WordPress5.9が2022年1月26日にリリースされました。
このバージョンにアップデートすると、自動的に「Twenty Twenty-Two」テーマが追加されます。このテーマ、編集画面が新機能に対応したそうで。その名もフルサイト編集(Full Site Editing)。
とりあえず触ってみない事にはどんなものかわからないので、触ってみることにしました。
編集画面を見てみよう
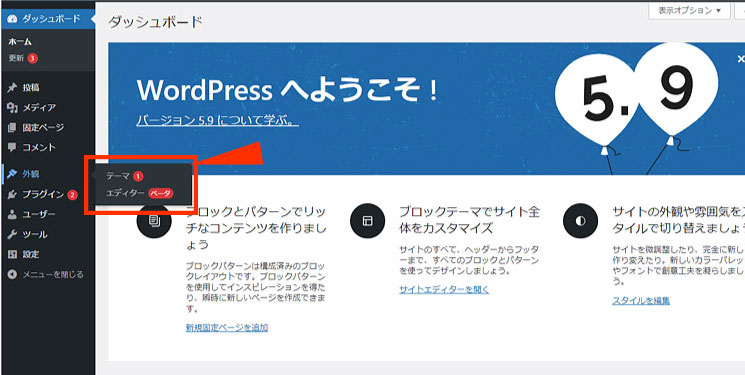
まずは外観>テーマから「Twenty Twenty-Two」テーマを選びます。
次に外観の中のメニューを見てみましょう。
今までの外観はテーマ、カスタマイズ、ウィジェット、メニュー、テーマエディターとなっていました。
それがテーマ、エディターの2つだけになっています。

エディターで色々できるようになった感じかな?
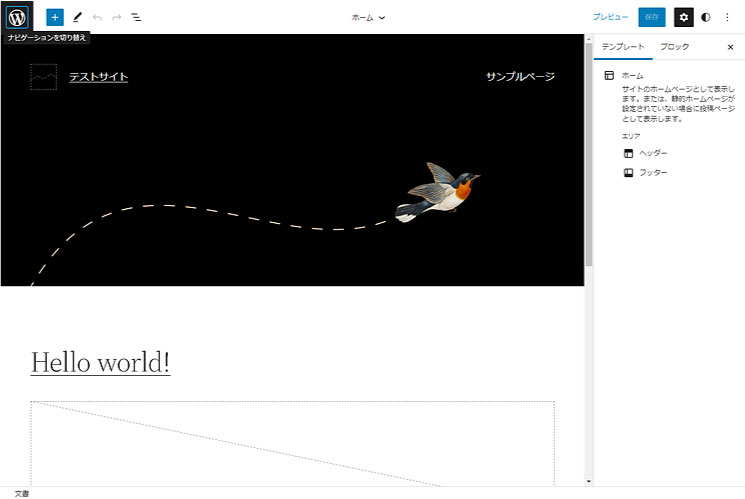
と思ったのでエディターを選択します。

これが新しい機能「フルサイト編集」の画面です(きっと)
ということで、どう使うのかを実際に触りながら見ていきたいと思います~。
ちなみに手探りで使い方を見ていくので、いきなり答えが載ってません。ごめんなさい。
さらっと書くと案外意外なところで躓くと考えているので、敢えて失敗の流れも含めながら進めていきます。
もしすぐ答えが欲しい!という人がいたら、別の参考記事を読むことをお薦めいたします~m(_ _;;)m
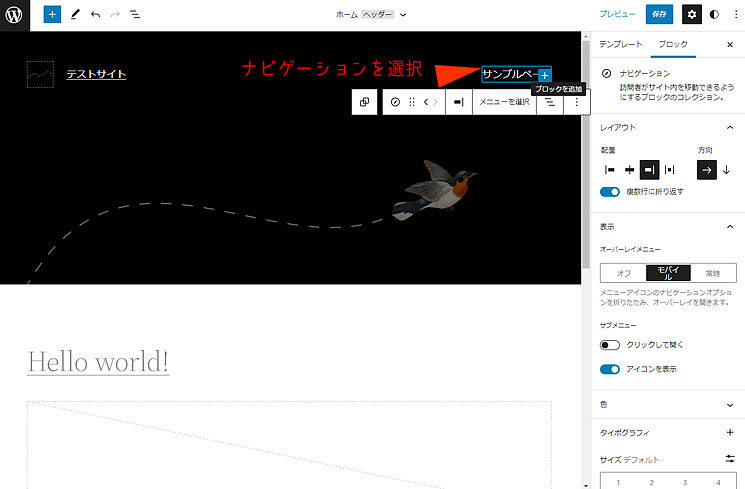
ナビゲーションにメニューを追加してみよう
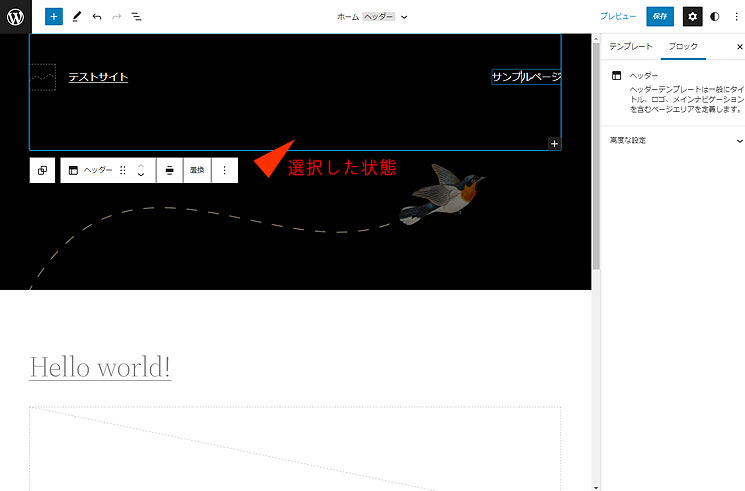
ナビゲーション部分を選択ーっと思って押すと、ヘッダー部分が選択された状態になりました。
選択エリアは青い枠で表示されるようですね。

その状態でもういちどナビゲーション部分を選択!
青い枠が小さくなりました。
ここで合ってる?と不安な人は右側エリアに表示されているブロックの説明書きに「ナビゲーション」と表示されているか確認してみてください。

右側のエリアなんて表示されてないよ?という人は、右上にある歯車アイコンを押すと表示されます。
円が半分黒いアイコンでも右側エリアは表示されますが、ブロックの説明は見れないので、歯車アイコンを押してくださいね☺
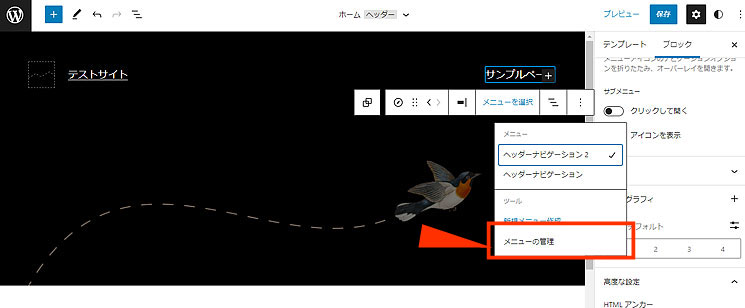
ナビゲーションメニューを追加したいので、それっぽい項目の「メニューを選択」をクリックしたところ、メニューバーの下にさらにメニューが。
とりあえずメニューの管理を選んでみます。

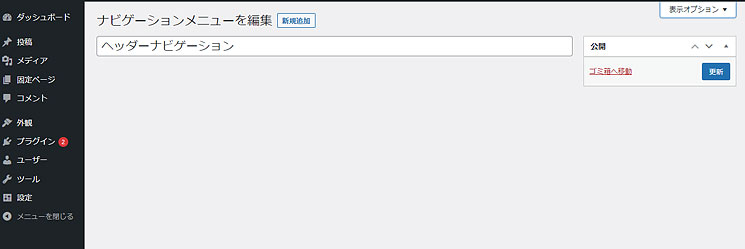
投稿一覧ページみたいなの出てきた・・
初めて見る画面です。左メニューのどこか別ページへ移動したのでしょうか。
そもそもなぜナビゲーションが既に2つあるのかから既に分からないですw
2つある謎を残したまま、とりあえずヘッダーナビゲーションを押してみることに。


えぇ・・(困惑)
よく分からない画面が表示されました。
メニュー管理からここに遷移してきたので、もしかしたらどこかに以前のメニューのような画面がああるのでは・・
と探しましたが、ありませんでした。
(ナビゲーション名しか変えられないような気がした)
ということで、ここではないようなので、一旦エディタ画面へ戻ることにします。
戻ると言っても画面内に戻るボタンもリンク文字もないので、、ブラウザバックで。
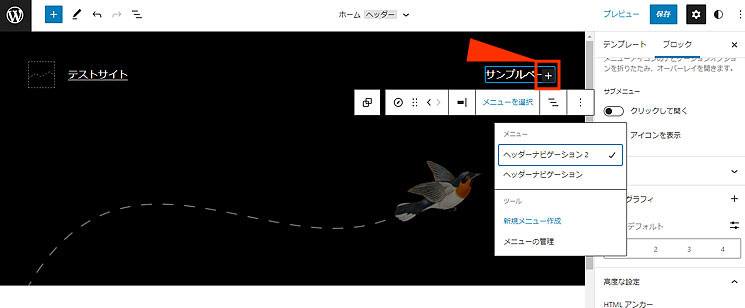
さて、またナビゲーションが選択された状態にしました。
今度は青枠の右端にある「+」を押してみます。

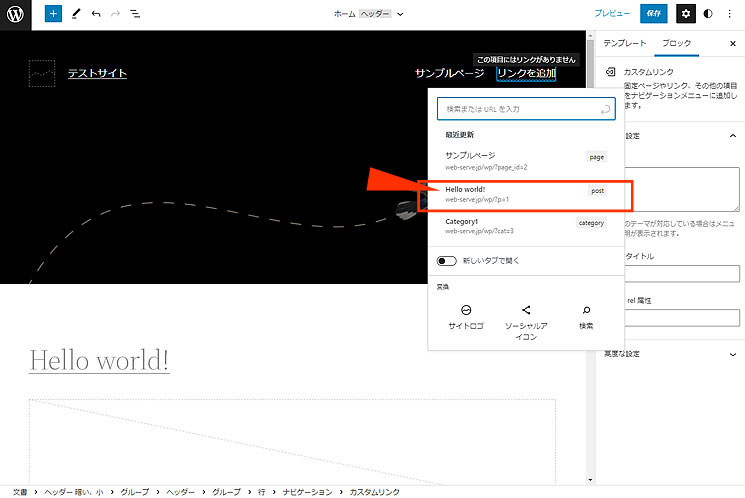
リンクを追加の文字が出て、その下に検索と作成ページなどの情報が表示されました。
これはもしかしてページを選べば追加できるのでは…?
とりあえず投稿記事のサンプルページである「Hello world!」を選んでみます。
(ちなみにページ名横にあるpostは投稿、pageは固定ページの意味です)

そうすると、サンプルページの横に「Hello world!」ページへのリンクが追加されました!!


なるほど、「+」からメニューを追加できるのか・・
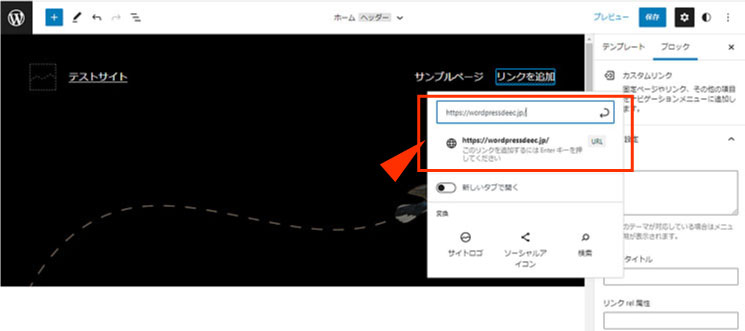
ついでに色々試してみた結果、「検索またはURLを入力」と書いてあるフォームの中に、追加したいURLを入力することで外部リンクを追加できます。

また、SNSとかのアイコンリンク入れたいなーっていうときはソーシャルアイコンを使えば簡単に作成できるようです。
試しにツイッターアイコンを追加してみます。
ソーシャルアイコンを選択するとソーシャルアイコンエリアが作成されます。
(なぜ一度エリア追加を挟むのか・・という謎)
「プラス記号をクリックして追加」の「+」を押すとアイコン選択画面が表示されますが、欲しいアイコンがないときはすべて表示をクリックします。

WordPressが用意してくれているアイコンが表示されるので、その中からTwitterアイコンを選ぶと、メニューにアイコンが設置されました!

このアイコンをクリックすると、アドレス入力フォームが出るので、そこにTwitterリンクを設置すれば良さそうな感じです。