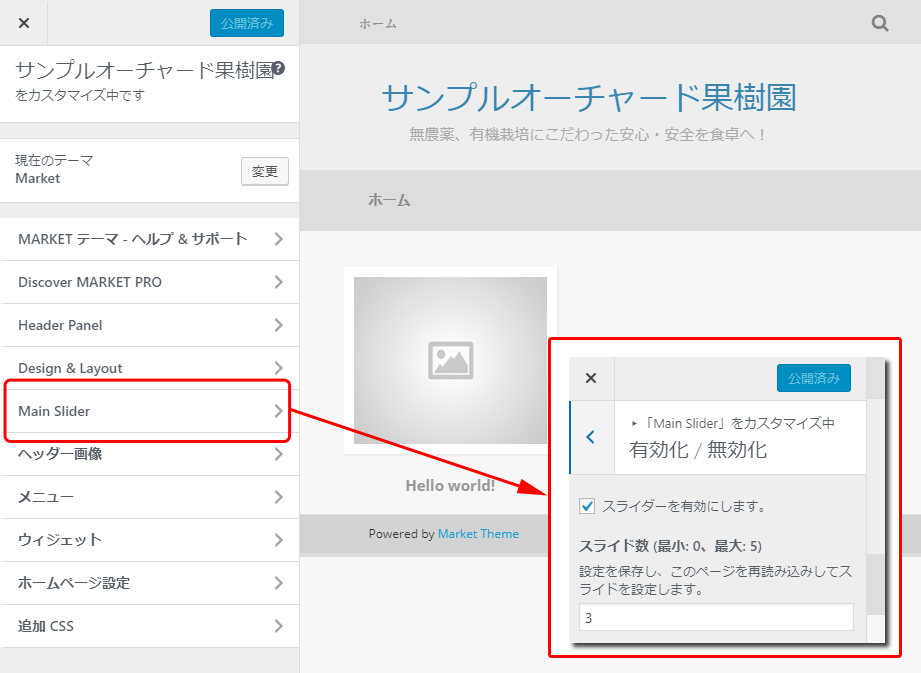
まずは、デモ画像にあるスライダーを挿入してみました。
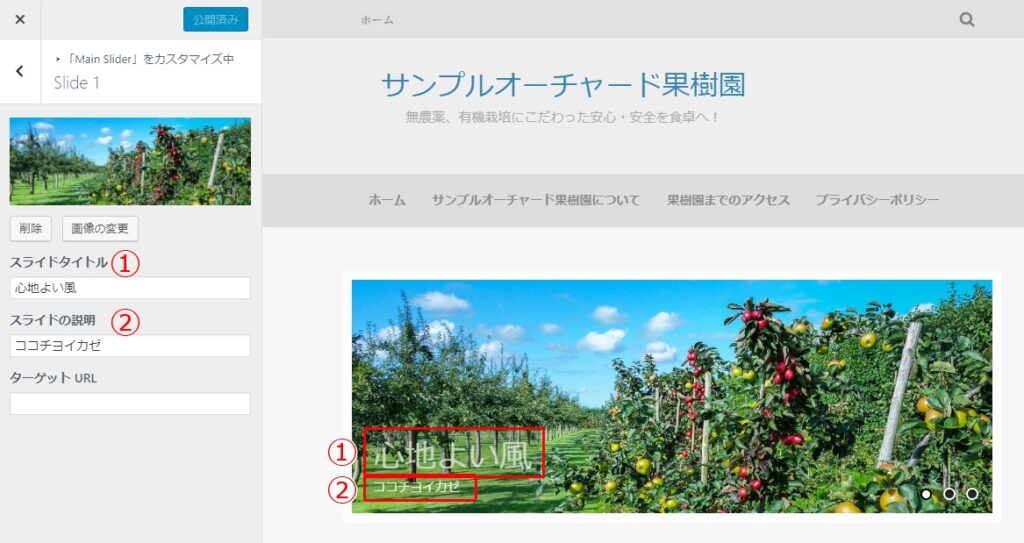
カスタマイズページの「Main Slider」から設定ができます。

設定できる画像の数は「0」枚から「5」枚まで登録ができますが、スライドのタイミングや切り替わる際の効果などは変更できないようです。
スライダーの設定方法はちょっとアクロバティックです。
まずは「有効化/無効化」の設定からスライダーを「有効化」して、スライド数を選択します。
その後、いったんカスタマイザー画面を閉じて再度同じ項目を表示させると「スライダー」画像の登録フォームが表示されます。
設定して画面を戻って再度開くと設定フォームが表示されるといった手順が必要になりますが、面倒な手順は初めの時だけです。

ちなみに「①スライドタイトル」と「②スライドの説明」にテキストを入力するとスライダー内にコメントを表示できます。
次に、投稿ページを作成してみました。
投稿ページの利用方法は「「投稿」機能を利用してコンテンツを作成しよう!」をご参照ください。
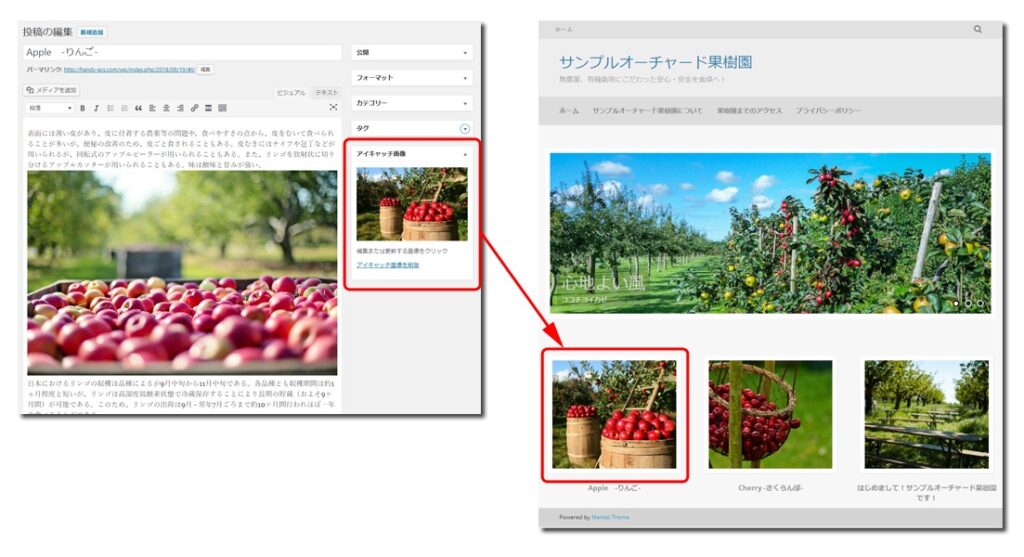
いろいろ試したところ、トップページの「No Photo」画像部分を非表示にすることはできないようです。
この部分には投稿のアイキャッチ画像が表示されるようなので、登録して投稿ページを作成してみました。

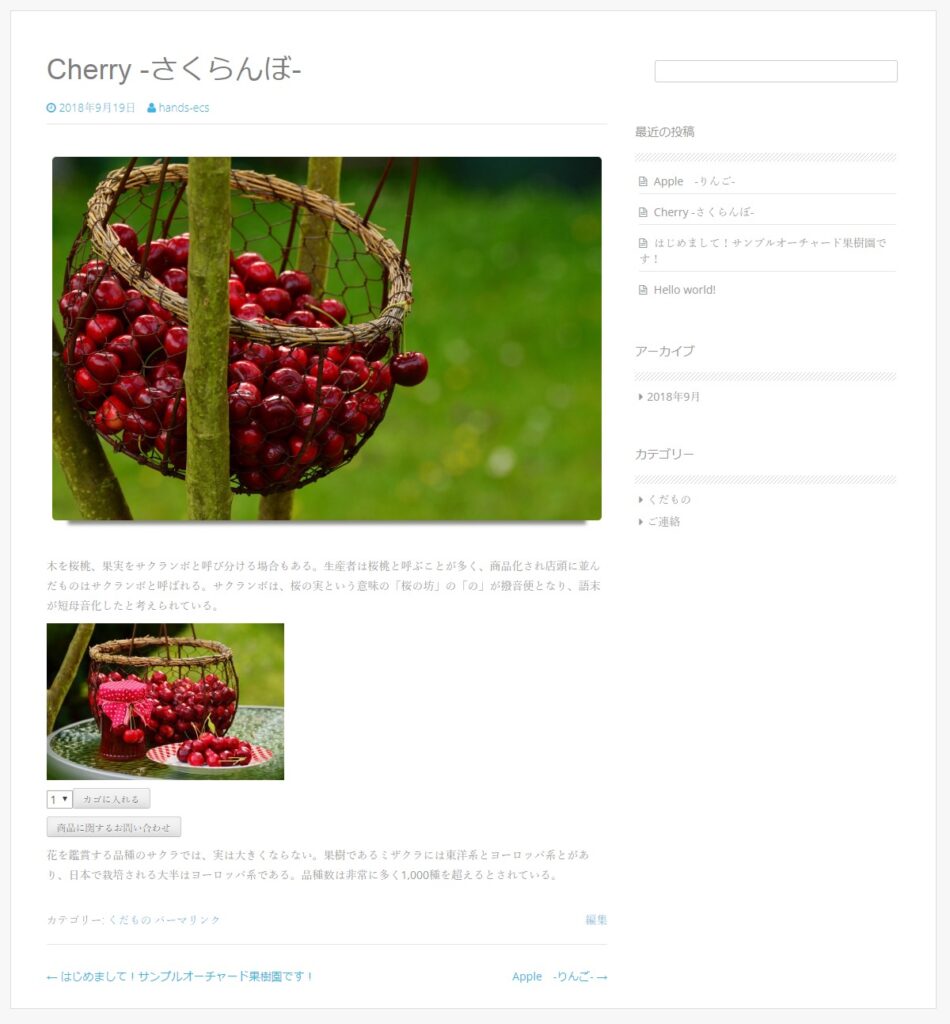
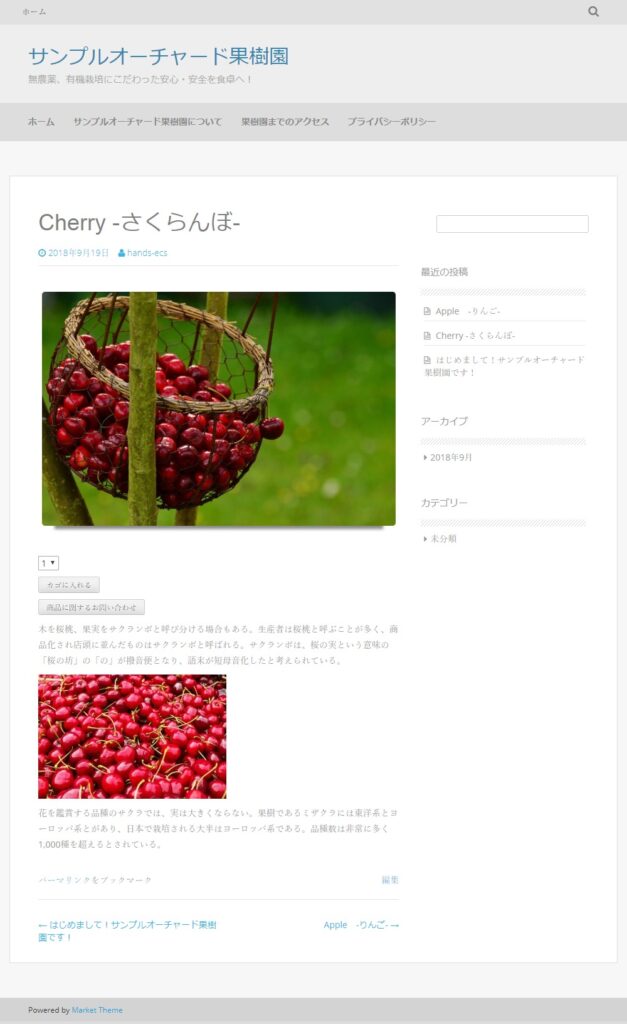
買い物カゴも設置して、左メニューの不要な項目もウィジェット設定から削除してスッキリさせてみました。

特にHTMLなどを調整しなくても、買い物カゴも見やすく使いやすそうです!

買い物カゴも設置については「投稿ページに買い物カゴを設置してみよう!」をご参照ください。
ウィジェット設定については「ウィジェットを活用してオリジナリティーあふれるサイトを作成しよう!」をご参照ください。
初期状態では「検索」「最近の投稿」「最近のコメント」「アーカイブ」「カテゴリー」「メタ情報」が表示されていますので、今回はとりあえずネットショップに必要そうな「検索」「最近の投稿」「アーカイブ」「カテゴリー」を残してその他のウィジェットについては削除しました。
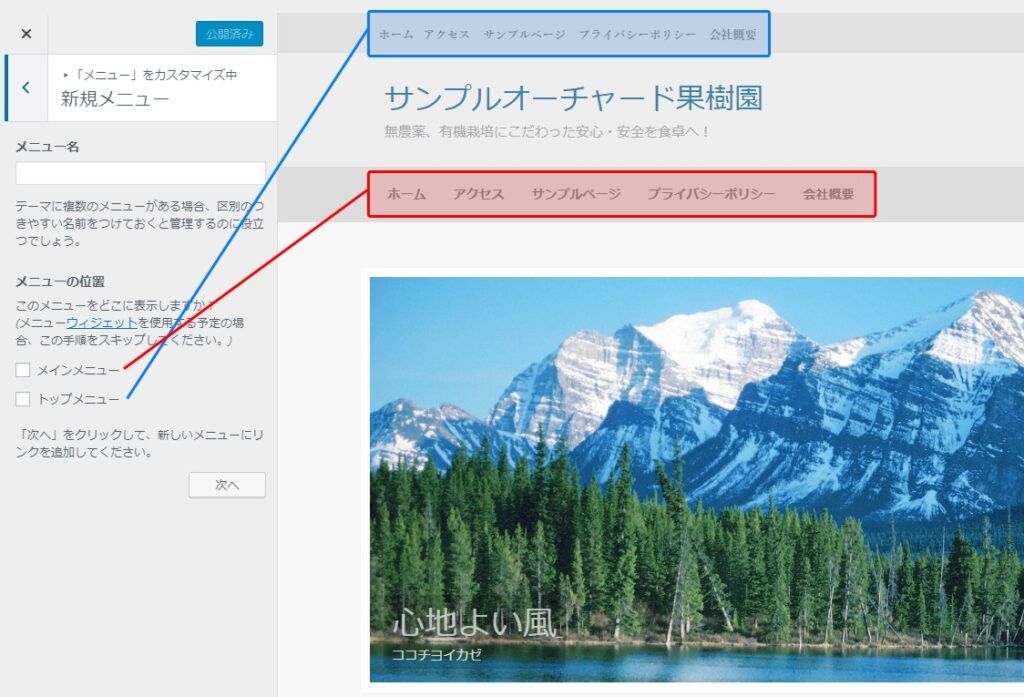
他にも、固定ページなどで会社概要などの必要なページを作成しましたので、続いてトップページのメニュー調整をしてみました。
ちなみにメニュー設定を行わないと「固定ページ一覧」での表示順に+ホームというテーマでの初期値がメニューとして表示されてしまいます。

- ①「メニュー」を選択する。
- ②「トップメニュー」「メインメニュー」を個別に設定するので個別にメニューを作成する。
- ③「メニューを新規作成」をクリックする。
- ④「メニュー名」を入力し表示したい「メニューの位置」を選択し「次へ」をクリックする。
- ⑤画面が切り替わり「項目を追加」ボタンが表示されるのでクリックしてメニューに表示させたい項目を追加します。
- ⑥項目の選択が完了したら「公開」をクリックして登録内容を保存して完了です。
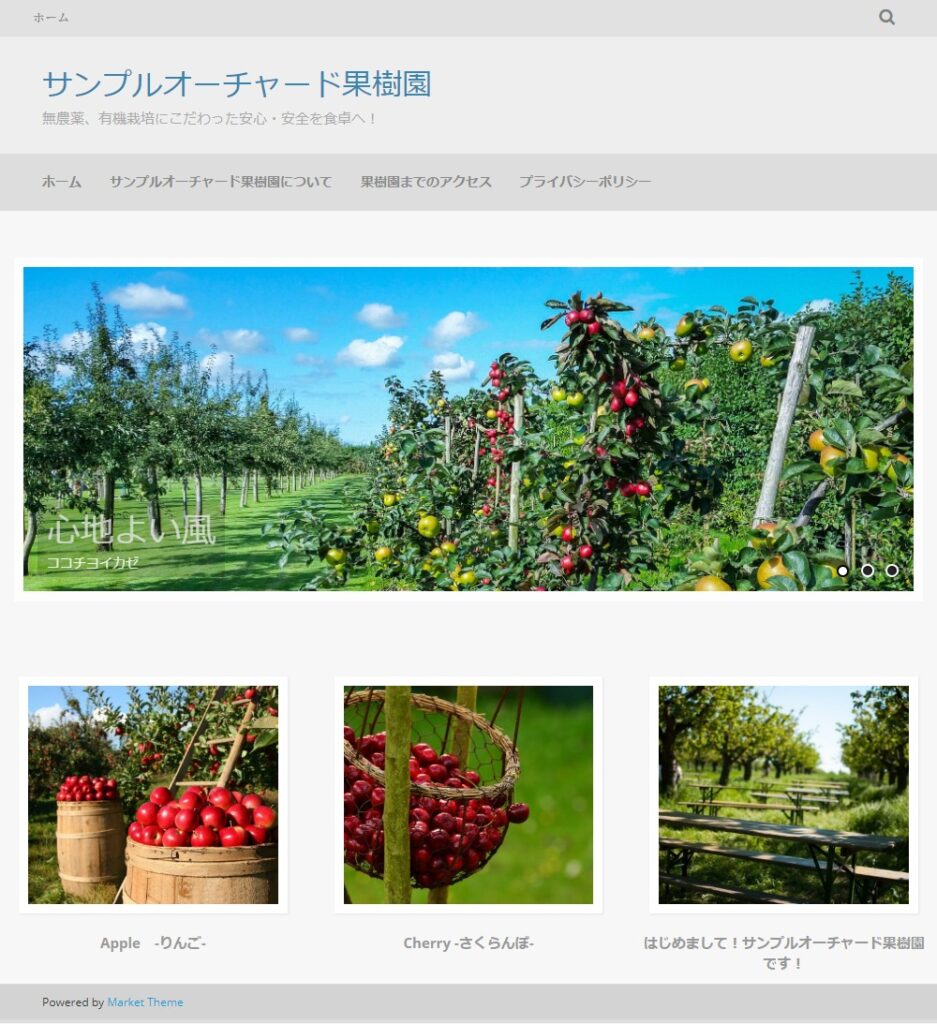
ちょっとした設定だけで、それらしいネットショップが完成しました。
有料版のテーマだとトップページで詳細される画像のギミックもいくつかパターンもあるようですが、開始当初は無料版でも十分素敵なサイトが作成できると思います!
【ショップトップページ】

【投稿ページ(買い物カゴ設置ページ)】


以上、「Market」テーマを使ってみての感想でした!!
【テーマ情報】
価格 無料
作者 InkHive( 配布元サイトへ )
配布サイトでは有料版のダウンロードもできますので、無料版を希望される場合には「DOWNLOAD FREE VERSION」を選択してダウンロードしてください。誤って有料版をダウンロードされた場合には一切の責任は取りかねますので、ご自身の責任の下でダウンロードの上ご活用ください。