
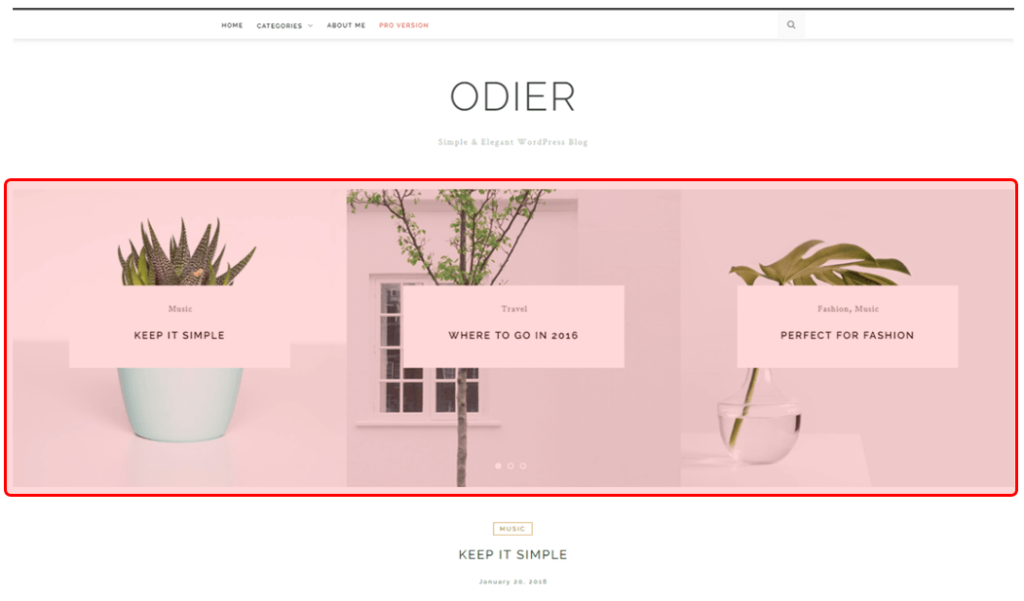
「OdierLite」シンプルかつシックな見た目のテーマですが、カスタムロゴやカルーセル形式で記事を紹介する機能やカラーのカスタマイズなどに対応した素敵なテーマです。
写真をメインに利用するブログ向けと謳われていますが、商品写真に置き換えることで画像リッチなホームページに仕上げることが可能です。
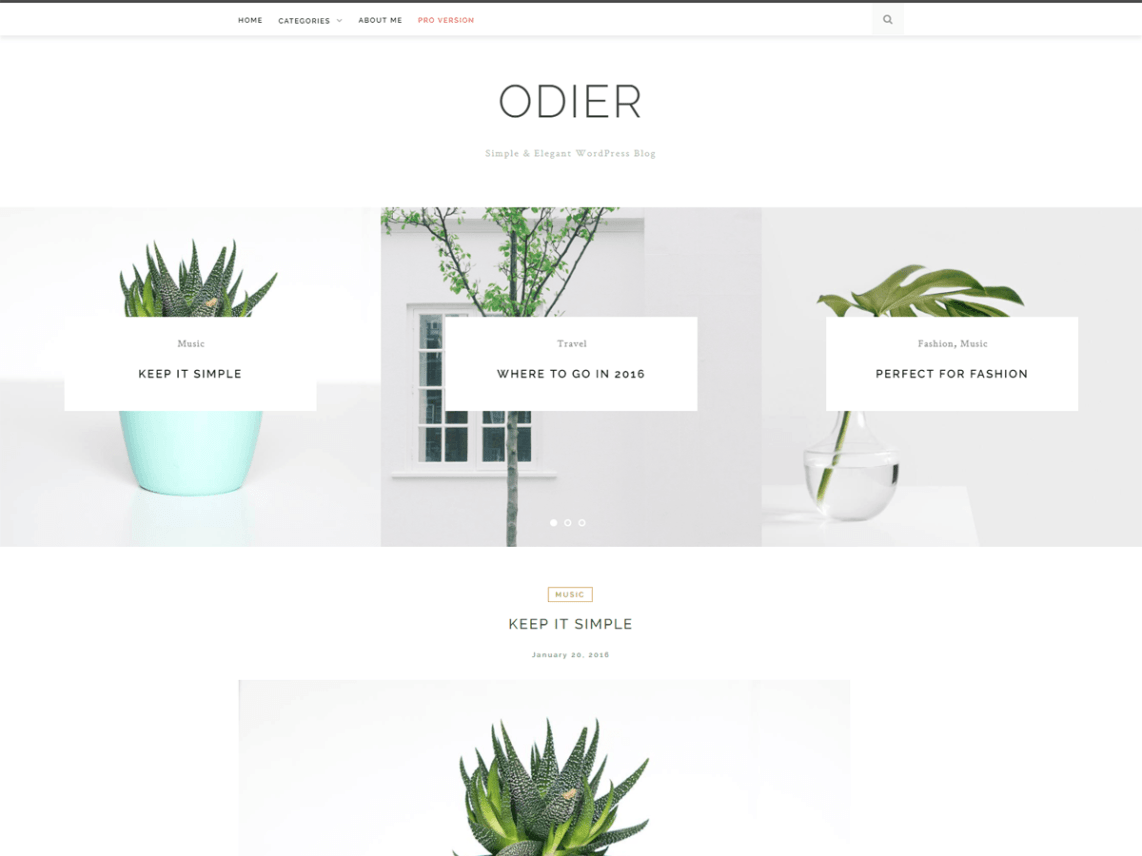
さっそくテーマをインストールしてみました。

シンプルではありますが、色遣いやレイアウトなどがすっきりと見やすい感じのテーマのようです。
サイトのイメージをつかむためにも、画像入りの投稿ページをいくつか作成してみましょう。
投稿ページでのコンテンツ作成方法は「「投稿」機能を利用してコンテンツを作成しよう!」をご参照ください
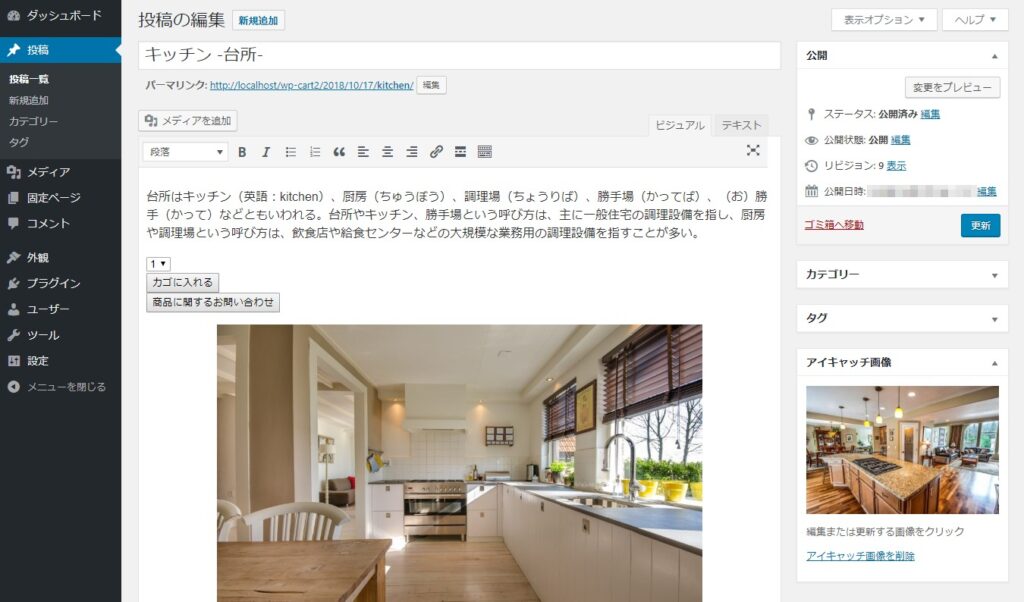
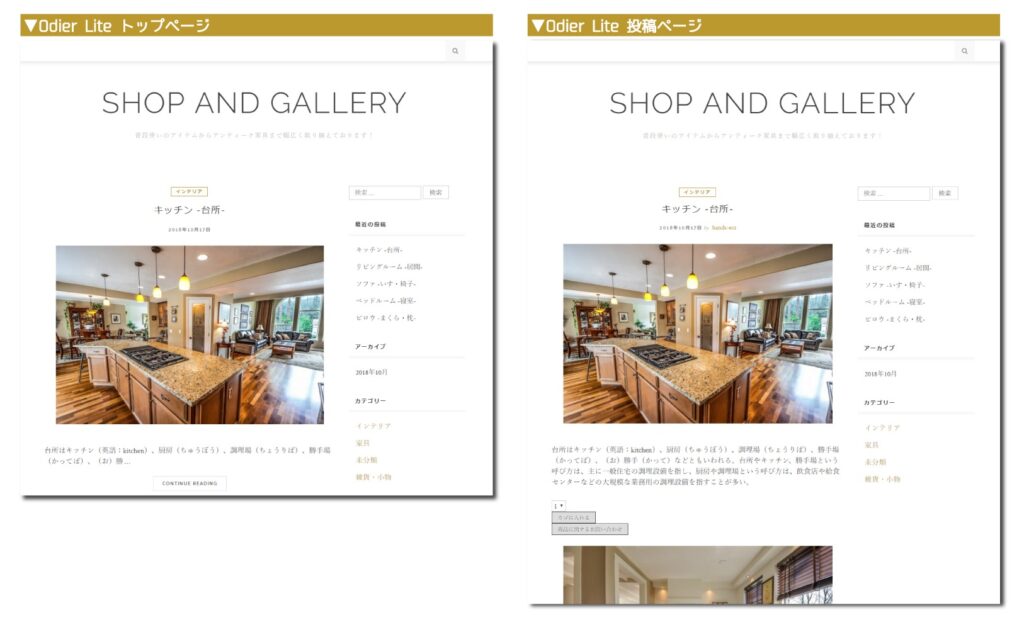
このような感じで投稿ページを作成してみました。

なお、トップページの画像が表示される場合のテーマでは「アイキャッチ画像」が表示されることが多いので、「アイキャッチ画像」も設定をしておきます。
アイキャッチ画像の設定方法は「アイキャッチ画像を活用してアクセスアップをはかろう!」をご参照ください。
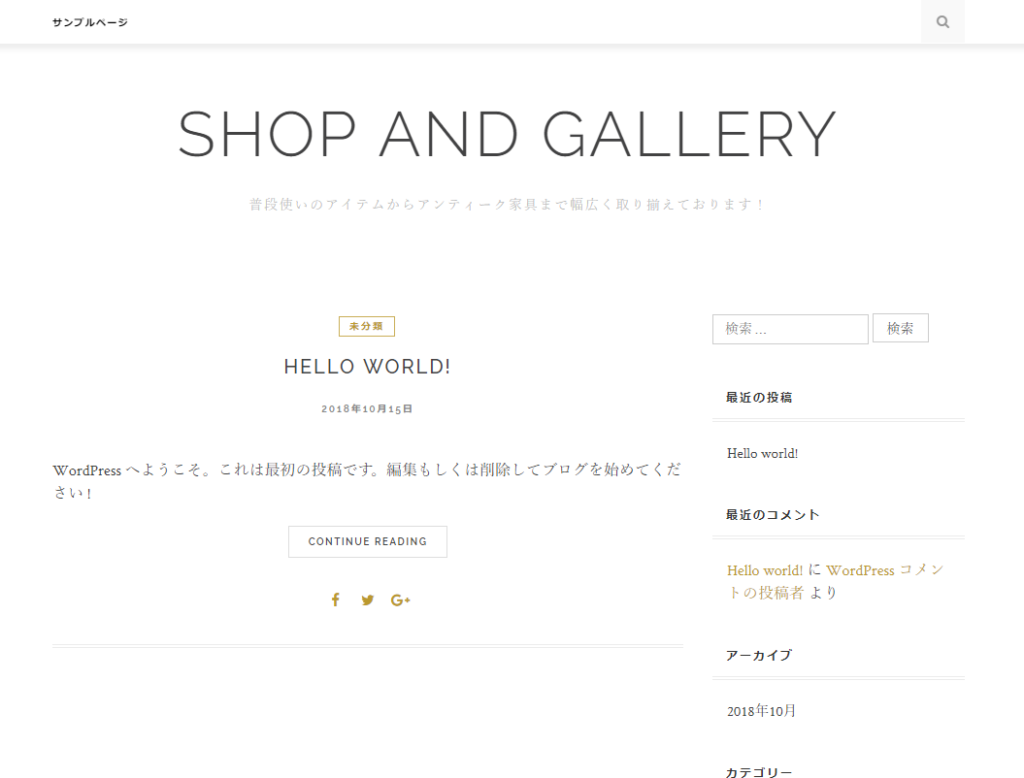
トップページ、投稿ページをそれそれ確認するとアイキャッチ画像がトップで紹介されるようなデザインになっていました。
調整して、一押しの商品画像を登録するとユーザー訪問時に目を引きそうですね。

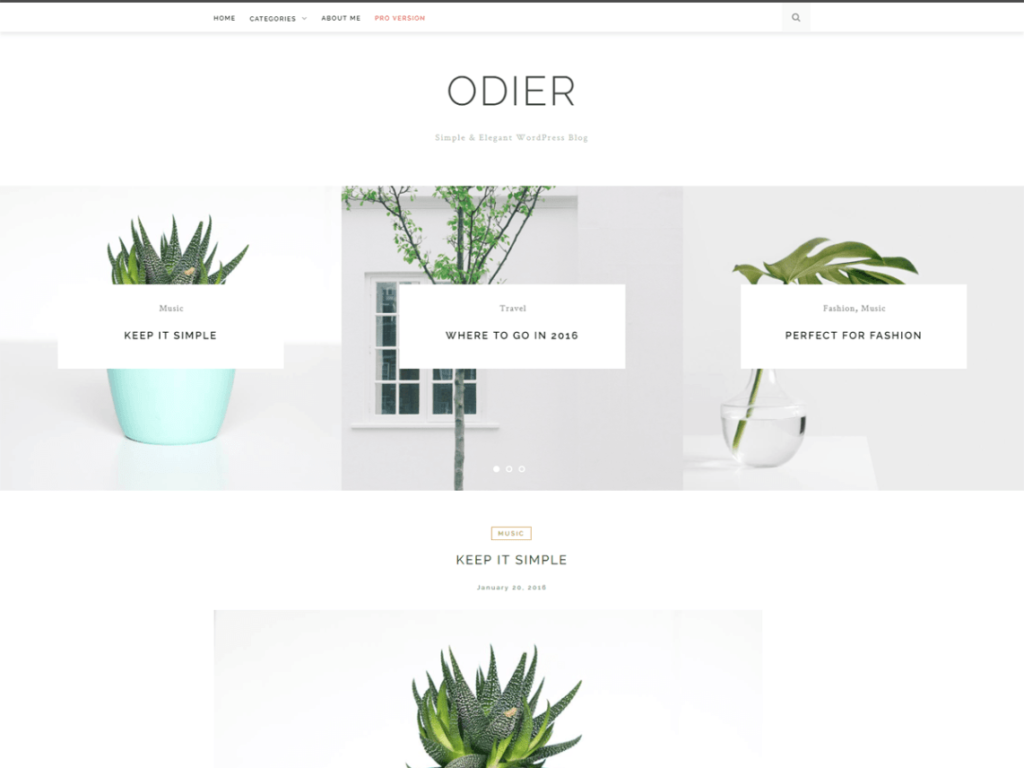
続いて、サンプル画像にあるようなトップページのギャラリーを表示させてみたいと思います。

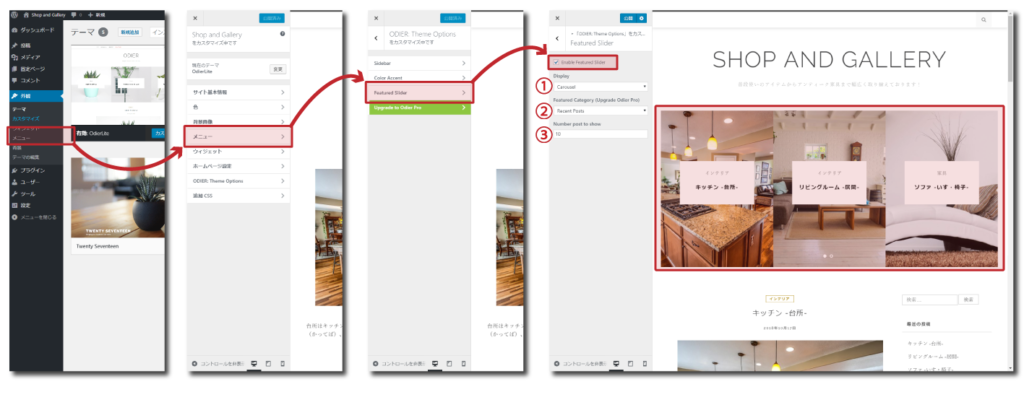
ダッシュボード > 外観 > カスタマイズ からテーマの「カスタマイズ」フォームに移動します。
左メニューにカスタマイズ可能な項目が一覧で表示されていますので、こちらの「ODIER:Theme Options」をクリックすると、
「Featured Slider」という項目があるのでこちらをクリックします。

「Enable Featured Slider」にチェックを入れると、投稿ページで作成したページの画像が最新登録順に表示されます。
①②の項目については無料版を利用する限りでは「Carousel」と「Recent Posts」のまま利用するしかなさそうです。③は表示される画像数(投稿数)を設定できます。
ちなみに一度に表示される画像は「3つ」ずつのようです。そのため、投稿が「1つ」や「2つ」で表示設定をするとちょっとデザイン的におかしな感じになってしまうかもしれません。
次に、固定ページを作成してメニューを追加してみました。
固定ページでのコンテンツ作成方法は「「固定ページ」機能を利用してコンテンツを作成しよう!」をご参照ください。
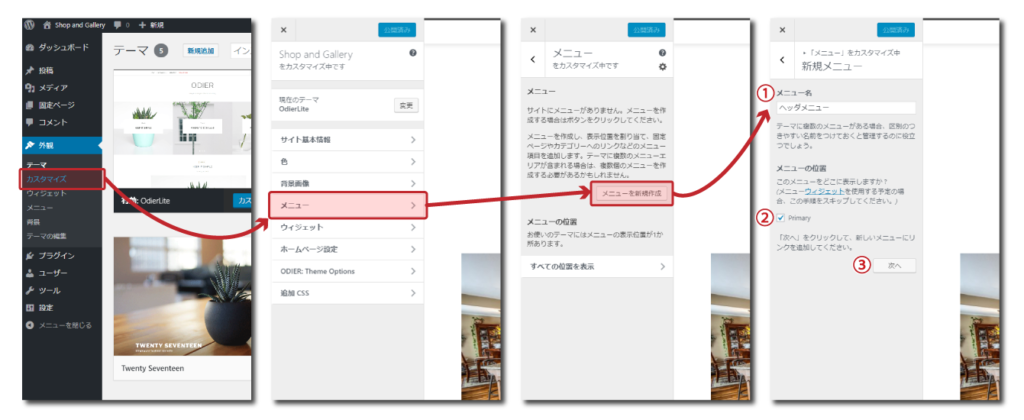
メニューの設定はダッシュボード > 外観 > カスタマイズ からテーマの「カスタマイズ」フォームから設定できます。
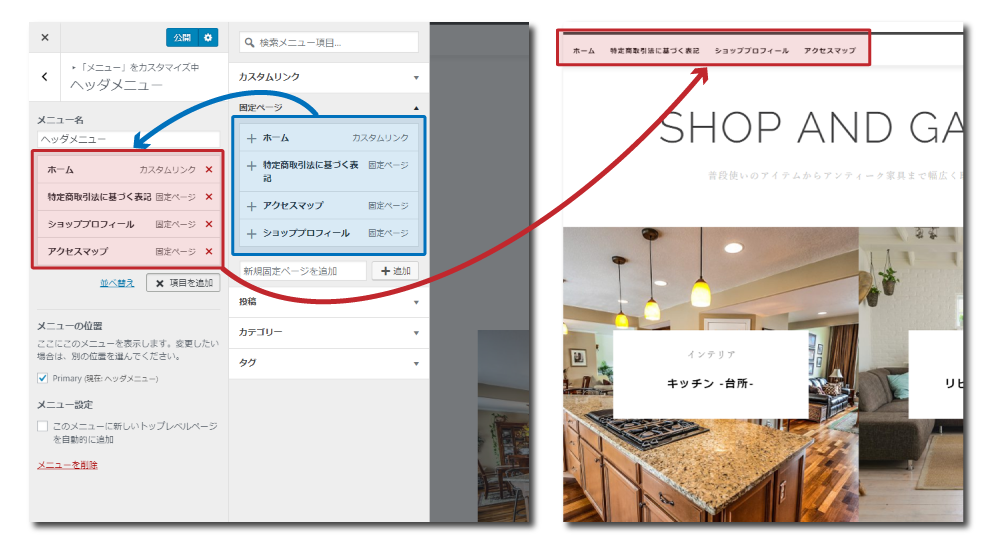
「メニュー」の項目から図の手順で設定してみましょう。
「メニュー」をクリックし、「メニューを新規作成」ボタンをクリックします。
①「メニュー名」を設定し、②「メニューの位置」を選択するのですが、無料版では「Primery」の項目をチェックを入れるだけでOKです。そのまま「次へ」ボタンをクリックして設定を続けます。

「項目を追加」ボタンをクリックすると、作成した「固定ページ」の一覧が表示されるので、項目を選択すると作成しているメニューに項目が追加されます。
必要な項目を追加して「公開」ボタンをクリックすると、ホームページのヘッダ部分にメニューが追加されます!

スライダーを設定して、ヘッダ部のメニューを追加しただけですが、シンプルかつおしゃれなネットショップ(ECサイト)になりました。
WordPressで初めてネットショップ(ECサイト)をつくろうと思っている方や、WordPressって難しそうと感じている方のスタートアップにはうってつけのテーマではないでしょうか?
ちなみに、フッタ部分に表示されるSNSアイコンやCopyrightの表示に関して無料版では設定や非表示などはできないようです。
でも、無料版でこれだけのサイトが作成できればとりあえずは問題ないかな?!

以上、「【OdierLite】」テーマを使ってみての感想でした。
【テーマ情報】
価格 無料
作者 ZThemes Studio( 配布元サイトへ )