
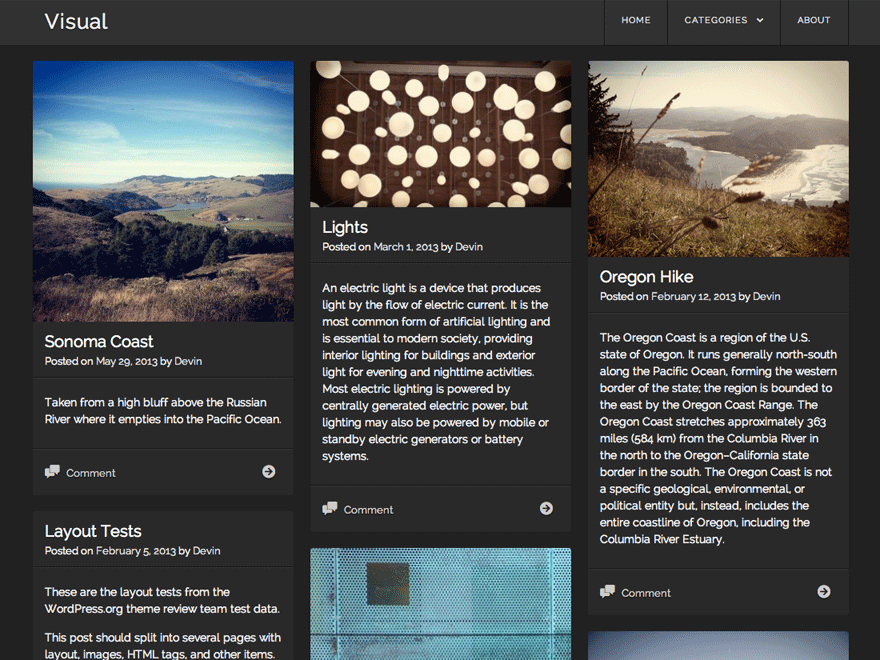
「Visual」は投稿ページをグリッドレイアウトを利用したスタイリッシュなテーマです。
投稿画像や記事のボリュームなどにグリッドレイアウトの表示が変わるので、更新や記事を追加するたびに動きのあるページを演出することができます。
もともとはメインの利用を写真を展示する「ポートフォリオテーマ」として設計されていますが、ネットショップ(ECサイト)でも商品画像を魅力的に紹介する点では変わりはありませんので、ネットショップ(ECサイト)として利用ができるか挑戦してみました!
まずはテーマファイルをインストールして適用します。


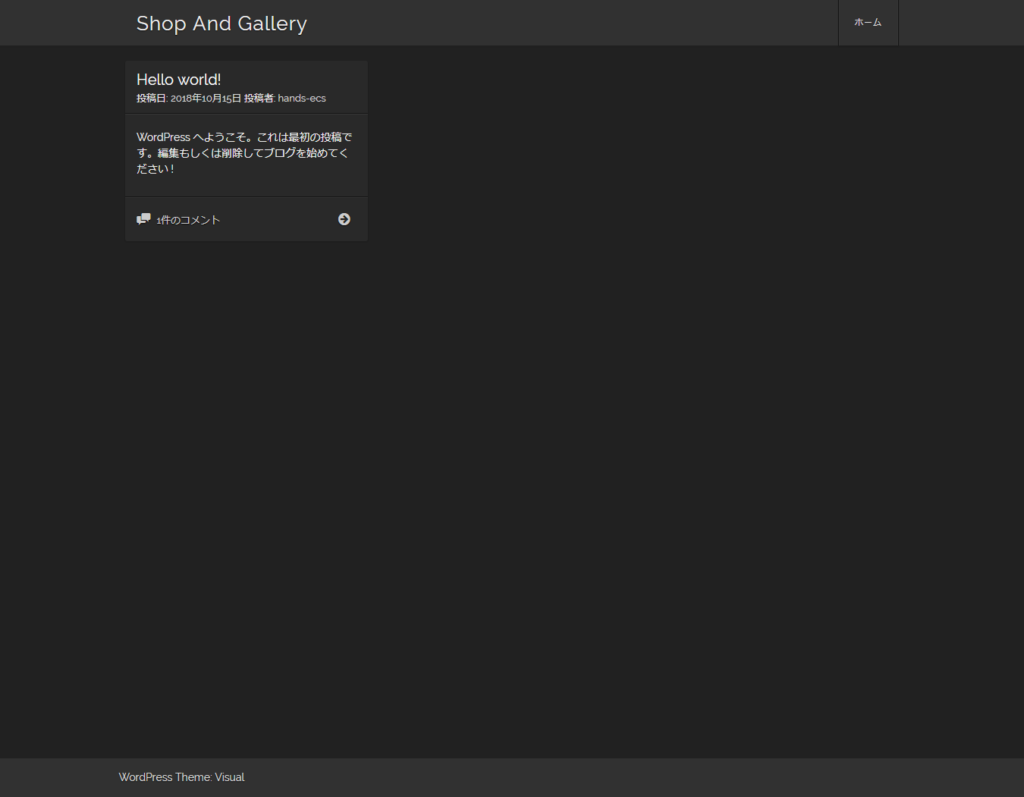
コンテンツがない状態ではいたってシンプルなサイトですね(^^;
でも、まるでスケージュラーのような機能的なデザインではあります。
コンテンツも画像も何もない初期設定の「Hello World」だけなので、サイトのイメージをつかむために、画像入りの投稿ページをいくつか作成してみましょう。

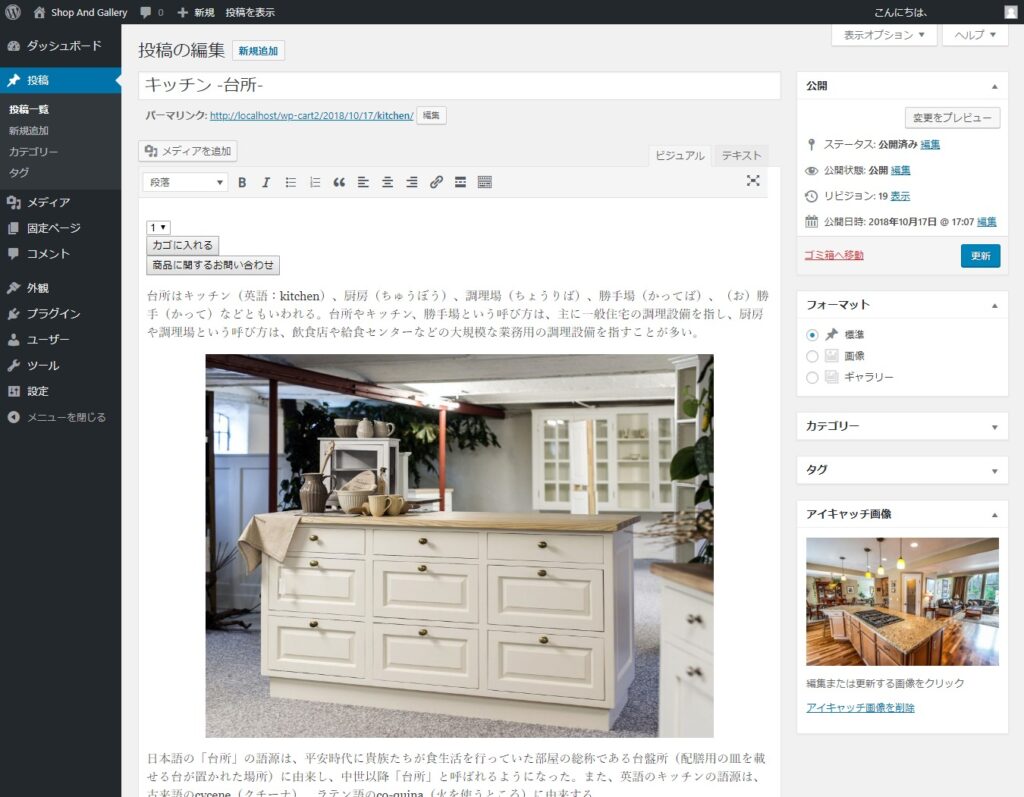
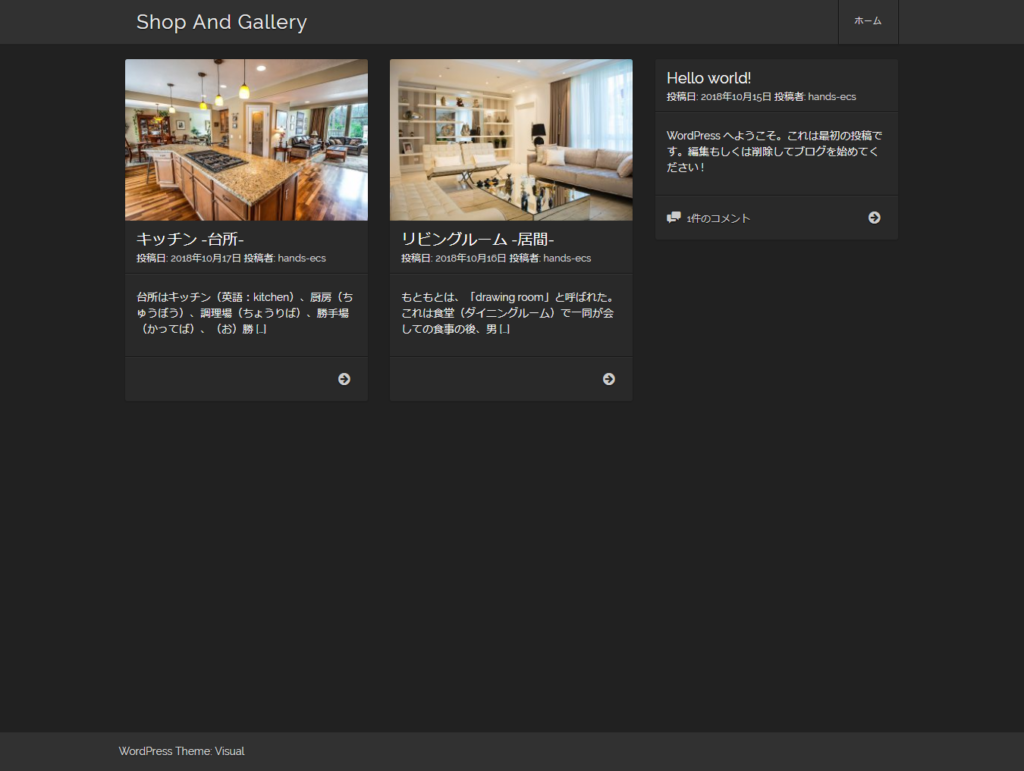
このような感じで投稿ページを作成してみました。
なお、トップページの画像が表示される場合のテーマでは「アイキャッチ画像」が表示されることが多いので、「アイキャッチ画像」も設定をしておきます。
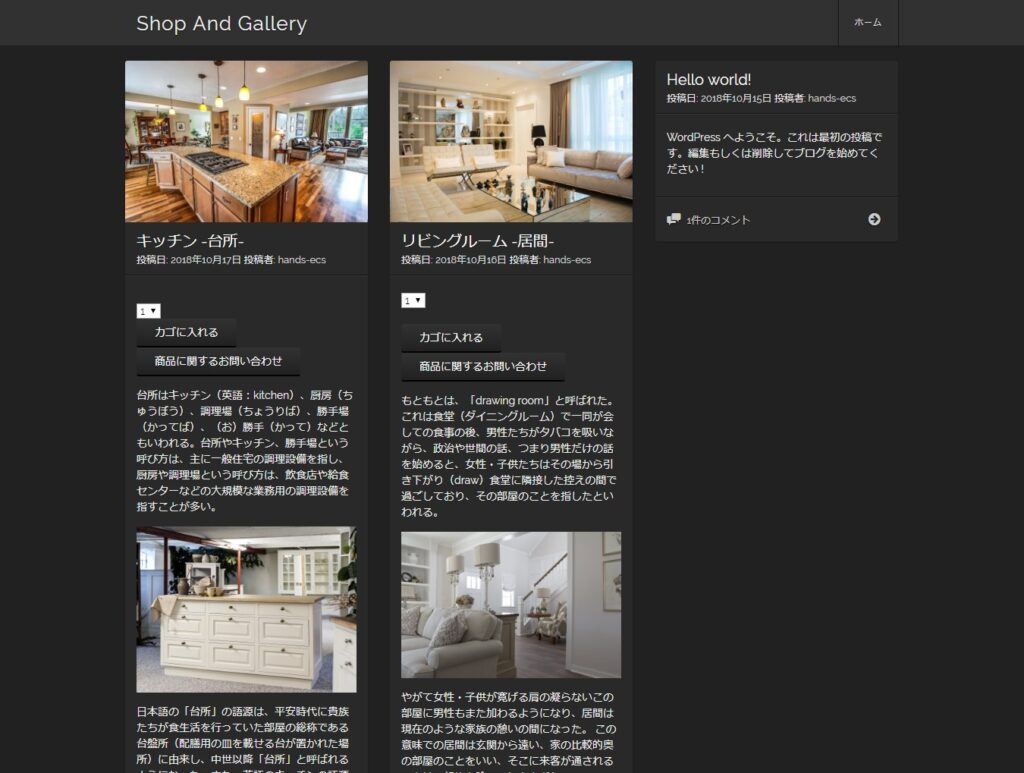
2つほど投稿を作成したので、トップページを見てみると。。。

綺麗なグリッドレイアウトが表示されていると思いきや、投稿した内容が全部表示されてしまっています。
これでは、投稿情報全てが単にトップページ表示されるだけで全然おしゃれじゃないし、却って見にくくなってしまっています。
どこかで、トップページのコンテンツ表示の設定などが用意されていることを祈りつつ、まずはカスタマイズの項目をチェックしてみましょう。
ダッシュボード > 外観 > カスタマイズ からテーマの「カスタマイズ(1)」フォームに移動します。
左メニューにカスタマイズ可能な項目が一覧で表示されていますので、まずは項目を確認しみます。
「サイト基本情報」「メニュー」「ウィジェット」「追加CSS」「抜粋(2)」「フッタテキスト」などがあります。
一見して、どんな機能か不明なので「抜粋」をクリックしてみます。
ページが変わると「アーカイブの抜粋を表示する(3)」との選択項目があるのでチェック(4)をすると、サンプル表示でコメント部分の表示が変更されました(5)。

設定を保存し、トップページを確認してみるとコメント部分が「抜粋(2)」表示となりぐっとおしゃれなイメージに近づきました。

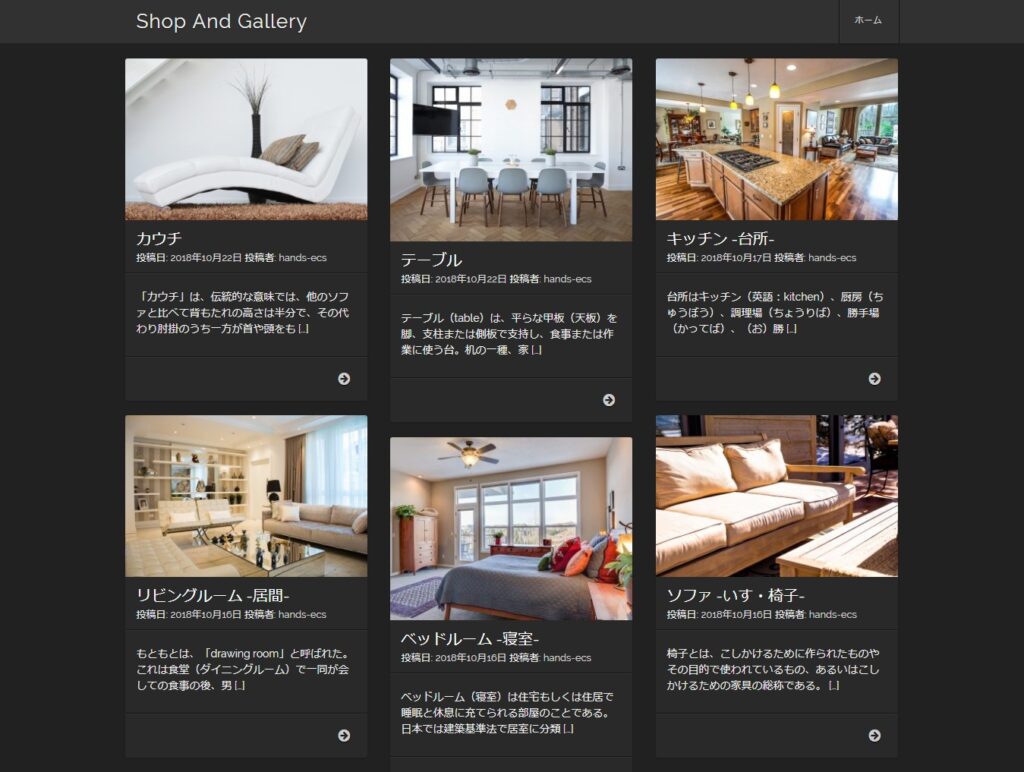
いくつか商品に関する投稿をしてみたところ、グリッドレイアウトを利用したネットショップ(ECサイト)になりました。

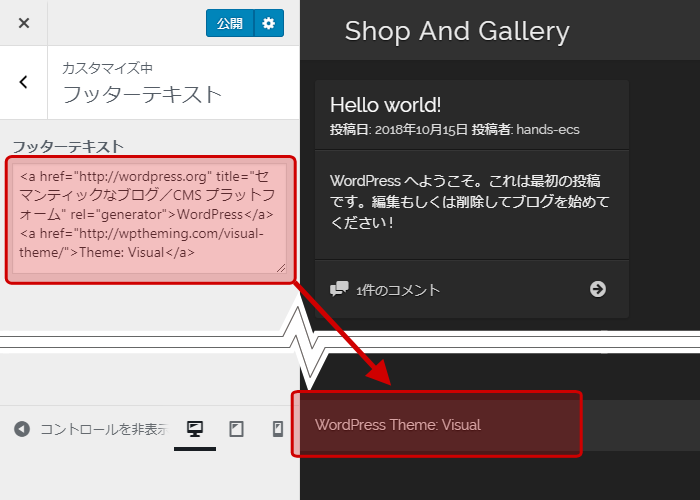
なお、「フッタテキスト」の項目からは、フッタ部分のコピーライト表示を編集することもできます。
通常、無料テーマだとコピーライトは編集できないこともあるので、少しうれしい機能です。
なお、フッタ部分では<a>~</a>のみ設定可能で、その他のHTMLコードやCSSは記載をしてもリセットされてしまいます。(<a>タグ内に記載のCSSも無効)

■初期値のHTMLソース
<a href="http://wordpress.org" title="セマンティックなブログ/CMS プラットフォーム" rel="generator">WordPress</a>
<a href="http://wptheming.com/visual-theme/">Theme: Visual</a>投稿ページ(商品コンテンツ)はできたので、特定商取引法などのページを固定ページを利用して作成してみます。なお、固定ページの作成後、固定ページをサイト内に表示させるために「メニュー設定」をします。
固定ページでのコンテンツ作成方法は「「固定ページ」機能を利用してコンテンツを作成しよう!」をご参照ください。
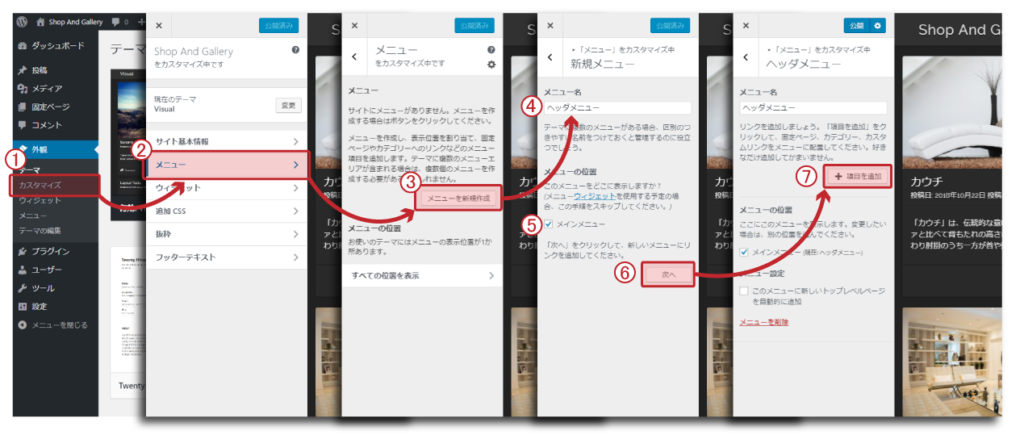
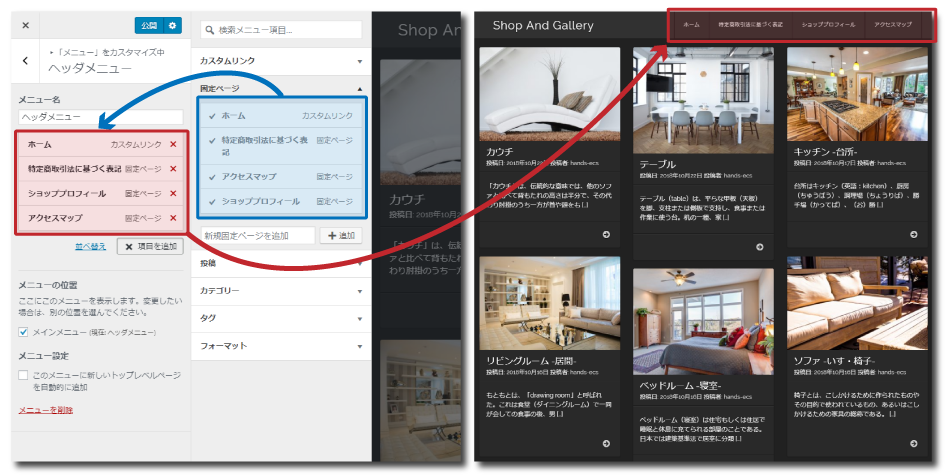
「メニュー設定」はダッシュボード > 外観 > カスタマイズ からテーマの「カスタマイズ(1)」フォームから設定ができます。
「メニュー(2)」の項目から図の手順で設定ができます。

メニューに表示をしたい固定ページを選択して「公開」をすると、トップページの上部にメニューが表示されます。

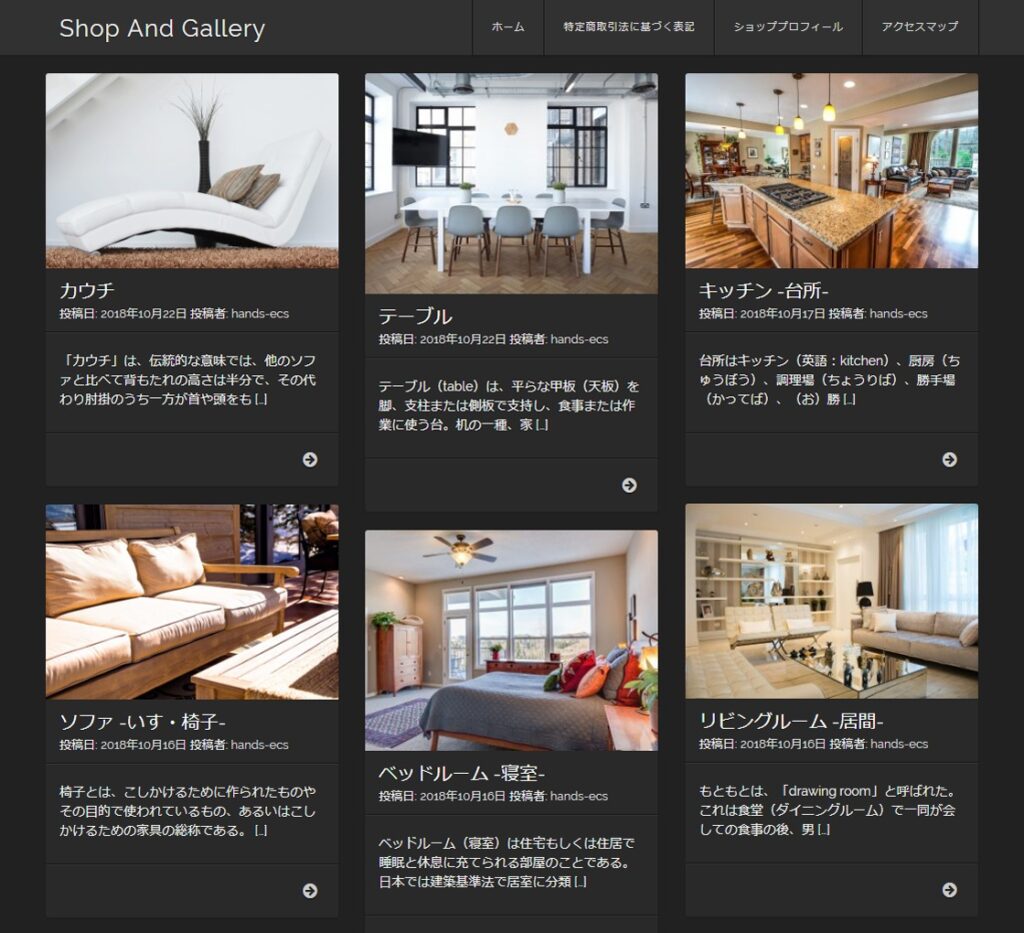
固定ページのメニューも表示され、ネットショップ(ECサイト)として公開できるページに整理されました。

買い物カゴを見やすくしてみましょう!
買い物カゴを設置すると、テーマで指定をされているデザインが適用されてしまい残念ながら、少し目立たない感じになってしまっています。
これではせっかくページを訪れていただいても、買い物カゴを見つけてもらうことができないかもしれません。
少しでも買い物カゴを目に付くようにするために、少しCSS(カスケードスタイルシート)を追加してみましょう。
とはいえ、テーマのCSS(カスケードスタイルシート)を直接編集することは、他にどのような影響が出るかわかりませんので避けた方が無難です。
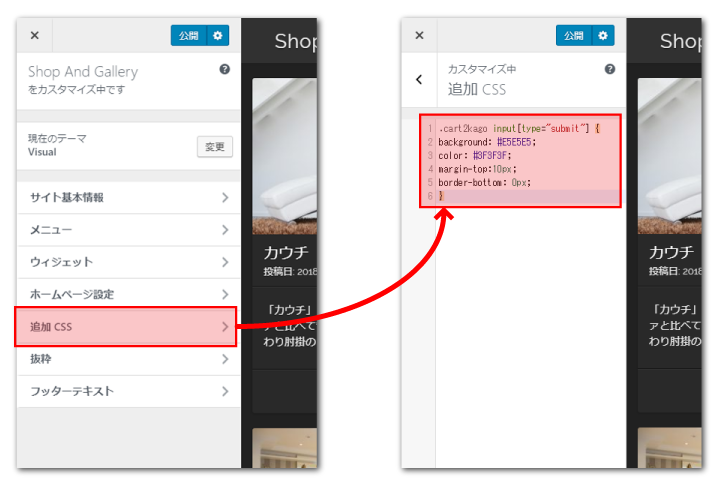
今回は、少しでも見やすくしたいので、カスタマイズ内の「追加CSS」を活用してちょっと編集をしてみましょう!
買い物カゴの設置については「投稿ページに買い物カゴを設置してみよう!」をご参照ください。
イメージとしては、左側のようなカゴの状態を、右側のようなデザインに変更をしたいと思います。

①買い物カゴのHTMLソースに「class」を加える。
タグのなかにオリジナルのCSSクラスを追加しましょう。
これは、今回設定するスタイル(CSS)が他のところに影響がでないようにするため、限定した部分にのみ設定を有効にするための目印のようなものとして使用します。ここではクラス名(class)をcart2kagoとします。
<div class="cart2kago">
<form action="//cart.ec-sites.jp・・・~略~・・・商品に関するお問い合わせ" /></form>
</div>②カスタマイズの追加CSSにスタイル(CSS)を追加する。
今回はボタンの背景色や文字、「カゴに入れる」ボタンとお問い合わせボタンの間にちょっとした隙間が空くようにしてみます。
.cart2kago input[type="submit"] {
background: #E5E5E5;
color: #3F3F3F;
margin-top:10px;
border-bottom: 0px;
}
backgroundはボタンの背景色、colorは同じくボタンの文字色の指定をしています。
margin-topは「ボタン」の上側に空きを指定する設定です。
border-bottomはオリジナルのテーマでボタンに指定をされているアンダーラインの設定を「0px」とすることで無効にしています。
なお .cart2kago input[type=”submit”] /span>と記載することで、「cart2kago」ってクラス名のついた部分の input[type=”submit”] /span>だけに適用をさせるといった指定になります。
こちらのスタイル(CSS)を追加CSSに記載して設定は完了です。

上手く間隔があいていたら設定は成功です!
「追加CSS」を利用することでスタイル(CSS)を調整することもできますので、興味のある方は挑戦してみてください!
なお、こちらでご紹介をしたのはほんの一例です。実際にはご利用のサービスや設置する買い物カゴソースによって編集方法や設定方法が変わってきますので、実際の編集作業にあたってはご自身の責任のもと行ってください。

以上、「【Visual】」テーマを使ってみての感想でした。
【テーマ情報】
価格 無料
作者 Devin Price( 配布元サイトへ )

